初始前后端通信和概念解释以及前后端的通信方式
课程介绍
前后端通信
初始前后端通信
前后端通信的过程与概念解释
前后端的通信方式
HTTP协议(前后端通信过程中需遵循协议)
HTTP方法
GET和POST方法的对比
HTTP状态码
初始前后端通信
1.前后端通信是什么
前端和后端数据交互的过程
浏览器和服务器之间数据交互的过程
2.后端向前端发送数据
访问页面(后端发送数据 前端响应接收并且展示页面)
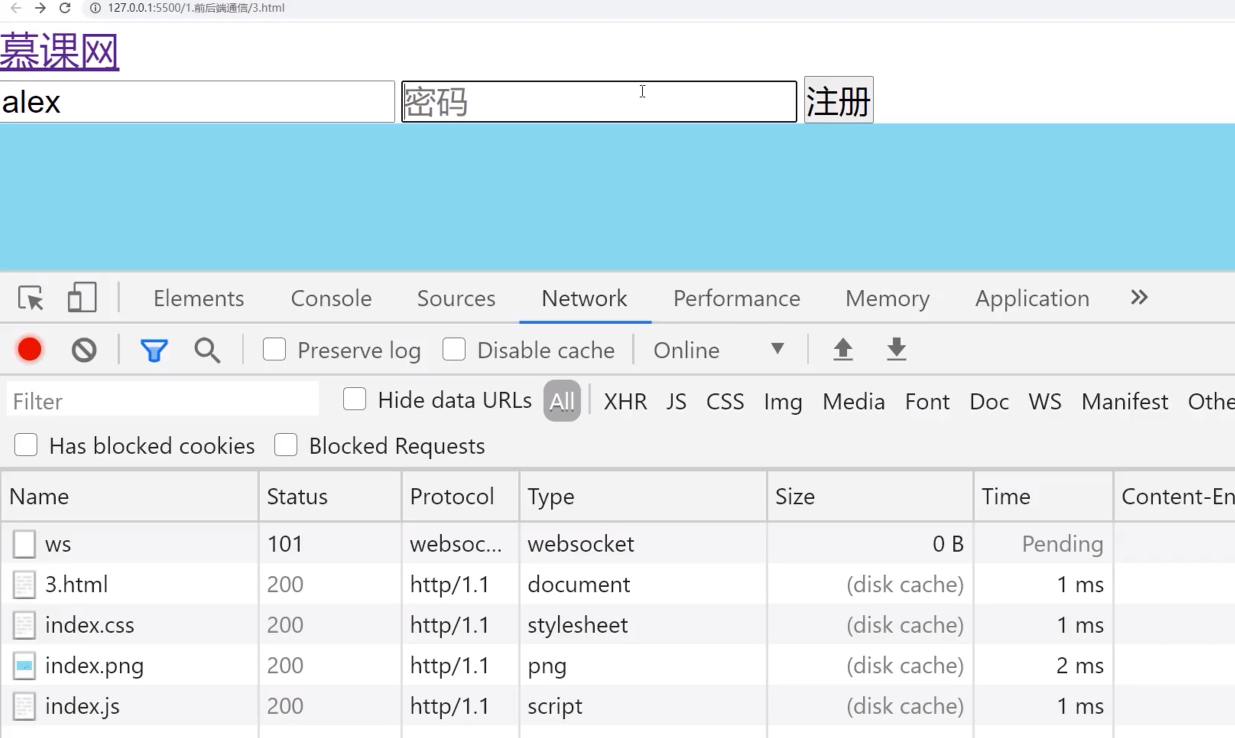
3.前端向后端发送数据
用户注册(前端页面注册 后端响应接收数据 前端展示)
前后端通信的过程与概念解释
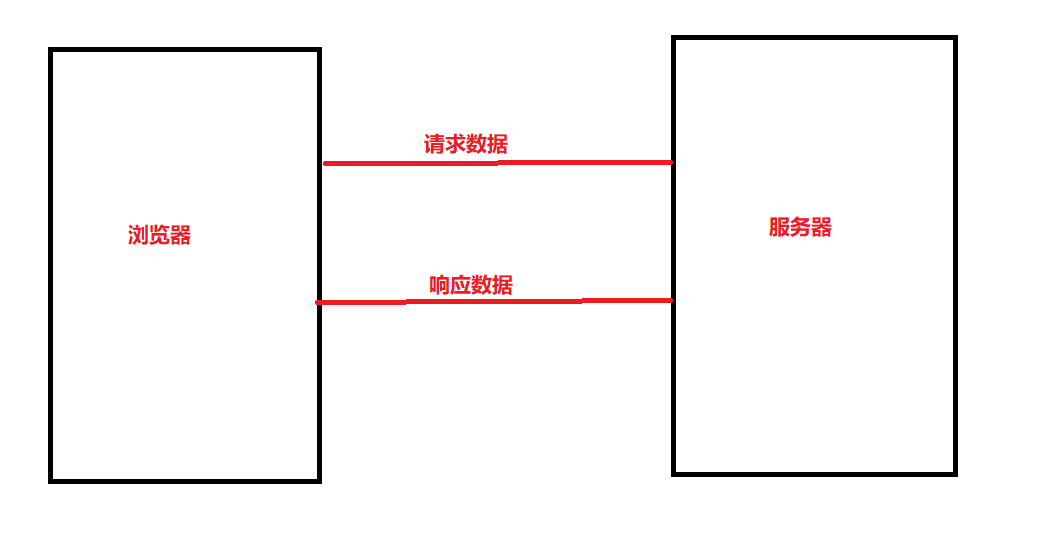
1.前后端通信的过程(举例:地球不是围绕一个人转的 服务器也不是围绕一个浏览器转的)
前后端的通信是在 ' 请求-响应 ' 中完成的

2.概念解释
前端:浏览器端
浏览器端
客户端:只要能和服务器通信的都可以叫做客户端
后端:服务器端
服务器
前后端的通信方式
1.使用浏览器访问网页(浏览器向服务器发送资源请求 )
浏览器地址栏输入网址,按下回车
2.HTML的标签
浏览器在解析HTML标签中,遇到一些特殊的标签,会再次向服务器发送请求
link img script iframe

还有一些标签,浏览器解析的时候,不会向服务器发送请求,但是用户可以使用他们向服务器发送请求
a form


3.Ajax和Fetch





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本