HTML标签表单标签概述和表单项input1
HTML-标签-表单标签概述
表单:
概念:用于采集用户输入的数据,用于和服务器进行交互(如:QQ)
form:用于定义表单的,可以定义一个范围,范围代表了采集用户数据的范围
属性:
action:指定提交数据的URL(用于提价的路径)
method:指定提交方式
分类:一共有7种,2种比较常用
get:
1.请求参数会在地址栏中显示,会封装在请求行中(HTTP协议后讲解)
2.请求参数大小是限制的
3.不太安全
post:
1.请求参数不会再地址中显示,会封装在请求体中(HTTP协议后讲解)
2.请求参数的大小没有限制
3.较为安全
表单项中的数据要想被提价:必须指定其name属性
<form action="#" method="post"> 用户名:<input name="username"><br> 密码:<input name="password"><br> <input type="submit" value="提交"><!--提交按钮-->
HTML标签-表单标签-表单项input1
表单项标签:
- input:默认文本框 可以通过type属性值,改变元素展示的样式
- type属性:
- text:文本输入框,默认值
- placeholder:指定输入框的提示信息,当输入框的内容发送变化,会自动清空提示信息
- password:密码输入框
- radio:单元框
- 注意:
- text:文本输入框,默认值
- type属性:
1.要想让多个单选框实现单选的效果,则多个单选框的name属性值必须一样
2.一般会给每一个单选框提供value属性,指定其被选中后提交的值
3.checked属性,可以指定默认值
-
-
- checkbox:复选框
- 注意:
- checkbox:复选框
-
1.一般会给每一个单选框提供value属性,指定其被选中后提交的值
2.checked属性,可以指定默认值
-
-
- file:文件选择框
-
-
-
- hidden:隐藏域,用于提交一些信息
-
-
-
- 按钮:
- submit:提交按钮,可以表单
- button:普通一个按钮
- image:图片提交按钮
- src属性指定图片的路径
- 按钮:
-
-
-
- label:指定输入项的文字描述信息
- 注意:
- label的for属性一般会和 input 的 id 属性值 对应,则点击label区域,会让input输入框获取焦点
- 注意:
- label:指定输入项的文字描述信息
-
- select:下拉列表(如:多选爱好...)
- textarea:文本域(如:自我介绍...)
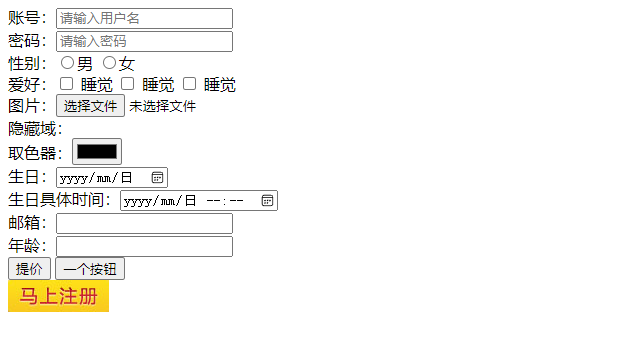
<!-- 表单属性 --> <form action="#" method="get"> <!--指定输入项的文字描述信息 label--> <label for="username">账号</label>:<input type="text" name="username" placeholder="请输入用户名" id="username"><br> <label for="password">密码</label>:<input type="password" name="password" placeholder="请输入密码" id="password"><br> <!--单选框--> 性别:<input type="radio" name="gender" value="男">男 <input type="radio" name="gender" value="女">女<br> <!--复选框--> 爱好:<input type="checkbox" name="hobby" value="睡觉"> 睡觉 <input type="checkbox" name="hobby" value="睡觉"> 睡觉 <input type="checkbox" name="hobby" value="睡觉"> 睡觉 <br> <!--图片选择框 file--> 图片:<input type="file" name="file"><br> <!--隐藏域框 hidden--> 隐藏域:<input type="hidden" name="hidden" value="aaa"><br> <!--取色器 color--> 取色器:<input type="color" name="color"><br> <!--日期 date--> 生日:<input type="date" name="date"><br> <!--具体日期 datetime-local--> 生日具体时间:<input type="datetime-local" name="datetime"><br> <!--邮箱 email--> 邮箱:<input type="email" name="email"><br> 年龄:<input type="number" name="number"><br> <!--提交按钮 submit--> <input type="submit" value="提价"> <!--普通按钮 button--> <input type="button" value="一个按钮"><br> <!--图片提交 image--> <input type="image" src="image1/regbtn.jpg"> </form>
运行结果:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本