盒子模型之margin相关技巧!
废话不多说,直接进入主题,margin相关技巧。
1、设置元素水平居中:margin:x auto;
2、margin负值让元素位移及边框合并。
外边距合并
指当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
解决外边距合并的方法:
a、使用这种特性。
b、设置一边的外边距,一般设置margin-top
c、将元素浮动或者定位(元素浮动或定位时,不会出现margin合并)
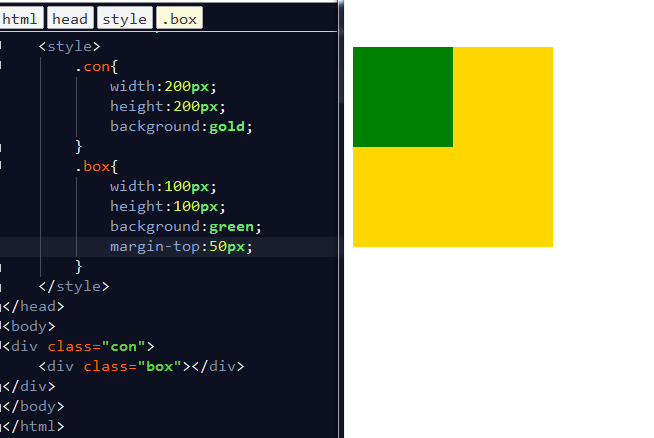
margin-top塌陷
在两个盒子嵌套时候,内部的盒子设置的margin-top会加到外边的盒子上,导致内部的盒子margin-top设置失败,解决方法如下:
a、外部盒子设置一个边框
b、外部盒子设置overflow:hidden
c、使用伪元素类:
.clearfix:before{
content:'';
dispaly:table;
}





【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步