Vue 01
Vue
Vue的发展史:
- Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。 [10]
- Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, [8] 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。
主要功能:
-
ue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
-
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时 [1] ,Vue.js 也能驱动复杂的单页应用。
开篇–vue框架的优势:
Vue.js的优势所在:
Vue的核心库只关注图层.响应式数据绑定和组件化开发是其两大特点.
- 响应式数据绑定指的是vue.js会自动对页面中的某些数据的变化做出响应.(v-model指令可以实现数据的双向绑定)
- 组件化开发指的是vue.js通过组件,把一个单页应用中的各种模块拆分到一个个单独的组件(component)中,我们只要先在父级组件中写好各种组件标签,并且在组件标签中写好要传入组件的参数,然后在写好各种组件的实现,整个应用就可以完成了.
Vue.js和MVVM关系:
-
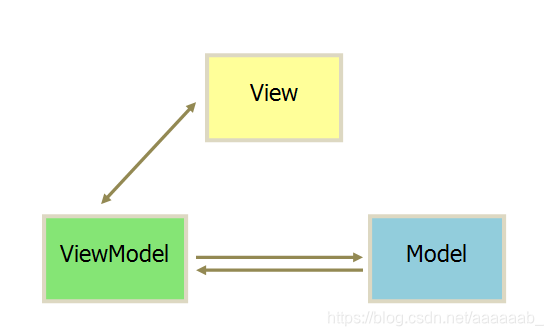
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自动传递给 View,即所谓的数据双向绑定。
-
Vue.js 是一个提供了 MVVM 风格的双向数据绑定的 Javascript 库,专注于View 层。它的核心是 MVVM 中的 ViewModel。ViewModel负责连接 View 和 Model,保证视图和数据的一致性,这种轻量级的架构让前端开发更加高效、便捷。
-
Model 层代表数据模型,也可以在Model中定义数据修改和操作的业务逻辑;
View 代表UI 组件,它负责将数据模型转化成UI 展现出来
-
ViewModel 是一个同步View 和 Model的对象。
-
在MVVM架构下,ViewModel 通过双向数据绑定把 View 层和 Model 层连接了起来,而View 和 Model 之间的同步工作完全是自动的,无需人为干涉,因此开发者只需关注业务逻辑,不需要手动操作DOM, 不需要关注数据状态的同步问题,复杂的数据状态维护完全由 MVVM 来统一管理。
组件化开发 ,单页面开发(spa)
第一个hello Vue
<div id="app">
{{ message }}
</div>
script 标签中:
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})小结:
- 上面我们已经创建了一个vue应用,渲染字符串的语法和dtl很像。
- 现在数据和DOM已经建立了关联,所偶遇的东西都是响应式 的(这点可以打开浏览器的JavaScript控制台,修改 【app.message】的值验证)
- 以后我们就不在是和HTML做交互了,一个Vue应用会将其挂在一个DOM元素上面(如上面的例子)然后进行完全的控制,那个HTML就是入口,但是其他的都会发生在新创建的Vue的实例的内部



【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 清华大学推出第四讲使用 DeepSeek + DeepResearch 让科研像聊天一样简单!
· 推荐几款开源且免费的 .NET MAUI 组件库
· 实操Deepseek接入个人知识库
· 易语言 —— 开山篇
· 【全网最全教程】使用最强DeepSeekR1+联网的火山引擎,没有生成长度限制,DeepSeek本体