点击按钮收藏
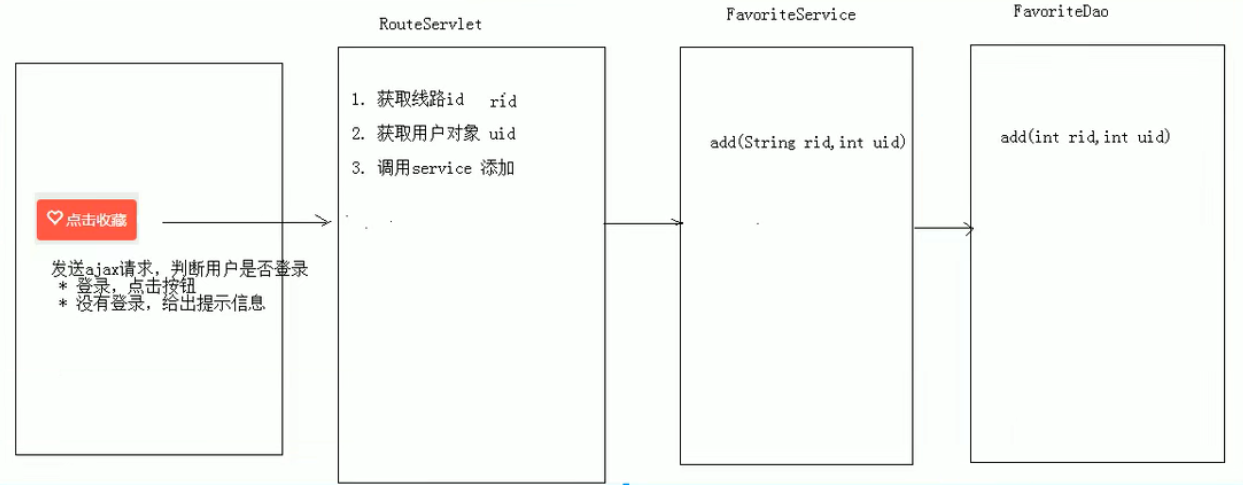
分析

后台代码
RouteServlet类
/** * 添加收藏 * @param request * @param response * @throws IOException */ public void addFavorite(HttpServletRequest request, HttpServletResponse response) throws IOException { //1.获取线路rid String rid = request.getParameter("rid"); //2.获取当前登录的用户 user User user = (User) request.getSession().getAttribute("user"); int uid; if (user == null){ //用户尚未登录 return ; }else{ //用户已经登录 uid = user.getUid(); } //3.调用service添加 favoriteService.add(rid,uid); }
FavoriteService接口
/** * 添加收藏 * @param rid * @param uid */ void add(String rid, int uid);
FavoriteServiceImpl实体类
@Override public void add(String rid, int uid) { favoriteDao.add(Integer.parseInt(rid),uid); }
FavoriteDao接口
/** * 添加收藏 * @param rid * @param uid */ void add(int rid, int uid);
FavoriteDaoImpl实体类
@Override public void add(int rid, int uid) { String sql = "insert into tab_favorite values(?,?,?)"; template.update(sql,rid, new Date(),uid); }
前台代码
route_detail.html页面
//1.判断用户是否登录
$.get("user/findOne",{},function (user) {
if (user){
//用户登录了
//添加功能
$.get("route/addFavorite",{rid:rid},function () {
});
}else {
//用户没有登录
alert("你个傻逼 没登录");
location.href="http://localhost/travel/login.html";
}
});
前台效果优化
route_detail.html页面
$(function () { //发送请求,判断用户是否收藏过该线路 let rid = getParameter("rid"); $.get("route/isFavorite",{rid:rid},function (flag) { if (flag){ //用户以及收藏过 //<a class="btn already" disabled="disabled"> //设置收藏按钮 $("#favorite").addClass("already"); $("#favorite").attr("disabled","disabled"); //删除按钮的点击事件 $("#favorite").removeAttr("onclick"); }else { //用户没有收藏 } }); }); // 点击收藏按钮触发的方法 function addFavorite() { //获取rid let rid = getParameter("rid"); //1.判断用户是否登录 $.get("user/findOne",{},function (user) { if (user){ //用户登录了 //添加功能 $.get("route/addFavorite",{rid:rid},function () { //代码刷新页面 location.reload(); }); }else { //用户没有登录 alert("你个傻逼 没登录"); location.href="http://localhost/travel/login.html"; } }); }






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix