jQuery事件整合
一、jQuery事件
1、focus()元素获得焦点

2、blur()元素失去焦点

3、change() 表单元素的值发生变化(可用于验证用户名是否存在)


4、click() 鼠标单击

5、dbclick() 鼠标双击
6、mouseover() 鼠标进入(进入子元素也触发)

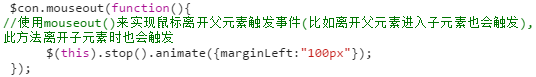
7、mouseout() 鼠标离开 (离开子元素也触发)

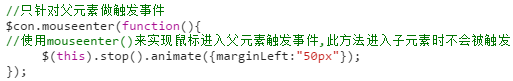
8、mouseenter() 鼠标进入(进入子元素不触发)

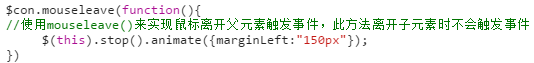
9、mouseleave() 鼠标离开(离开子元素不触发)

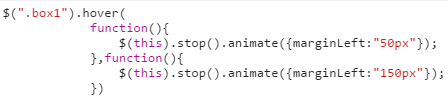
10、hover() 同时为mouseenter和mouseleave事件指定处理函数
用法:$(sector).hover(function(){鼠标经过执行函数1},function(){鼠标离开执行函数2})

11、mouseup() 松开鼠标
12、mousedown() 按下鼠标
13、mousemove() 鼠标在元素内部移动
14、keydown() 按下键盘
15、keypress() 按下键盘
16、keyup() 松开键盘

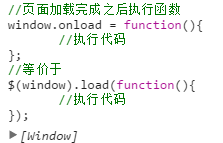
17、load() 元素加载完毕

18、ready() DOM加载完成

19、resize() 浏览器窗口的大小发生改变

20、scroll() 滚动条的位置改变
21、select() 用户选中文本框的内容
22、submit() 用户提交表单
23、toggle() 根据鼠标点击的次数,依次运行多个函数
24、unload() 用户离开页面
二、绑定事件
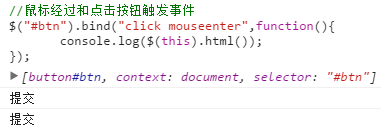
1、bind("事件名称1 事件名称2",function(){
//执行代码
})

三、取消绑定事件
1、unbind("事件名称")

四、主动触发与自定义触发
1、主动触发
可使用jquery对象上的trigger方法来触发对象上绑定的事件
2、自定义事件
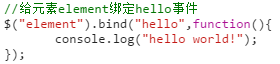
除系统事件外,可以通过bind方法自定义事件,然后用trigger方法触发这些事件