手风琴菜单、层级菜单、置顶菜单、无缝滚动、幻灯片的制作
一、手风琴菜单效果图及代码如下:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>手风琴效果制作</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .con{ 9 width:908px; 10 height:300px; 11 margin:50px auto; 12 overflow: hidden; 13 position:relative; 14 } 15 .con .list_ul{ 16 } 17 .con .list_ul li{ 18 width:805px; 19 height:300px; 20 position:absolute; 21 background:#fff; 22 } 23 .con .list_ul li span{ 24 width:26px; 25 height:296px; 26 text-align: center; 27 color:#fff; 28 padding-top:4px; 29 float:left; 30 cursor: pointer; 31 } 32 .con .list_ul li img{ 33 width:777px; 34 height:300px; 35 float:right; 36 } 37 .con .list_ul li:after{ 38 display: table; 39 clear:both; 40 zoom:1; 41 content: ''; 42 } 43 .con .list_ul li:nth-child(1){ 44 left:0; 45 } 46 .con .list_ul li:nth-child(2){ 47 left:801px; 48 } 49 .con .list_ul li:nth-child(3){ 50 left:828px; 51 } 52 .con .list_ul li:nth-child(4){ 53 left:855px; 54 } 55 .con .list_ul li:nth-child(5){ 56 left:882px; 57 } 58 .con .list_ul li:nth-child(1) span{ 59 background: rgba(8, 201, 160, 0.49); 60 } 61 .con .list_ul li:nth-child(2) span{ 62 background: rgba(120, 201, 66, 0.97); 63 } 64 .con .list_ul li:nth-child(3) span{ 65 background: rgb(77, 114, 201); 66 } 67 .con .list_ul li:nth-child(4) span{ 68 background: rgb(255, 179, 18); 69 } 70 .con .list_ul li:nth-child(5) span{ 71 background: rgb(201, 5, 166); 72 } 73 </style> 74 <script src="../js/jquery-1.12.4.min.js"></script> 75 <script> 76 $(function(){ 77 $(".list_li").click(function(){ 78 //左边 79 $(this).animate({left:26*$(this).index()}); 80 //获取该li元素前面的兄弟元素,实现点击中间的部分,它前面的兄弟元素也跟着一起向左移动 81 $(this).prevAll().each(function(){ 82 $(this).animate({left:26*$(this).index()}); 83 }); 84 //右边:获取该li元素后面的兄弟元素,实现点击中间的部分,它后面的兄弟元素也跟着一起向右移动 85 $(this).nextAll().each(function(){ 86 $(this).animate({left:778+26*$(this).index()}); 87 }); 88 }) 89 }) 90 </script> 91 </head> 92 <body> 93 <div class="con"> 94 <ul class="list_ul"> 95 <li class="list_li"> 96 <span>风景图01</span> 97 <img src="../images/li01.png" alt="风景图01"> 98 </li> 99 <li class="list_li"> 100 <span>风景图02</span> 101 <img src="../images/li02.png" alt="风景图02"> 102 </li> 103 <li class="list_li"> 104 <span>风景图03</span> 105 <img src="../images/li03.png" alt="风景图03"> 106 </li> 107 <li class="list_li"> 108 <span>风景图04</span> 109 <img src="../images/li04.png" alt="风景图04"> 110 </li> 111 <li class="list_li"> 112 <span>风景图05</span> 113 <img src="../images/li05.png" alt="风景图05"> 114 </li> 115 </ul> 116 </div> 117 </body> 118 </html>
二、上卷下拉式(层级)菜单效果图和代码如下:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>用jQuery中的slideToggle制作菜单</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .menu{ 9 width:200px; 10 margin:10px auto; 11 } 12 .menu>li{ 13 background: #8731dd; 14 color:#fff; 15 text-indent: 16px; 16 margin-top:-1px; 17 cursor: pointer; 18 } 19 .menu>li>span{ 20 padding:10px 0; 21 display:block; 22 border-bottom: 1px solid #f3f3f3; 23 } 24 .menuactive,.menu>li>span:hover{ 25 background:#c7254e; 26 } 27 .menu > li ul{ 28 display: