HTML标签图片标签和列表标签
HTML标签-图片标签
图片标签:
img:展示图片
属性:
src:指定图片的位置
相对路径:
(1)以.开头的路径
(2) ./代表当前的目录 ./image/1.jpg
<!--图片标签 img--> <img src="image/banner_1.jpg" align="right" alt="兵马俑" width="500" height="300"/>

HTML标签-列表标签
有序列表
ol
li

<!--有序列表-->
早上起床干的事情
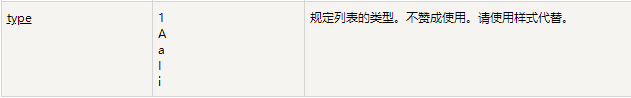
<ol type="A" start="5">
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ol>

无序列表
ul
li

<!--无序标签-->
早上起床干的事情
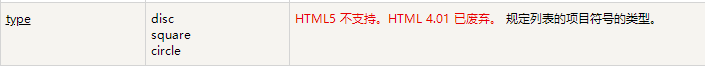
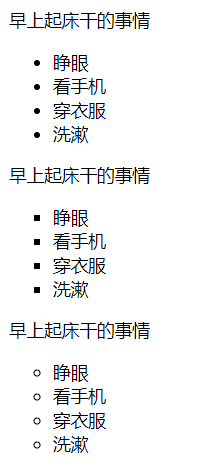
<ul type="disc"><!--实心圆-->
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ul>
早上起床干的事情
<ul type="square"><!--实心方块-->
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ul>
早上起床干的事情
<ul type="circle"><!--空心圆-->
<li>睁眼</li>
<li>看手机</li>
<li>穿衣服</li>
<li>洗漱</li>
</ul>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix