jQuery知识点整合
一、jQuery介绍
jQuery是一个函数库,一个js文件,页面用script标签引入js文件就可以使用
<script type="text/javascript" src="js/jquery-1.12.2.js"></script>
1、官方网站:http://jquery.com/
2、版本下载:http://code.jquery.com/
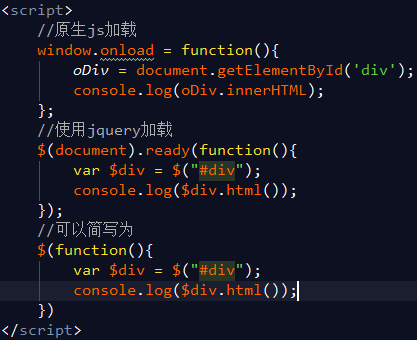
二、jQuery加载
将获取元素的语句写到页面的头部,会因为元素还没有加载而出现错误,jquery提供了ready方法解决这个问题,它的速度比原生的window.onload更快。

三、jQuery选择器
1、jQuery用法思想
选择某个网页元素,然后对它进行某种操作
2、jQuery选择器
jQuery选择器可以快速的选择元素,选择规则和css样式相同,使用length属性判断是否选择成功。
a、选择整个文档对象: $(document)
b、选择所有的li元素: $("li")
c、选择id为myId的网页元素:$("#myId")
d、选择class为myClass的元素:$(".myClass")
e、选择name属性等于first的input元素 : $("input[name=first]")
f、选择id为uli元素下的所有li下的span元素 : $("#uli li span")

3、对选择器进行修饰过滤(类似CSS伪类)
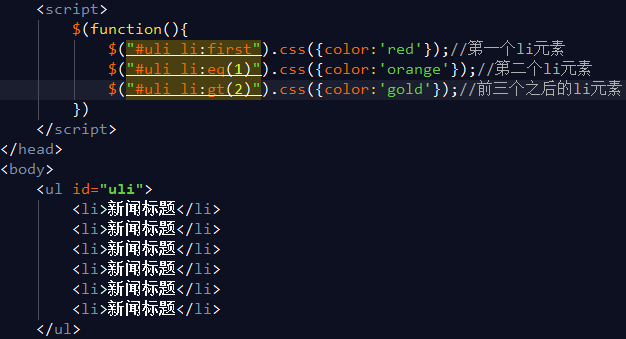
a、选择id为uli元素下的第一个li :$("#uli li:first")

b、选择id为uli元素下的li的奇数行:$("#uli li:odd")(从0开始)

c、选择id为uli元素下的第三个li:$("#uli li:eq(2)")(从0开始)


d、选择id为uli元素下的前三个之后的li:$("#uli li:gt(2)")

e、选择表单中的input元素:$("#myForm :input")

f、选择可见的div元素:$("div:visible")


4、对选择器进行函数过滤
a、选择包含p元素的div元素:$("div").has("p")

b、选择class不等于myClass的div元素 :$("div").not(".myClass")

c、选择class等于myClass的div元素:$("div").filter(".myClass")

d、选择第一个div元素:$("div").first()

e、选第六个div元素:$("div").eq(5)

5、选择器转移
a、选择id为div2元素下前面的第一个p元素:$("#div2").prev("p")

b、选择id为div元素下后面的第一个p元素:$("#div").next("p")

c、选择离id为div元素下最近的那个form父元素:$("#div").closest("form")

d、选择id为div元素下的父元素:$("#div").parent()

e、选择id为div元素下的所有子元素:$("#div").children()

f、选择id为div元素下的(除自己之外的)同级元素:$("#div").siblings()



g、选择div内的class等于myClass的元素:$("#div").find(".myClass")

四、jQuery样式操作
同一个函数完成取值和赋值
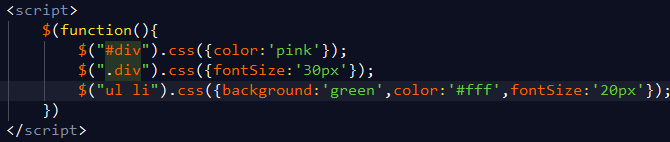
1、操作行间样式
a、获取div的样式

b、设置div的样式



特别注意:选择器获取多个元素,获取信息获取的是第一个,比如:$("div").css("width"),获取的是第一个div的width
2、操作样式类名addClass 、removeClass、toggleClass
a、追加样式float_left

b、移除样式float_left


c、重复切换样式active

五、jQuery属性操作
1、获取或设置html内容 :html()
a、获取html()里的内容

b、设置html()里的内容


2、获取或设置text内容 :text()
a、获取text()里的内容(不会带标签)

b、设置text()里的内容,下面的span是文本而不是标签


3、获取或设置某个属性的值:attr();
a、获取某个属性的值

b、设置某个属性的值

4、获取或设置checkbox的状态值:prop();
a、获取checkbox的状态值

b、设置checkbox的状态值
六、绑定click事件

实例:选项卡的制作

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>选项卡</title> 6 <style> 7 .tab{ 8 width:500px; 9 } 10 .tab button{ 11 width:100px; 12 height:50px; 13 margin-left:10px; 14 border: none; 15 outline: none; 16 cursor: pointer; 17 } 18 .tab .active{ 19 background:gold; 20 } 21 .con div{ 22 width:500px; 23 height:300px; 24 background:gold; 25 margin-left:10px; 26 display: none; 27 } 28 .con .act{ 29 display: block; 30 } 31 </style> 32 <script src="../js/jquery-1.12.4.min.js"></script> 33 <script> 34 $(function(){ 35 $(".tab button").click(function(){ 36 $(this).addClass("active").siblings().removeClass("active"); 37 //获取索引值点击的$(this).index() 38 var i = $(this).index(); 39 //$("#con div")[i]把原来的jquery对象转换成了js对象,所以原有的jquery对应的方法无法使用,只能将其转换为jquery才能使用 40 $($("#con div")[i]).addClass("act").siblings().removeClass("act"); 41 // $("#con div").eq(i).addClass("act").siblings().removeClass("act"); 42 }) 43 44 }) 45 </script> 46 </head> 47 <body> 48 <div class="tab"> 49 <button class="active">tab01</button> 50 <button>tab02</button> 51 <button>tab03</button> 52 </div> 53 <div class="con" id="con"> 54 <div class="act">内容一</div> 55 <div>内容二</div> 56 <div>内容三</div> 57 </div> 58 </body> 59 </html>
七、jQuery特殊效果
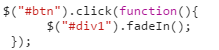
1、fadeIn()淡入

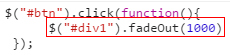
2、fadeOut()淡出

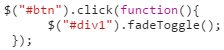
3、fadeToggle()切换淡入淡出

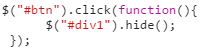
4、hide()隐藏元素

5、show()显示元素

6、toggle()依次展示或隐藏某个元素

7、slideDown()向下展示

8、slideUp()向上卷起

9、slideToggle()依次展开或卷起某个元素

八、jQuery链式调用
jquery对象的方法在执行完之后返回这个jquery对象,所有的jQuery对象的方法可以连起来写:
$("#div1").chlidren("ul").slideDown("fast").parent().siblings().chlidren("ul").slideUp("fase")
$("#div1").//id位div1的元素
.chlidren("ul") //该元素下的ul子元素
.slideDown("fast") //高度从零到实际高度来显示ul元素
.parent() //跳转到ul的父元素,也就是id为div1的元素
.siblings() //跳转div1元素同级的所有兄弟元素
.chlidren("ul") //查找这些兄弟元素中的ul子元素
.slideUp("fase") //从实际高度变换为零来隐藏ul元素
九、jQuery尺寸相关及滚动事件
1、获取和设置元素的尺寸
a、width()和height() 获取元素width和height


b、innerWidth()和innerHeight() 包括padding的width和height

c、outerWidth()和outerHeight()包括padding和border的width和height

d、outerWidth(true)和outHeight(true)包括padding和border以及margin的width和height

2、获取元素相对页面的绝对位置
offset()获取元素的绝对位置,返回的是个对象

3、获取可视区高度
$(window).height()
4、获取页面的高度
$(document).height()
5、获取页面滚动距离
$(document).scrollTop();常使用这个制作回到页面顶部效果
$(document).scrollLeft();
6、页面滚动事件
$(window).scroll(function(){
............
})
十、jQuery动画 animate({par1:值,par2:值,par3:值},speed,动画曲线,function(){})
通过animate方法可以设置元素某属性值上的动画,可以设置一个或多个属性值,动画执行完成后会执行一个函数。
//参数说明:
1、属性设置{par1:1,par2:2}
2、speed 时间(ms)
3、动画曲线 swing(默认值) 开始和结束慢速 中间快速,linear匀速
4、回调函数 指动画完成之后做什么操作。







 浙公网安备 33010602011771号
浙公网安备 33010602011771号