none; 29 } 30 .menu > li ul li{ 31 text-indent:20px; 32 background: #9a9add; 33 border:1px solid #f3f3f3; 34 margin-top:-1px; 35 padding:6px 0; 36 } 37 .menu >li .active{ 38 display: block; 39 40 } 41 .menu > li ul li:hover{ 42 background:#67C962; 43 } 44 .menu_li ul{ 45 margin-bottom:1px; 46 } 47 </style> 48 <script src="../js/jquery-1.12.4.min.js"></script> 49 <script> 50 $(function () { 51 $(".menu_li>span").click(function(){ 52 $(this).addClass("menuactive").parent().siblings().children("span").removeClass("menuactive"); 53 $(this).next("ul").slideToggle(); 54 $(this).parent().siblings().children("ul").slideUp(); 55 }) 56 }) 57 </script> 58 </head> 59 <body> 60 <ul class="menu" id="menu"> 61 <li class="menu_li"> 62 <span class="menuactive">水果系列</span> 63 <ul class="active"> 64 <li>苹果</li> 65 <li>梨子</li> 66 <li>葡萄</li> 67 <li>火龙果</li> 68 </ul> 69 </li> 70 <li class="menu_li"> 71 <span>海鲜系列</span> 72 <ul> 73 <li>鱼</li> 74 <li>大虾</li> 75 <li>螃蟹</li> 76 <li>海带</li> 77 </ul> 78 </li> 79 <li class="menu_li"> 80 <span>果蔬系列</span> 81 <ul> 82 <li>茄子</li> 83 <li>黄瓜</li> 84 <li>豆角</li> 85 <li>西红柿</li> 86 </ul> 87 </li> 88 <li class="menu_li"> 89 <span>速冻食品</span> 90 <ul> 91 <li>水饺</li> 92 <li>冰淇淋</li> 93 </ul> 94 </li> 95 <li class="menu_li"> 96 <span>肉质系列</span> 97 <ul> 98 <li>猪肉</li> 99 <li>羊肉</li> 100 <li>牛肉</li> 101 </ul> 102 </li> 103 </ul> 104 </body> 105 </html>
三、置顶菜单(当一个菜单到达页面顶部时,停在那)


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>置顶菜单</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .header{ 9 width:960px; 10 height:200px; 11 margin:0 auto; 12 background: #ccc; 13 } 14 .header img{ 15 width:100%; 16 height:200px; 17 } 18 .ul_list{ 19 width:960px; 20 height:50px; 21 margin:0 auto; 22 text-align: center; 23 display: flex; 24 justify-content: space-between;/*实现子元素水平方向上平分*/ 25 align-items: center;/*使子元素垂直方向上居中*/ 26 background: #67C962; 27 } 28 .ul_list li{ 29 width:160px; 30 height:50px; 31 line-height: 50px; 32 border:1px solid #ccc; 33 /*使边框合并*/ 34 margin-right:-1px; 35 } 36 .ul_list li a{ 37 color:#fff; 38 } 39 .ul_list li:hover{ 40 background: #c7254e; 41 } 42 .ul_fixed{ 43 position: fixed; 44 top:0; 45 } 46 .menu_pos{ 47 width:960px; 48 height:50px; 49 margin:0 auto; 50 line-height: 50px; 51 display: none; 52 } 53 .con div{ 54 width:958px; 55 height:300px; 56 line-height: 300px; 57 text-align: center; 58 margin:-1px auto 0; 59 border: 1px solid #ccc; 60 } 61 .footer{ 62 height:300px; 63 } 64 .top{ 65 width:38px; 66 height:38px; 67 border-radius: 35px; 68 background: #000; 69 color:#fff; 70 font-size:13px; 71 padding:8px; 72 text-align: center; 73 position: fixed; 74 right:100px; 75 bottom:20px; 76 display: none; 77 } 78 .top:hover{ 79 cursor: pointer; 80 } 81 </style> 82 <script src="../js/jquery-1.12.4.min.js"></script> 83 <script> 84 $(function(){ 85 var oLeft = ($(document).outerWidth(true)-$(".header").outerWidth())/2; 86 var oTop = $(".top"); 87 $(window).scroll(function(){ 88 if($(window).scrollTop() >= $(".header").outerHeight()){ 89 $(".ul_list").addClass("ul_fixed").css({left:oLeft}); 90 $(".menu_pos").show(); 91 }else{ 92 $(".ul_list").removeClass("ul_fixed"); 93 $(".menu_pos").hide(); 94 } 95 if($(window).scrollTop() >= 150){ 96 oTop.fadeIn(); 97 oTop.click(function(){ 98 //第一种回到顶部的方式 99 //$(window).scrollTop(0); 100 //第二种回到顶部的方式(常用) 101 $("html,body").animate({scrollTop:0}); 102 }) 103 }else{ 104 oTop.fadeOut(); 105 } 106 }); 107 108 }) 109 </script> 110 </head> 111 <body> 112 <div class="header"> 113 <img src="../images/li02.png" alt="banner图"> 114 </div> 115 <ul class="ul_list"> 116 <li><a href="javascript:void(0);">首页</a></li> 117 <li><a href="javascript:void(0);">新闻动态</a></li> 118 <li><a href="javascript:void(0);">产品展示</a></li> 119 <li><a href="javascript:void(0);">案例分析</a></li> 120 <li><a href="javascript:void(0);">关注我们</a></li> 121 <li><a href="javascript:void(0);">联系我们</a></li> 122 </ul> 123 <div class="menu_pos"></div> 124 <div class="con"> 125 <div class="con_header">网站主内容一</div> 126 <div class="con_center">网站主内容二</div> 127 <div class="con_footer">网站主内容三一</div> 128 </div> 129 <div class="footer"></div> 130 <div class="top">回到顶部</div> 131 </body> 132 </html>
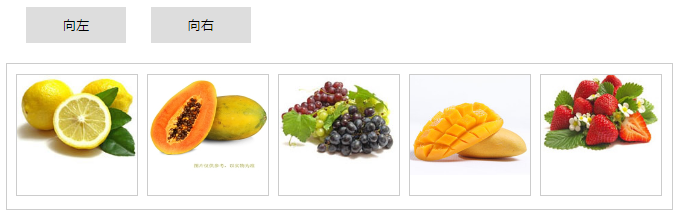
四、无缝滚动效果图及代码如下:


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>无缝滚动</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .con{ 9 width:662px; 10 margin:50px auto; 11 } 12 .con button{ 13 width:100px; 14 height:36px; 15 line-height: 36px; 16 text-align: center; 17 border: none; 18 margin-left:20px; 19 } 20 .box{ 21 width:655px; 22 height:135px; 23 margin:20px auto; 24 border:1px solid #ccc; 25 padding-left:10px; 26 padding-bottom:10px; 27 position: relative; 28 overflow: hidden; 29 } 30 .ul_list{ 31 display: flex; 32 position: absolute; 33 left:0; 34 top:0; 35 padding: 10px; 36 } 37 .ul_list li{ 38 width:120px; 39 height:120px; 40 border:1px solid #ccc; 41 margin-left:-1px; 42 margin-right:10px; 43 /*margin-top:10px;*/ 44 } 45 .ul_list li img{ 46 width:100%; 47 height:100px; 48 line-height: 100px; 49 } 50 </style> 51 <script src="../js/jquery-1.12.4.min.js"></script> 52 <script> 53 $(function(){ 54 var oUl = $(".ul_list"); 55 var oLeft = $(".left"); 56 var oRight = $(".right"); 57 var left = 0; 58 var delay = 2; 59 oUl.html(oUl.html()+oUl.html()); 60 function move(){ 61 left-=delay; 62 if(left<-667){ 63 left = 0; 64 } 65 if(left>0){ 66 left = -667; 67 } 68 oUl.css({left:left}); 69 } 70 var timer =setInterval(move,30); 71 oLeft.click(function(){ 72 delay =2; 73 }); 74 oRight.click(function(){ 75 delay = -2; 76 }); 77 oUl.children().each(function(){ 78 oUl.eq($(this).index()).mouseover(function(){ 79 clearInterval(timer); 80 }); 81 oUl.eq($(this).index()).mouseout(function(){ 82 timer= setInterval(function(){ 83 left-=delay; 84 if(left<-667){ 85 left = 0; 86 } 87 if(left>0){ 88 left = -667; 89 } 90 oUl.css({left:left}); 91 },30); 92 }) 93 }) 94 }) 95 </script> 96 </head> 97 <body> 98 <div class="con"> 99 <button class="left">向左</button> 100 <button class="right">向右</button> 101 <div class="box clearfix"> 102 <ul class="ul_list"> 103 <li><img src="../images/furit_03.jpg" alt="第一张图片"></li> 104 <li><img src="../images/goods_08.jpg" alt="第二张图片"></li> 105 <li><img src="../images/furit_02.jpg" alt="第三张图片"></li> 106 <li><img src="../images/goods_05.jpg" alt="第四张图片"></li> 107 <li><img src="../images/furit_04.jpg" alt="第五张图片"></li> 108 </ul> 109 </div> 110 </div> 111 </body> 112 </html>
五、幻灯片的制作


1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>幻灯片</title> 6 <link rel="stylesheet" href="../css/reset.css"> 7 <style> 8 .con{ 9 width:777px; 10 height:300px; 11 margin:150px auto; 12 position: relative; 13 } 14 .ul{ 15 width:777px; 16 height:300px; 17 position:relative; 18 overflow: hidden; 19 } 20 .ul li.list{ 21 position:absolute; 22 } 23 .ul li img{ 24 width:777px; 25 height:300px; 26 } 27 .ul li:nth-child(1){ 28 left:0; 29 } 30 .ul li:nth-child(2){ 31 left:777px; 32 } 33 .ul li:nth-child(3){ 34 left:777px; 35 } 36 .ul li:nth-child(4){ 37 left:777px; 38 } 39 .ul li:nth-child(5){ 40 left:777px; 41 } 42 div .prev{ 43 width:40px; 44 height:40px; 45 position:absolute; 46 left:20px; 47 top:50%; 48 background:url("../images/banner_icons.png") no-repeat 0 -373px; 49 cursor: pointer; 50 z-index: 9000; 51 } 52 div .next{ 53 width:40px; 54 height:40px; 55 position:absolute; 56 right:20px; 57 top:50%; 58 background:url("../images/banner_icons.png") no-repeat 0 -420px; 59 cursor: pointer; 60 z-index: 9000; 61 } 62 .points{ 63 width:100%; 64 height:30px; 65 position:absolute; 66 left:0; 67 bottom:0; 68 text-align: center; 69 z-index: 9000; 70 } 71 .points li{ 72 width:18px; 73 height:18px; 74 border:1px solid #ccc; 75 border-radius: 50%; 76 display: inline-block; 77 margin-left:10px; 78 cursor: pointer; 79 } 80 .points li.active{ 81 background:#ccc; 82 transition: all 1s ease; 83 } 84 </style> 85 <script src="../js/jquery-1.12.4.min.js"></script> 86 <script> 87 $(function(){ 88 var $ul_li = $(".list"); 89 var points = $(".points"); 90 //将要运动过来的li 91 var nowli = 0; 92 //将要离开的li; 93 var prev = $(".active").prevAll().length; 94 //使用each遍历所有的li来动态创建li点点列表 95 $(".ul li").each(function (index) { 96 var $li = $("<li>"); 97 if(index == 0){ 98 $li.addClass("active"); 99 } 100 $li.appendTo($(".points")) 101 }); 102 var timer =setInterval(autoPlay,4000); 103 $(".ul").hover(function(){ 104 clearInterval(timer); 105 },function(){ 106 timer = setInterval(autoPlay,4000); 107 }); 108 //点击点点切换幻灯片 109 points.delegate("li","click",function(){ 110 nowli = $(this).index(); 111 if(nowli == $(".active").prevAll().length){ 112 return false; 113 } 114 move($(".active").prevAll().length,nowli); 115 $(this).addClass("active").siblings().removeClass("active"); 116 }); 117 function move(prev,nowli){ 118 //获取当前active所在的位置,与点击的元素索引号相比,如果小于点击的索引号,则是往左滑 119 if(prev<nowli){ 120 //首先把即将要点的li的left值设为777,animate中的left值设为0,让其从右往左滑。 121 //把即将要离开的li的animate中的left设为-777,让其往左滑 122 $ul_li.eq(nowli).css({left:777}).stop().animate({left:0}); 123 $ul_li.eq(prev).stop().animate({left:-777}); 124 }else{ 125 //首先把即将要点的li的left值设为-777,animate中的left值设为0,让其从左往右滑 126 //把即将要离开的li的animate中的left值设置777,让其滑到右边去 127 $ul_li.eq(nowli).css({left:-777}).stop().animate({left:0}); 128 $ul_li.eq(prev).stop().animate({left:777}); 129 } 130 } 131 function autoPlay(){ 132 var prev = $(".active").prevAll().length; 133 points.children().eq(prev+1).addClass("active").siblings().removeClass("active"); 134 //到最后一个时切换效果 135 if(prev == $(".active").prevAll().length){ 136 points.children().eq(0).addClass("active").siblings().removeClass("active"); 137 $ul_li.eq(0).css({left:777}).stop().animate({left:0}); 138 $ul_li.eq(4).stop().animate({left:-777}).css({left:777}); 139 }else{ 140 move(prev,$(".active").prevAll().length); 141 } 142 } 143 $(".next").click(function(){ 144 var prev = $(".active").prevAll().length; 145 points.children().eq(prev+1).addClass("active").siblings().removeClass("active"); 146 //到最后一个时切换效果 147 if(prev == $(".active").prevAll().length){ 148 points.children().eq(0).addClass("active").siblings().removeClass("active"); 149 $ul_li.eq(0).css({left:777}).stop().animate({left:0}); 150 $ul_li.eq(4).stop().animate({left:-777}).css({left:777}); 151 }else{ 152 move(prev,$(".active").prevAll().length); 153 } 154 }); 155 $(".prev").click(function(){ 156 var prev = $(".active").prevAll().length; 157 $(".points").children().eq(prev-1).addClass("active").siblings().removeClass("active"); 158 //到第一个时,切换效果改变 159 if(prev == 0){ 160 points.children().eq(4).addClass("active").siblings().removeClass("active"); 161 $ul_li.eq(0).stop().animate({left:777}); 162 $ul_li.eq(4).css({left:-777}).stop().animate({left:0}); 163 }else{ 164 move(prev,$(".active").prevAll().length); 165 } 166 }); 167 }) 168 </script> 169 </head> 170 <body> 171 <div class="con"> 172 <ul class="ul"> 173 <li class="list"> 174 <a href="javascript:void(0);"> 175 <img src="../images/li01.png" alt="幻灯片图片01"> 176 </a> 177 </li> 178 <li class="list"> 179 <a href="javascript:void(0);"> 180 <img src="../images/li02.png" alt="幻灯片图片02"> 181 </a> 182 </li> 183 <li class="list"> 184 <a href="javascript:void(0);"> 185 <img src="../images/li03.png" alt="幻灯片图片03"> 186 </a> 187 </li> 188 <li class="list"> 189 <a href="javascript:void(0);"> 190 <img src="../images/li04.png" alt="幻灯片图片04"> 191 </a> 192 </li> 193 <li class="list"> 194 <a href="javascript:void(0);"> 195 <img src="../images/li05.png" alt="幻灯片图片05"> 196 </a> 197 </li> 198 </ul> 199 <div> 200 <a class="prev"></a> 201 <a class="next"></a> 202 </div> 203 <ul class="points"></ul> 204 </div> 205 </body> 206 </html>
以上菜单涉及到的知识点如下:
六、jQuery
1、slideDown()向下展示

2、slideUp()向上卷起

3、slideToggle()依次展开或卷起某个元素

七、jQuery链式调用
jquery对象的方法在执行完之后返回这个jquery对象,所有的jQuery对象的方法可以连起来写:
$("#div1").chlidren("ul").slideDown("fast").parent().siblings().chlidren("ul").slideUp("fase")
$("#div1").//id位div1的元素
.chlidren("ul") //该元素下的ul子元素
.slideDown("fast") //高度从零到实际高度来显示ul元素
.parent() //跳转到ul的父元素,也就是id为div1的元素
.siblings() //跳转div1元素同级的所有兄弟元素
.chlidren("ul") //查找这些兄弟元素中的ul子元素
.slideUp("fase") //从实际高度变换为零来隐藏ul元素





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步