简单的ViewPager了解Scroller类
View滑动是自定义ViewGroup中十分常见的一个功能。Android提供了多种View滑动的方法。
- layout方法
- offsetLeftAndRight()与offsetTopAndBottom方法
- LayoutParams方法
- scrollTo 与scrollBy方法
- 利用Scroller类
- 属性动画
- ViewDragHelper
虽然Android提供了这个多方法,实际上他们的原理都是一样的,当触摸到View时,系统记下当前触摸点的坐标;当手指移动时,系统记下移动后的触摸点坐标,从而获取到相对于前一次坐标点的偏移量,并通过偏移量来修改View的坐标。这样不断的重复,就实现了滑动。
这篇文章,主要说下利用Scroller类来实现滑动,Scroller类比起他之前的说的那些方法,他有一个优势在于他的滑动效果是平滑的。
View中的坐标系
在Android中有两种坐标系,一种是Android坐标系,一种是视图坐标系。根据物理学知识,坐标系的选取不同,物体的移动会有不同的效果。
在Android坐标系中,坐标的原点是以屏幕的左上角为(0,0)。这个点向右为x轴正方向,这个点向下为y轴正方向。在滑动处理的时候,我们常常需要获得点的坐标,如果我们用getRawX()和getRawY()来获得该点的坐标,则这个坐标是相对于Android坐标系的坐标。
在视图坐标系中,坐标的原点是父视图的左上角为(0,0)。同样,这个点向右为x轴正方向,这个点向下为y轴正方向。我们常常用getX()和getY()来获得该点的坐标,则这个坐标就是视图坐标系的坐标,也就是说相对于父视图的相对坐标。
最后,我们总结一下这4个方法的具体含义,在后面的滑动时会经常遇到。
getX(): 获取点击事件距离控件左边的距离,即视图坐标
getY(): 获取点击事件距离控件顶边的距离,即视图坐标
getRawX():获取点击事件距离整个屏幕左边的距离,即绝对坐标
getRawY():获取点击事件距离整个屏幕顶边的距离,即绝对坐标
Scroller类
上面提到了Scroller类实现的是平滑移动,他实现的原理也很简单,他将一个距离的滑动分成了非常多的小距离,每个小距离通过ScrollBy方法进行瞬间移动,但在整体看来却获得了一个平滑移动的效果。
在处理滑动的时候,有一些经常容易弄混的概念,在这里说明一下,分别是scrollBy(int dx ,int dy) 中的dx,dy 以及getScrollX()和getScrollY()
dx ,dy表示视图的X,Y方向上各移动dx,dy距离。
dx > 0表示视图中(View或者ViewGroup)内容从右向左滑动,反之,从左向右滑动
dy > 0表示视图中(View或者ViewGroup)内容从下向上滑动,反之,从上向下滑动
getScrollX(): 为了好说明这个东西,我们假设我们目前是要处理一个拥有三个并排的match_parent大小LinearLayout的ViewGroup,getScrollX()得到的就是手机屏幕显示区域左上角X坐标减去这个ViewGroup视图左上角X坐标。即如果是第一个LinearLayout则getScrollX是0,如果是第三个LinearLayout,则getScrollX是2个屏幕的宽度综合
getScrollY():按照上面的例子,getScrollY()得到就是手机屏幕显示区域左上角的Y坐标减去这个ViewGroup视图左上角的Y坐标,这里不出意外,都是0,因为ViewGroup的高度就是手机屏幕高度。
在借助Scroller类完成平缓移动的时候,需要我们复写如下几个方法
startScroll(int startX, int startY, int dx, int dy)//使用默认完成时间250ms,startX, startY为开始滚动的位置,dx,dy为滚动的偏移量, duration为完成滚动的时间
computeScrollOffset()//返回值为boolean,true说明滚动尚未完成,false说明滚动已经完成。这是一个很重要的方法,通常放在View.computeScroll()中,用来判断是否滚动是否结束。
所以,使用Scroller类需要如下三个步骤:
- 初始化Scroller
mScroller = new Scroller(context);
- 重写computeScroll()方法,实现模拟滑动
- 用startScroll开启模拟过程。
下面,我们通过一个例子,具体说一下Scroller类的使用。这个例子是实现一个简单的ViewPager。我们放置三个并排的LinearLayout,每个都是match_parent。下面的代码是编写了拥有三个不能滑动的LinearLayout。
public class MyViewPager extends ViewGroup{
private Scroller mScroller;
private int lastX;
private int mStart, mEnd;
private int mScreenWidth;
