阿里巴巴矢量图标库(Iconfont)-利于UI和前端的搭配
前端时间,做一个小网站的时候,需要用到很多小图标,UI设计好之后不知道如何使用,如果使用图片那会很麻烦,相信一些前端更喜欢iconfont这样的标签直接调用,这样包括颜色和大小以及使用都更方便快捷,于是我们经过交流之后决定使用阿里巴巴适量图标库,这是我们第一次使用,也顺便把经验分享给大家,希望可以对一些前端有所帮助。
首先我们需要找到这个网站https://www.iconfont.cn/ 打开之后看到的首页大概是这个样子:

里面有搜索框,首先先是UI来找图标设计,里面图标大都是免费的,而且样式多种多样,打个比方我们搜索一个首页的图标。

在这里我们找到需要的合适的图标,将鼠标放上去的时候会出现三个按钮,就像这样
 之后作为UI可以下载直接使用,当然为了团队,也需要收藏,加入项目,这里可以自己新建一个项目,用来存放自己设计时用到的图标,之后再拉前端进入这个项目。
之后作为UI可以下载直接使用,当然为了团队,也需要收藏,加入项目,这里可以自己新建一个项目,用来存放自己设计时用到的图标,之后再拉前端进入这个项目。

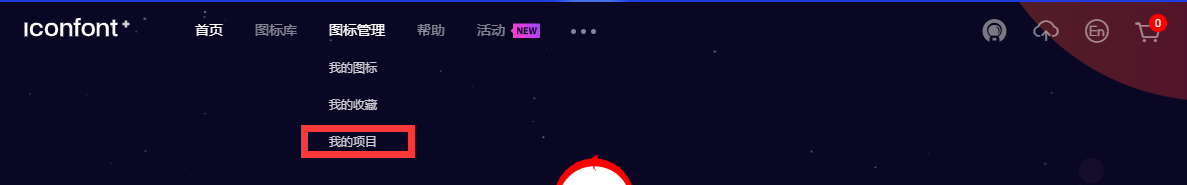
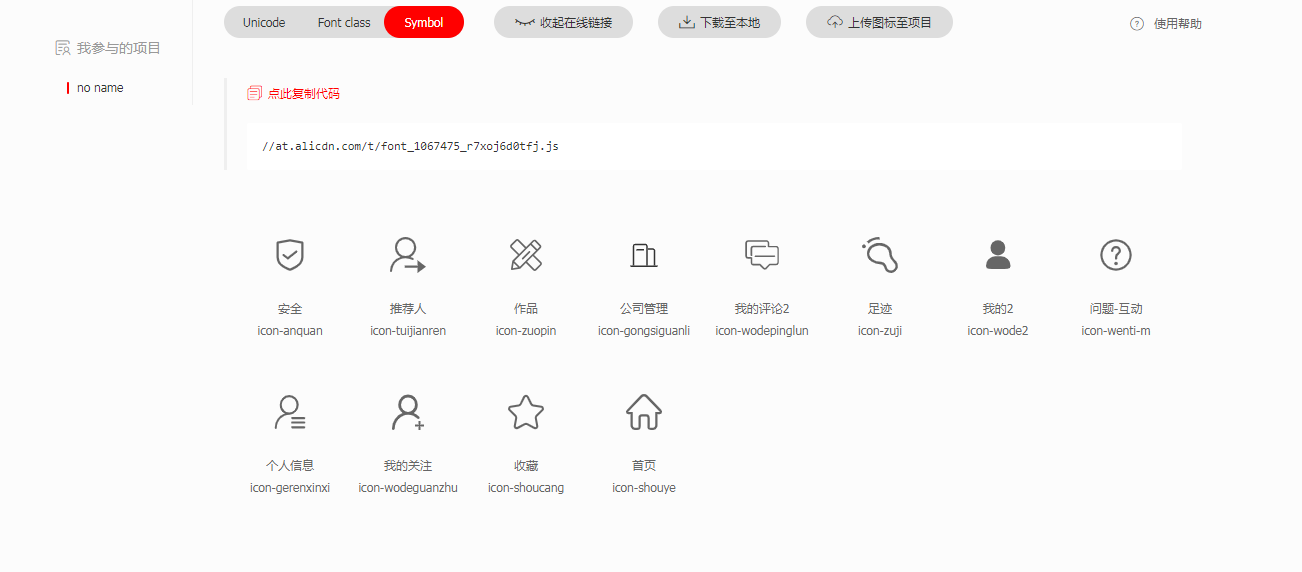
接下来就可以看到UI设计时使用的所有图标了

使用它的方法也非常简单,我们首先需要引入上面的就js,这个js是阿里巴巴专门为你的项目生成的,每一个项目的地址都不一样,而且包括这个项目里图标变动也会影响地址需要更新,所以一旦确定使用之后尽量避免更改,之后我们在复制一段css放到页面上
<style type="text/css"> .icon { width: 1em; height: 1em; vertical-align: -0.15em; fill: currentColor; overflow: hidden; } </style>
之后我们就可以正常使用icon了,使用方法可以调用
<svg class="icon" aria-hidden="true"> <use xlink:href="#icon-xxx"></use> </svg>
当然不只是这一种方法,个人觉得这种方法更好用,详细说明请参考网站:https://www.iconfont.cn/help/detail?spm=a313x.7781069.1998910419.d8cf4382a&helptype=code
我还是一名正在学习java的小喽啰,希望在今后的日子里可以陪各界IT精英相互交流学习,从今天起我要将我的学习功课,以及课堂笔记与大家分享,或许我的笔记在人们眼里很无趣,不过我毕竟还是一个学习者,相信我在今后的日子里可以给大家带来一些有意义的,有营养的知识,我相信今后的日子我也会成为这个行业里的一员。如果朋友们在今后我做的笔记中有人发现错误,希望可以帮我指出,我将感激不尽。从今天起的记录将伴随着我逐渐走进java。



