json简单理解和qt中的使用
JSON(JavaScript Object Notation, JS 对象简谱) 是一种轻量级的数据交换格式。它基于 ECMAScript (欧洲计算机协会制定的js规范)的一个子集,采用完全独立于编程语言的文本格式来存储和表示数据。简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言。 易于人阅读和编写,同时也易于机器解析和生成,并有效地提升网络传输效率。
以下内容例子部分摘自豆子的qt学习之路
看一个例子
{ "encoding" : "UTF-8", "plug-ins" : [ "python", "c++", "ruby" ], "indent" : { "length" : 3, "use_space" : true } }
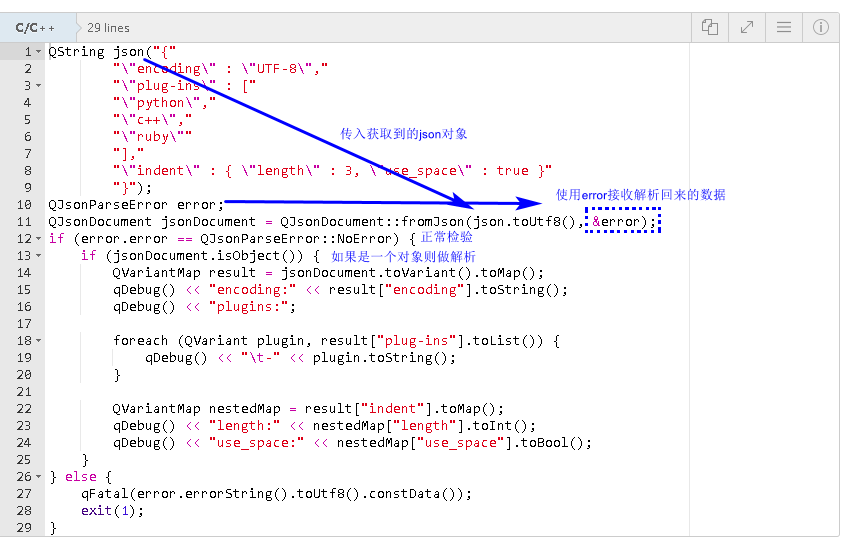
用一张图来解释以下这个例子

然后找到天气网站上看看真实的例子
http://wthrcdn.etouch.cn/weather_mini?city=深圳
打开网页是这个样子

然后我们用刚才的学会的json语法把他切分一下
{ "data":{ "yesterday":{"date":"27日星期六","high":"高温 32℃","fx":"南风","low":"低温 28℃","fl":"<![CDATA[3级]]>","type":"多云"}, "city":"深圳", "forecast":[ {"date":"28日星期天","high":"高温 32℃","fengli":"<![CDATA[3级]]>","low":"低温 28℃","fengxiang":"南风","type":"多云"}, {"date":"29日星期一","high":"高温 33℃","fengli":"<![CDATA[3级]]>","low":"低温 28℃","fengxiang":"南风","type":"阴"}, {"date":"30日星期二","high":"高温 33℃","fengli":"<![CDATA[3级]]>","low":"低温 28℃","fengxiang":"南风","type":"中雨"}, {"date":"1日星期三","high":"高温 32℃","fengli":"<![CDATA[2级]]>","low":"低温 27℃","fengxiang":"南风","type":"小雨"}, {"date":"2日星期四","high":"高温 32℃","fengli":"<![CDATA[3级]]>","low":"低温 27℃","fengxiang":"南风","type":"小雨"} ], "ganmao":"感冒低发期,天气舒适,请注意多吃蔬菜水果,多喝水哦。", "wendu":"32" }, "status":1000, "desc":"OK" }
(我理解是这样的,如果不对还请评论指出。。
这个语法就是对象 字符串 数组 数字的一个结合,只有这四种数据类型
然后用QJsonParseError解析
在看刚才那个例子
QString json("{"
"\"encoding\" : \"UTF-8\","
"\"plug-ins\" : ["
"\"python\","
"\"c++\","
"\"ruby\""
"],"
"\"indent\" : { \"length\" : 3, \"use_space\" : true }"
"}");
QJsonParseError error;
QJsonDocument jsonDocument = QJsonDocument::fromJson(json.toUtf8(), &error);
if (error.error == QJsonParseError::NoError) {
if (jsonDocument.isObject()) {
QVariantMap result = jsonDocument.toVariant().toMap();
qDebug() << "encoding:" << result["encoding"].toString();
qDebug() << "plugins:";
foreach (QVariant plugin, result["plug-ins"].toList()) {
qDebug() << "\t-" << plugin.toString();
}
QVariantMap nestedMap = result["indent"].toMap();
qDebug() << "length:" << nestedMap["length"].toInt();
qDebug() << "use_space:" << nestedMap["use_space"].toBool();
}
} else {
qFatal(error.errorString().toUtf8().constData());
exit(1);
}
还是一开始的那段json

模板如下:
// 1. 创建 QJsonParseError 对象,用来获取解析结果 QJsonParseError error; // 2. 使用静态函数获取 QJsonDocument 对象 QJsonDocument jsonDocument = QJsonDocument::fromJson(json.toUtf8(), &error); // 3. 根据解析结果进行处理 if (error.error == QJsonParseError::NoError) { if (!(jsonDocument.isNull() || jsonDocument.isEmpty())) { if (jsonDocument.isObject()) { // ... } else if (jsonDocument.isArray()) { // ... } } } else { // 检查错误类型 }