public MyViewPager(Context context) {
super(context);
init(context);
}
public MyViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
init(context);
}
public MyViewPager(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init(context);
}
private void init(Context context) {
// 初始化Scoller
mScroller = new Scroller(context);
//定义三个match_parent的LinearLayout
LayoutParams lp = new LinearLayout.LayoutParams(LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT);
LinearLayout l1 = new LinearLayout(context);
l1.setLayoutParams(lp);
l1.setBackgroundColor(context.getResources().getColor(android.R.color.holo_orange_dark));
LinearLayout l2 = new LinearLayout(context);
l2.setLayoutParams(lp);
l2.setBackgroundColor(context.getResources().getColor(android.R.color.holo_blue_dark));
LinearLayout l3 = new LinearLayout(context);
l3.setLayoutParams(lp);
l3.setBackgroundColor(context.getResources().getColor(android.R.color.holo_green_dark));
addView(l1);
addView(l2);
addView(l3);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
measureChildren(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
int width = 0;
int childCount = getChildCount();
for(int i = 0 ; i < childCount; i++) {
View child = getChildAt(i);
child.layout(width,0,width + child.getMeasuredWidth(),child.getMeasuredHeight());
width += child.getMeasuredWidth();
mScreenWidth = child.getMeasuredWidth();
}
}
}
关键的部分都注释了,onMeasure和onLayout的写法可以参考我之前的ViewGroup的部分。
现在,我们处理onTouchEvent让这个ViewPager可以滑动。
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int)event.getX();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = x;
break;
case MotionEvent.ACTION_MOVE:
int deltaX = lastX - x;
if (isMove(deltaX)) {
scrollBy(deltaX, 0);
}
lastX = x;
break;
case MotionEvent.ACTION_UP:
break;
}
invalidate();
return true;
}
private boolean isMove(int deltaX){
int scrollX = getScrollX();
//滑动到第一屏,不能在向右滑动了
if (deltaX < 0) {//从左向右滑动
if (scrollX <= 0) {
return false;
} else if (deltaX + scrollX < 0) {
scrollTo(0,0);
return false;
}
}
//滑动到最后一屏,不能在向左滑动
int leftX = (getChildCount() - 1) * getWidth();
if (deltaX > 0) {
if (scrollX >= leftX) {
return false;
} else if (scrollX + deltaX > leftX) {
scrollTo(leftX, 0);
return false;
