axios与Fetch
axios
1. axios是什么
axios是一个基于Promise的HTTP库,可以用在浏览器和node.js中(第三方Ajax库)
第三方Ajax库
axios中文文档|axios中文网 | axios (axios-js.com)
2.axios的基本用法
引入axios
Fetch
1.Fetch是什么
Fetch也是前后端通信的一种方式
Fetch是Ajax(XMLHttpRequest)的一种替代方案,它是基于Promise的
Ajax的兼容性比Fetch好
2.Fetch的基本用法
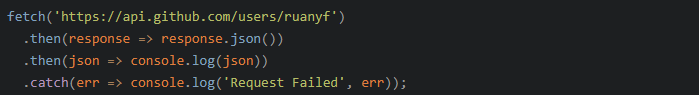
在用法上,fetch()接受一个 URL 字符串作为参数,默认向该网址发出 GET 请求,返回一个 Promise 对象。它的基本用法如下






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本