JS(一)—— JavaScript引导
1 简单地表单验证
程序:
1 <doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript练习</title> 6 </head> 7 <body> 8 <h1>JavaScript练习</h1> 9 <form name="form1" action="#" onSubmit="return check()"> 10 用户名:<input type="text" name="user"><br> 11 邮 件:<input type="text" name="email"><br> 12 照 片:<input type="file" name="photo"><br> <!--可以选文件--> 13 <input type="submit" name="button" value="提交"> 14 </form> 15 </body> 16 </html> 17 18 <script language="JavaScript"> 19 <!-- 20 function check(){ 21 if(document.form1.user.value.length==0){ 22 alert("请输入用户名!"); 23 return false; 24 } 25 return true; 26 } 27 --> 28 </script>
运行结果:

<form name="form1" action="#" onSubmit="return check()">中的onSubmit="return check()"表示在提交表单时调用函数“check()”,而函数“check()”在后面的JavaScript重定义,主要用于验证用户名是否为空。
2 验证表单字段(正则表达式)
程序:
1 <doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>JavaScript练习</title> 6 </head> 7 <body> 8 <form action="#" onSubmit="return check(this)"> 9 <table width="530" border="1" align="center" bordercolor="#0D5675"> 10 <tr> 11 <td colspan="2" bgcolor="#CEDDEC">请输入个人信息:</td> 12 </tr> 13 <tr> 14 <td width="70">学号:</td> 15 <td width="460"> 16 <input type="text" name="id" validChar="\d{12}" isRequired="true" > 17 <font color=red size="2" class="feedbackHide" id="idMsg">(员工号必须输入十二位数字)</font> 18 <br><font color="#666666" size="2">必填,十二位数字</font></td> 19 </tr> 20 <tr> 21 <td width="70">姓名:</td> 22 <td width="460"> 23 <input type="text" name="name" validChar="[\u4E00-\u9FA5]{2,3}" isRequired="true"> 24 <font color=red size="2" class="feedbackHide" id="nameMsg">(姓名必须输入两到三位汉字)</font> 25 <br><font color="#666666" size="2">必填,两到三位汉字</font></td> 26 </tr> 27 <tr> 28 <td width="70">邮件:</td> 29 <td width="460"> 30 <input type=“text” name=“mail” validChar=“\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*” isRequired="true" > 31 <font color=red size="2" class="feedbackHide" id="mailMsg">(请输入正确格式的邮件)</font> 32 <br><font color="#666666" size="2">必填</font></td> 33 </tr> 34 <tr> 35 <td width="70"> </td> 36 <td width="460"><input type="submit" value="提交"/></td> 37 </tr> 38 </table> 39 </form> 40 </body> 41 </html> 42 <script LANGUAGE="JavaScript"> 43 <!-- 44 //提交前检查 45 function check(vform){ 46 // 遍历表单中每个表单域 47 for(var i=0;i<vform.elements.length;i++){ 48 // 如果表单域是文本框的话,进行定义好的验证 49 if(vform.elements[i].type=="text"){ 50 // 取得验证结果 51 var checkResult=checkTextBox(vform.elements[i]); 52 // 取得文本框名,getAttribute获取指定标签属性的值 53 var name=vform.elements[i].getAttribute("name"); 54 // 验证通过 55 if(checkResult){ 56 //getElementById通过通过控件ID取得元素的值 57 document.getElementById(name+"Msg").className="feedbackHide"; 58 } 59 else{ 60 // 验证不通过,显示提示文字并置焦点 61 document.getElementById(name+"Msg").className="feedbackShow"; 62 vform.elements[i].focus(); 63 return false; 64 } 65 } 66 } 67 return true; 68 } 69 /** 70 * 检查文本框 71 */ 72 function checkTextBox(vTextBox){ 73 // 取得文本框中允许输入的合法文字正则表达式 74 var validChar=vTextBox.getAttribute("validChar"); 75 // 取得文本框中是否必须检查的标志 76 var isRequired=vTextBox.getAttribute("isRequired"); 77 // 取得文本框的输入 78 var inputValue=vTextBox.value; 79 // 如果是非必填字段且没有输入则返回真 80 if(isRequired!="true" && inputValue.length<1){ 81 return true; 82 } 83 // 否则进行正则表达式验证 84 else{ 85 var regexStr="^"+validChar+"$"; 86 var regex=new RegExp(regexStr); 87 return regex.test(inputValue); 88 } 89 } 90 //--> 91 </script>
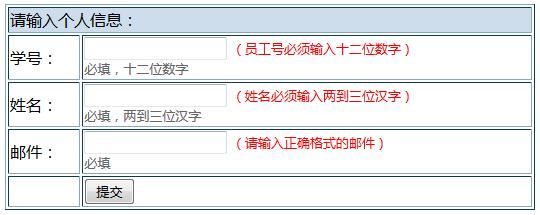
运行结果:

在表单每个<input>项中设置validChar属性来记录此文本框中允许输入的字符的正则表达式,设置isRequired属性来记录该项是否为必须的,这些都需要在JavaScript代码中判断。
3 常用正则表达式

作者:祁俊辉
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。


