JavaScript语法变量一元运算符以及算数和比较运算符
JavaScript-语法-变量-一元运算符
运算符:
一元运算符:只有一个运算数的运算符
++ -- +(正号)
++ -- :自增(自减)
++(--):在前,先自增(自减),再运算
++(--):在后,先运算,再自增(自减)
+:正负号
注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换
其他类型转换number
string转number:按照字面值转换,如果字面值不是数字,则转为NaN(不是数字的数字)
boolean转number:true转为1,false转为0
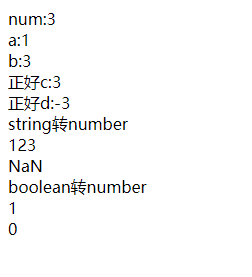
<script> /* 一元运算符:只有一个运算数的运算符 ++,-- (+)正号 ++,-- 自增(自减) ++(--) 在前,先自增(自减),在进行计算 ++(--) 在后,先进行计算,在自增(自减) +(-):正负号 注意:在JS中,如果运算数不是运算符所要求的类型,那么js引擎会自动的将运算数进行类型转换 其他类型转换number string转number:按照字面值转换,如果字面值不是数字,则转为NaN(不是数字的数字) boolean转number:true转为1,false转为0 */ var num = 1; var a = num++; var b = ++num; document.write("num:"+num+"<br>"); document.write("a:"+a+"<br>"); document.write("b:"+b+"<br>"); var c = +3; var d = -3; document.write("正好c:"+c+"<br>"); document.write("正好d:"+d+"<br>"); var str = +"123" document.write("string转number"+"<br>"); document.write(str+"<br>"); var str1 = +"abc"; document.write(str1+"<br>"); var f1 = + true; var f2 = + false; document.write("boolean转number"+"<br>"); document.write(f1+"<br>"); document.write(f2+"<br>"); </script>

JavaScript-语法-算数&比较运算符
算数运算符:
+ - * / % ...
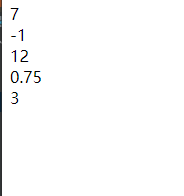
<script> var a = 3; var b = 4; document.write(a+b + "<br>"); document.write(a-b + "<br>"); document.write(a*b + "<br>"); document.write(a/b + "<br>"); document.write(a%b + "<br>"); </script>

赋值运算符:
= += -= ...
比较运算符
> < >= <= == ===(全等于)
比较方式
1.类型相同:直接比较
字符串:按照字典顺序比较,按位逐一比较,直到得出大小为止
2.类型不同:先进行类型转换,再比较
===:全等于,在比较之前,先判断类型,如果类型不一样,则直接返回false
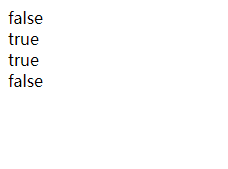
<script> /* 比较运算符 比较方式 1.类型相同:直接比较 字符串:按照字典顺序比较,按位逐一比较,直到得出大小为止 2.类型不同:先进行类型转换,再比较 ===:全等于,在比较之前,先判断类型,如果类型不一样,则直接返回false */ document.write((3 > 4 ) + "<br>"); document.write(("abc" < "acd" ) + "<br>"); document.write(("123" == 123 ) + "<br>"); document.write(("123" === 123 ) + "<br>"); </script>







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix