JavaScript语法变量以及变量typeof
JavaScript-语法-变量
变量:一小块存储数据的内存空间(一片存储数据的内存区域)
Java语言是强类型语言,而JavaScript是弱类型语言
- 强类型:规定类型(在开辟变量存储空间时,定义了空间将来存储的数据的数据类型,只能存储固定类型的数据)
- 弱类型:随意类型(在开辟变量存储空间时,不定义空间将来的存储数据类型,可以存放任意类型的数据)
语法:
var 变量名 = 初始值;
<script> //定义变量 var a = 3; alert(a);//获取a空间的值 a = "abc"; alert(a); //定义number类型 var num = 1; var num2 = 1.2; var num3 = NaN; //输出语句 document.write(num+"<br>"); document.write(num2+"<br>"); document.write(num3+"<br>"); //定义string类型 var str = "abc"; var str2 = 'def'; document.write(str+"<br>") document.write(str2+"<br>") //定义boolean var flag = true; //定义null undefined var obj = null; var obj2 = undefined; var obj3; document.write(obj+"<br>") document.write(obj2+"<br>") document.write(obj3+"<br>") </script>

JavaScript语法变量typeof
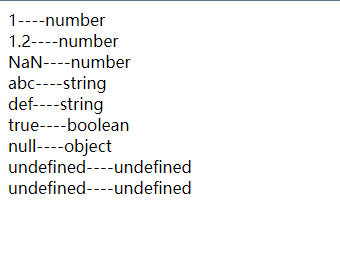
可以使用typeof运算符来确定 JavaScript 变量的数据类型。
注意:null运算后得到的是object
<script> //定义变量 var a = 3; alert(a);//获取a空间的值 a = "abc"; alert(a); //定义number类型 var num = 1; var num2 = 1.2; var num3 = NaN; //输出语句 document.write(num+"----"+typeof(num)+"<br>"); document.write(num2+"----"+typeof(num2)+"<br>"); document.write(num3+"----"+typeof(num3)+"<br>"); //定义string类型 var str = "abc"; var str2 = 'def'; document.write(str+"----"+typeof(str)+"<br>"); document.write(str2+"----"+typeof(str2)+"<br>"); //定义boolean var flag = true; document.write(flag+"----"+typeof(flag)+"<br>") //定义null undefined var obj = null; var obj2 = undefined; var obj3; document.write(obj+"----"+typeof(obj)+"<br>") document.write(obj2+"----"+typeof(obj2)+"<br>") document.write(obj3+"----"+typeof(obj3)+"<br>") </script>

文档:W3school







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本