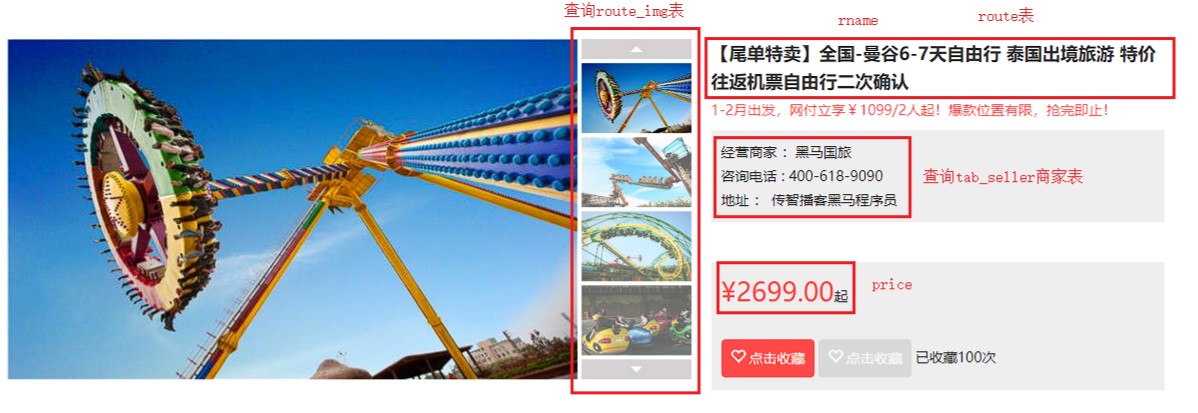
旅游线路详情
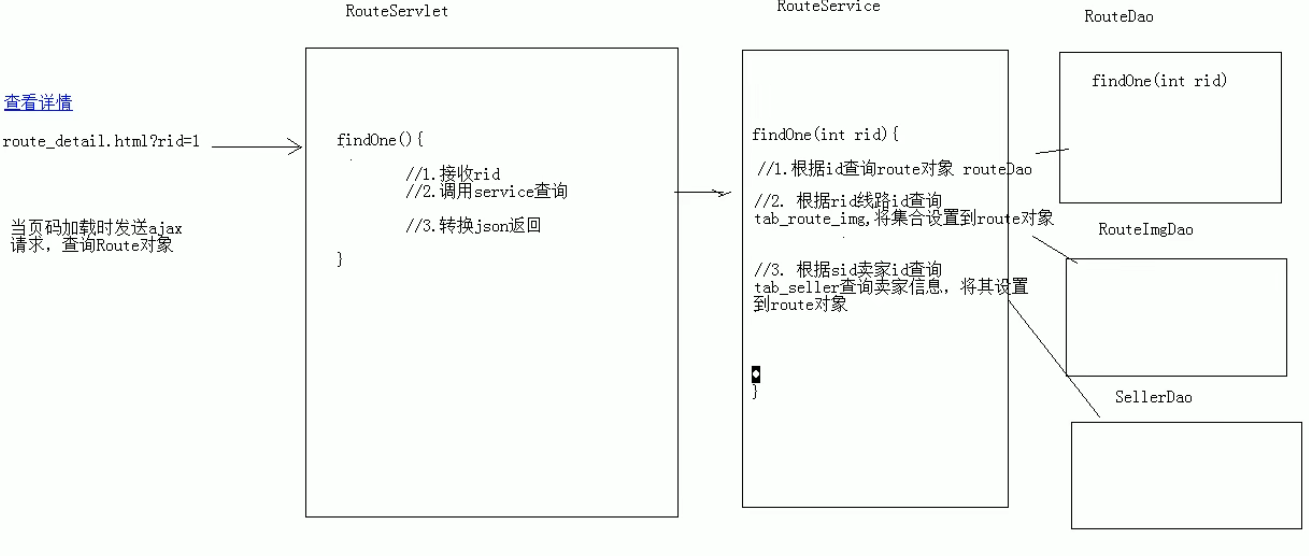
分析


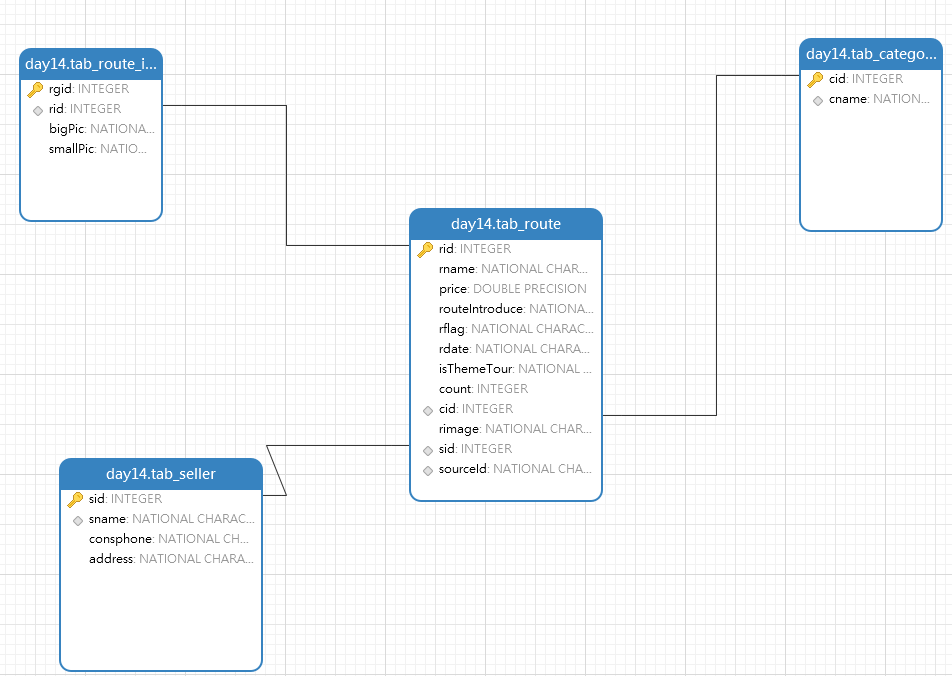
数据库多表关系

后台代码实现
RouteServlet
/** * 根据id查询一个旅游线路详情信息 * @param request * @param response * @throws ServletException * @throws IOException */ public void findOne(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1.接收参数id String rid = request.getParameter("rid"); //2.调用service查询route对象 Route route = routeService.findOne(rid); //3.转为json写回客户端 writeValue(route, response); }
RouteService接口
/** * 根据id查询 * @param rid * @return */ Route findOne(String rid);
RouteServiceImpl实体类
@Override public Route findOne(String rid) { //1.根据id查询route对象 routeDao Route route = routeDao.findOne(Integer.parseInt(rid)); //2.根据route的id 查询图片集合信息 List<RouteImg> routeImgList = routeImgDao.findByRid(route.getRid()); //2.2将集合设置到route对象 route.setRouteImgList(routeImgList); //3.根据sid卖家id查询tab_seller查询卖家信息,将其设置到route对象 Seller seller = sellerDao.findById(route.getSid()); route.setSeller(seller); return route; }
RouteDao接口
/** * 根据id查询 * @param rid * @return */ public Route findOne(int rid);
RouteDaoImpl实体类
@Override public Route findOne(int rid) { String sql = "select * from tab_route where rid = ?"; return template.queryForObject(sql, new BeanPropertyRowMapper<Route>(Route.class),rid); }
RouteImgDao接口
/** * 根据route的id查询图片 * @param rid * @return */ public List<RouteImg> findByRid(int rid);
RouteImgDaoImpl实体类
/** * 根据rid查询指定图片 * @param rid * @return */ @Override public List<RouteImg> findByRid(int rid) { String sql = "select * from tab_route_img where rid = ?"; return template.query(sql, new BeanPropertyRowMapper<>(RouteImg.class),rid); }
SellerDao接口
/** * 根据id查询 * * @param id * @return */ public Seller findById(int id);
SellerDaoImpl实体类
public class SellerDaoImpl implements SellerDao { private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
/** * 根据rid查询指定图片 * @param id * @return */ @Override public Seller findById(int id) { String sql = "select * from tab_seller where sid = ?"; return template.queryForObject(sql, new BeanPropertyRowMapper<>(Seller.class),id); } }
前台代码
Route_detail.html 中加载后
1.获取rid
2.发送ajsx请求,获取route对象
3.解析对象的数据
$(function () { //1、获取rid var rid = getParameter("rid"); //2、发送请求,请求route/findOne $.get("route/findOne",{rid:rid},function (route) { //3、解析数据,填充html $("#rname").html(route.rname); $("#routeIntroduce").html(route.routeIntroduce); $("#price").html("¥"+route.price); $("#sname").html(route.seller.sname); $("#consphone").html(route.seller.consphone); $("#address").html(route.seller.address); //图片展示 var ddstr = '<a class="up_img up_img_disable"></a>'; //遍历routeImgList for (var i = 0; i < route.routeImgList.length; i++) { var str; if (i>=4){ str = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'" style="display:none;">\n' + ' <img src="'+route.routeImgList[i].smallPic+'">\n' + ' </a>'; }else { str = '<a title="" class="little_img" data-bigpic="'+route.routeImgList[i].bigPic+'">\n' + ' <img src="'+route.routeImgList[i].smallPic+'">\n' + ' </a>'; } ddstr+=str; } ddstr+='<a class="down_img down_img_disable" style="margin-bottom: 0;"></a>'; $("#dd").html(ddstr); //图片展示和切换代码调用 goImg(); }); });






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix