初始localStorage以及localStorage的注意事项
初始localStorage
1.localStorage是什么
localStorage也是一种浏览器存储数据的方式(本地存储)它只是存储在本地,不会发送到服务器(不想发送到服务器,即想存储本地 就可以使用localStorage)
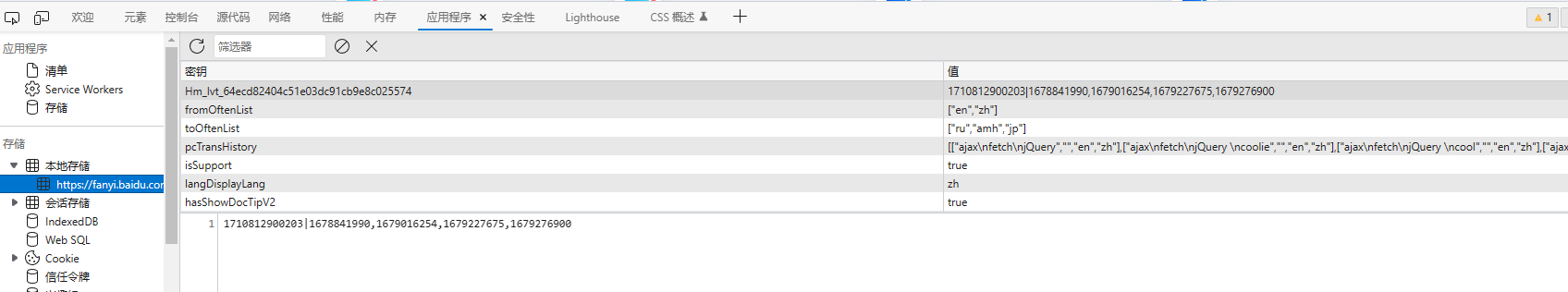
2.在浏览器中操作localStorage

3.localStorage的基本用法(键,值)

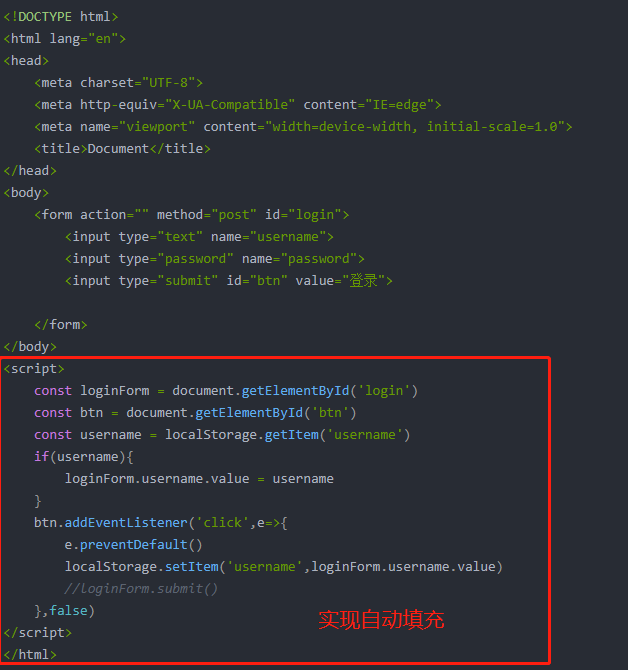
4.使用localStorage实现自动填充

localStorage的注意事项
1.localStorage的存储期限
localStorage是持久化的本地存储,除非手动清除(比如通过js删除,或者清除浏览器缓存),否则数据是永远不会过期的
sessionStorage(用法和localStorage一样只不过sessionStorage是会话存储)
当会话结束(比如关闭浏览器)的时候,sessionStorage中的数据会被清空
2.localStorage 键和值的类型
localStorage存储的是键和值只能是字符串类型
不是字符串类型,也会转化成字符串类型再存进去
3.不同域名下能否共用localStorage
不同域名是不能共用localStorage的
4.localStorage的兼容性
IE7及以下版本不支持localStorage,IE8 开始支持





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本