}
}
return true;
}
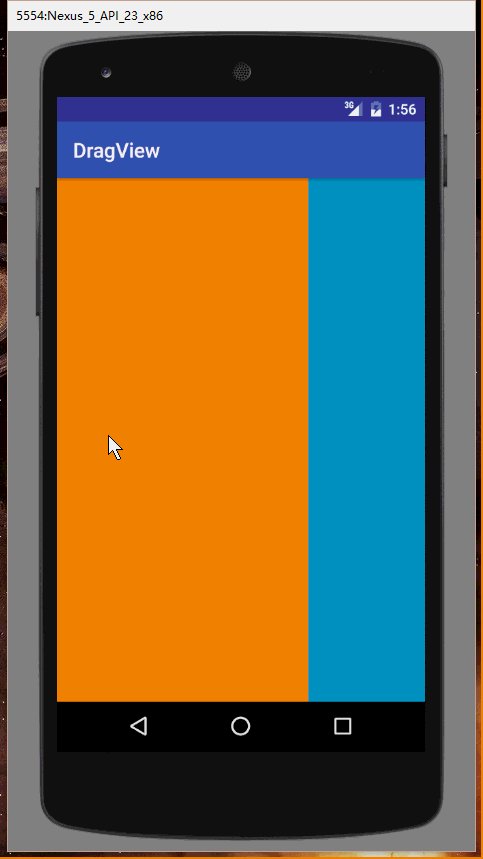
好了,现在的ViewPager已经可以滑动了,现在,我们要实现一个弹性滑动的机制,这个就需要借助Scroller类了,所谓弹性滑动,就是当我滑动页面不到一半的时候,页面自动缓慢的滑回去,当滑动的页面超过一半的时候,页面自动缓慢的滑到下一屏。
完成Scroller类的第一步,初始化已经完成,下面,我们完成computeScroll()
看代码:
@Override
public void computeScroll() {
super.computeScroll();
if (mScroller.computeScrollOffset()) {
scrollTo(mScroller.getCurrX(),mScroller.getCurrY());
invalidate();
}
}
这个可以看成是一个模板的代码,基本不需要改变,这里,我们直接调用的scrollTo表示移动的是这个ViewGroup中所有的子View, 然后在调用invalidate()方法,调用这个方法主要原因是想间接的调用computeScroll(),因为computeScroll()方法是不会自动调用,而是通过invalidate() -> draw()->computeScroll()
所以需要我们在这个模板代码中调用invalidate(),实现循环获取scrollX和scrollY的目的。最后通过computeScrollOffset来判断是否滑动结束。
接下来,只剩下最后一步,开启滑动,需要我们在上面的onTouchEvent基础,做出如下修改:
@Override
public boolean onTouchEvent(MotionEvent event) {
int x = (int)event.getX();
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
//记录下起时点的位置
mStart = getScrollX();
//滑动结束,停止动画
if (mScroller.isFinished()) {
mScroller.abortAnimation();
}
//记录位置
lastX = x;
break;
case MotionEvent.ACTION_MOVE:
int deltaX = lastX - x;
Log.e("deltaX", deltaX + "");
if (isMove(deltaX)) {
//在滑动范围内,允许滑动
scrollBy(deltaX, 0);
}
Log.e("getScrollX", getScrollX() + "");
lastX = x;
break;
case MotionEvent.ACTION_UP:
//判断滑动的距离
int dScrollX = checkAlignment();
//弹性滑动开启
if(dScrollX > 0){//从左向右滑动
if (dScrollX < mScreenWidth / 2) {
Log.e("dScrollX", dScrollX + "");
mScroller.startScroll(getScrollX(),0,- dScrollX,0,500);
// scrollBy(-dScrollX,0);
}else {
mScroller.startScroll(getScrollX(),0,mScreenWidth - dScrollX,0,500);
// scrollBy(mScreenWidth - dScrollX,0);
}
}else {//从右向左滑动
if (-dScrollX < mScreenWidth / 2) {
mScroller.startScroll(getScrollX(),0, - dScrollX,0,500);
// scrollBy(-dScrollX,0);
}else{
mScroller.startScroll(getScrollX(),0,-mScreenWidth - dScrollX,0,500);
// scrollBy(-mScreenWidth - dScrollX,0);
}
}
break;
}
//重绘
invalidate();
return true;
}
private int checkAlignment(){
//判断滑动的趋势,是向左还是向右,滑动的偏移量是多少
mEnd = getScrollX();
boolean isUp = ((mEnd - mStart) > 0);
int lastPrev = mEnd % mScreenWidth;
int lastNext = mScreenWidth - lastPrev;
if (isUp) {
return lastPrev;
}else{
return -lastNext;
}
}
效果如下:

自此,我们实现了一个简单可以带弹性滑动的viewPager,我们距离掌控自定义ViewGroup又进了一步。



