XHR属性以及方法和事件
XHR属性
1.responseType 和 response (IE10才开始支持)
当responseType没有设置或者’’或 ’text’时使用ResponseText/response都可以获取文本形式的响应内容;
当responseType=’json’时,只能用response获取内容,而且是解析后的内容。

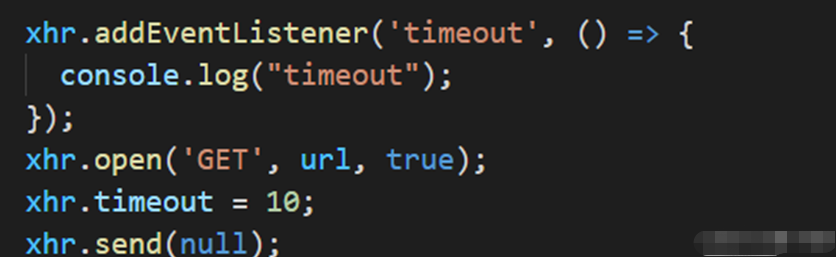
2.timeout 属性
设置请求的超时时间(单位是毫秒),超过这个时间就不报错。(IE8开始支持)
3.withCredentials属性
指定使用Ajax发送请求时是否携带cookie,默认情况下,同域时会携带,跨域时不会。xhr.withCredentials = true;可以实现跨域携带。最终能否成功跨域携带cookie,还要看服务器同不同意。
XHR方法
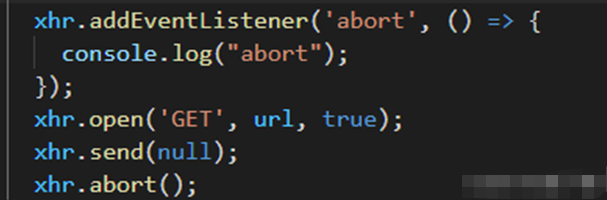
(1)abort() 终止当前请求,一般配合abort事件一起使用,放在send()后面;
(2)SetRequestHeader():设置头部信息,放在open()之后,send()之前。
xhr.setRequsetHeader(头部字段的名称,头部字段的值)。
get方法不用设置,post方法需要设置。
xhr.setRequsetHeader(头部字段的名称Content-Type,头部字段的值)。
请求头中的Content-Type 字段用来告诉服务器,浏览器发送的数据是什么格式。
头部字段的值有两个:application/x-www-form-urlencoded格式或者application/json格式。setRequestHeader()方法中,Content-Type设置为application/x-www-form-urlencoded,
表示要发送名值对格式的数据,send()方法中,写成username=alex&age=18格式。
XHR事件
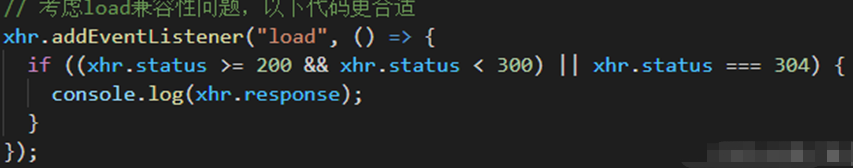
1.load事件 (IE9开始支持)
Ajax响应数据可用时触发(也就是readystate === 4,数据接收完成时)

2.error 事件 (IE10开始支持)
请求发生错误时触发,放在open()前面。

3.abort 事件 (IE10开始支持)
设置终止请求属性时触发
终止请求的方法有:axios.cancelToken;abort;延时定时器等

4.timeout 事件 (IE8开始支持)
设置超时属性时触发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本