AJAX概念以及原生JS方式
------------恢复内容开始------------
AJAX概念
概念:ASynchronous JavaScript And XML (异步的JacaScript 和 XML)
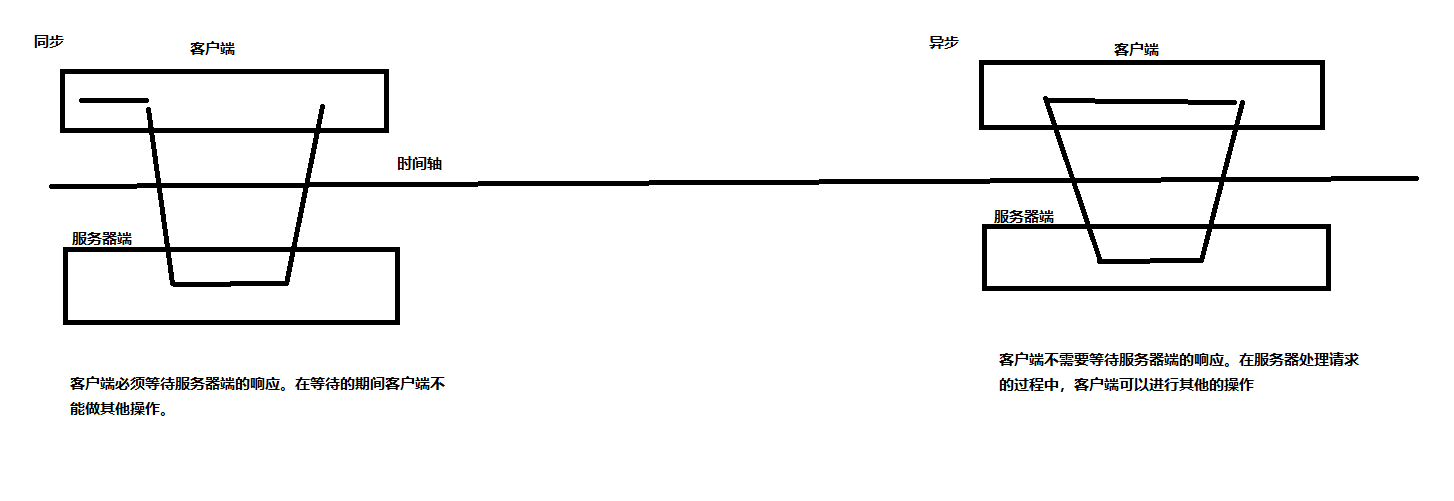
异步和同步:客户端和服务器端相互通信的基础上
客户端必须等待服务器端的响应,在等待的期间客户端不能做其他操作
客户端不需要等待服务器的响应,在服务器处理请求的过程中,客户端可以进行其他的操作

Ajax即Asynchronous Javascript And XML(异步JavaScript和XML)
在 2005年被Jesse James Garrett提出的新术语,用来描述一种使用现有技术集合的‘新’方法,包括: HTML 或 XHTML, CSS, JavaScript, DOM, XML, XSLT, 以及最重要XMLHttpRequest。
使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
提升用户的体验
原生JS方式
html页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script> //定义方法 function fun() { //发送异步请求 //1、创建核心对象 var xmlhttp; if (window.XMLHttpRequest) { xmlhttp = new XMLHttpRequest(); } else { // code for IE6, IE5 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); } //2、建立连接 /* 参数: 1、请求方式:GET、POST get方式:请求参数在URL后边拼接。send方法为空参 post方式:请求参数在send方法中定义 2、请求的URL 3、同步或异步请求:true(异步)或false(同步) */ xmlhttp.open("GET","ajaxServlet?username=tom",false) //3.发送请求 xmlhttp.send(); //4、接收并处理来自服务器的响应结果 //获取方式:xmlhttp.responseText //什么时候获取?当服务器响应成功后获取 //当xmlhttp对象的就绪状态改变时,触发事件 onreadystatechange xmlhttp.onreadystatechange = function() { //判断readyState就绪状态是否为4,判断status响应状态码是否为200 if (this.readyState == 4 && this.status == 200) { //获取服务器的响应结果 var responseText = xmlhttp.responseText; alert(responseText); } }; } </script> </head> <body> <input type="button" value="发送异步请求" onclick="fun();"> <input> </body> </html>
AjaxServlet
@WebServlet("/ajaxServlet")
public class AjaxServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
//1、获取请求参数
String username = request.getParameter("username");
try {
Thread.sleep(5000);
} catch (InterruptedException e) {
e.printStackTrace();
}
System.out.println(username);
//响应
response.getWriter().write("hello :"+username);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix