JS(四)—— DOM操作
1 DOM简介
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。
DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
先来看看下面代码:
1 <!DOCTYPR HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> 5 <title>DOM</title> 6 </head> 7 <body> 8 <h1><a href="http://www.baidu.com">JavaScript DOM</a></h1> 9 <p>对HTML元素进行操作</p> 10 <ul> 11 <li>JavaScript</li> 12 <li>DOM</li> 13 <li>CSS</li> 14 </ul> 15 </body> 16 </html>
将HTML代码分解为DOM节点层次图:

HTML文档可以说由节点构成的集合,三种常见的DOM节点:
- 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
- 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
- 属性节点:元素属性,如<a>标签的链接属性href="http://www.baidu.com"。
看下面代码:
1 <a href="http://www.baidu.com">JavaScript DOM</a>
其中,元素节点a包括“href="http://www.baidu.com"”的属性节点和“JavaScript DOM”的文本节点。
2 通过ID获取元素
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
语法:
1 document.getElementById(“id”);
看看下面代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>document.getElementById</title> 6 </head> 7 <body> 8 <p id="con">JavaScript</p> 9 <script type="text/javascript"> 10 var mychar=document.getElementById(con); 11 document.write("结果:"+mychar); //输出获取的P标签。 12 </script> 13 </body> 14 </html>

注:获取的元素是一个对象,如想对元素进行操作,我们要通过它的属性或方法。
3 innerHTML属性
innerHTML 属性用于获取或替换 HTML 元素的内容。
语法:
1 Object.innerHTML
注意:
Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
注意书写,innerHTML区分大小写。
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>innerHTML</title> 6 </head> 7 <body> 8 <h2 id="con">javascript</H2> 9 <p> JavaScript是一种基于对象、事件驱动的简单脚本语言,嵌入在HTML文档中,由浏览器负责解释和执行,在网页上产生动态的显示效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 var mychar=document.getElementById("con") ; 12 document.write("原标题:"+mychar.innerHTML+"<br>"); //输出原h2标签内容 13 mychar.innerHTML= "hello word!" 14 document.write("修改后的标题:"+mychar.innerHTML); //输出修改后h2标签内容 15 </script> 16 </body> 17 </html>

4 改变HTML样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
1 Object.style.property=new style
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
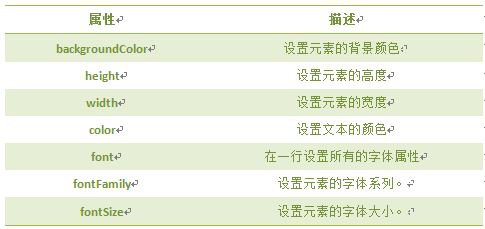
基本属性表(property):

注意:该表只是一小部分CSS样式属性,其它样式也可以通过该方法设置和修改。
看看下面的代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>style样式</title> 6 </head> 7 <body> 8 <h2 id="con">I love JavaScript</H2> 9 <p> JavaScript使网页显示动态效果并实现与用户交互功能。</p> 10 <script type="text/javascript"> 11 var mychar= document.getElementById("con"); 12 mychar.style.color="red"; 13 mychar.style.backgroundColor="#CCC"; 14 mychar.style.width="300"; 15 </script> 16 </body> 17 </html>

5 显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
1 Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
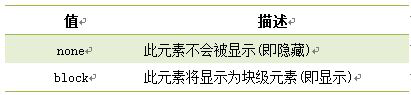
value取值:

看看下面代码:
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <title>display</title> 6 <script type="text/javascript"> 7 function hidetext() 8 { 9 var mychar = document.getElementById("con"); 10 mychar.style.display="none"; 11 } 12 function showtext() 13 { 14 var mychar = document.getElementById("con"); 15 mychar.style.display="block"; 16 } 17 </script> 18 </head> 19 <body> 20 <h1>JavaScript</h1> 21 <p id="con">做为一个Web开发师来说,如果你想提供漂亮的网页、令用户满意的上网体验,JavaScript是必不可少的工具。</p> 22 <form> 23 <input type="button" onclick="hidetext()" value="隐藏内容" /> 24 <input type="button" onclick="showtext()" value="显示内容" /> 25 </form> 26 </body> 27 </html>

6 控制类名(className属性)
className 属性设置或返回元素的class 属性。
语法:
1 Object.className = classname
作用:
- 获取元素的class 属性
- 为网页内的某个元素指定一个css样式来更改该元素的外观
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> 5 <title>className属性</title> 6 <style> 7 body{ font-size:16px;} 8 .one{ 9 border:1px solid #eee; 10 width:230px; 11 height:50px; 12 background:#ccc; 13 color:red; 14 } 15 .two{ 16 border:1px solid #ccc; 17 width:230px; 18 height:50px; 19 background:#9CF; 20 color:blue; 21 } 22 </style> 23 </head> 24 <body> 25 <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p> 26 <input type="button" value="添加样式" onclick="add()"/> 27 <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> 28 <input type="button" value="更改外观" onclick="modify()"/> 29 30 <script type="text/javascript"> 31 function add(){ 32 var p1 = document.getElementById("p1"); 33 p1.className="one"; 34 } 35 function modify(){ 36 var p2 = document.getElementById("p2"); 37 p2.className="two"; 38 } 39 </script> 40 </body> 41 </html>