重绘
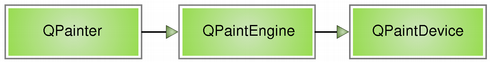
用到三个类
QPainter //画笔
QPainterDevice //幕布
QPaintEngine //

使用 QPainter 在 QpaintDevice 上画图,他们之间用 QPaintEngine 通讯
图像绘制
新建一个widget窗口 ,重写虚函数 paintEvent()
class PaintedWidget : public QWidget { Q_OBJECT public: PaintedWidget(QWidget *parent = 0); protected: //重写绘图事件 void paintEvent(QPaintEvent *); };
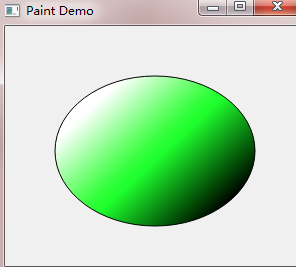
void PaintedWidget::paintEvent(QPaintEvent *) { //创建画笔对象 QPainter painter(this); //drawLine ( int x1, int y1, int x2, int y2 ) //绘制从(x1, y1)到(x2, y2)的直线并且设置当前画笔位置为(x2, y2) painter.drawLine(80, 100, 650, 500); //画笔变成红色 painter.setPen(Qt::red); //drawRect ( int x, int y, int w, int h ) //绘制左上角在(x, y)并且宽为w、高为h的矩形 painter.drawRect(10, 10, 100, 400); //画笔改为绿色,粗细调为5 painter.setPen(QPen(Qt::green, 5)); //画刷设为蓝色 painter.setBrush(Qt::blue); //drawEllipse ( int x, int y, int w, int h ) //绘制中心在(x + w/2, y + h/2)并且大小为(w, h)的椭圆 painter.drawEllipse(50, 150, 400, 200); }
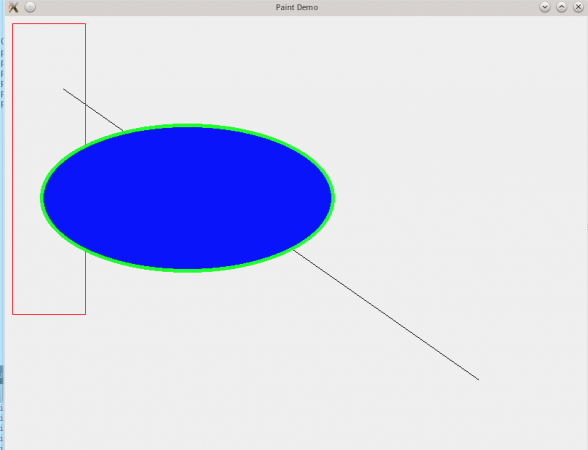
画出来的结果:

画刷 Brush 画笔 Pen
从上面得例子能看出来,画刷QBrush用于填充,画笔QPen用于描绘轮廓。
看下QBush这个类
QBrush::QBrush ( BrushStyle style ) Constructs a black brush with the style style. //用样式样式构造一个黑色画笔。 See also setStyle(). QBrush::QBrush ( const QColor & color, BrushStyle style = SolidPattern ) Constructs a brush with the color color and the style style. See also setColor() and setStyle(). QBrush::QBrush ( const QColor & color, const QPixmap & pixmap ) Constructs a brush with the color color and a custom pattern stored in pixmap. The color will only have an effect for monochrome pixmaps, i.e. for QPixmap::depth() == 1. //使用颜色和存储在pixmap中的自定义模式构造画笔。 //颜色只对单色像素图有效果 See also setColor() and setPixmap().
Qt::BrushStyle
有下面几种
Qt::NoBrush
Qt::SolidPattern
Qt::Dense1Pattern
Qt::Dense2Pattern
Qt::Dense3Pattern
Qt::Dense4Pattern
Qt::Dense5Pattern
Qt::Dense6Pattern
Qt::Dense7Pattern
Qt::HorPattern
Qt::VerPattern
Qt::CrossPattern
Qt::BDiagPattern
Qt::FDiagPattern
Qt::DiagCrossPattern
Qt::CustomPattern

QPainter painter(this); QPen pen(Qt::green, 3, Qt::DashDotLine, Qt::RoundCap, Qt::RoundJoin); painter.setPen(pen);
可以将上述代码拆分为下列代码
pen.setStyle(Qt::DashDotLine); pen.setWidth(3); pen.setBrush(Qt::green); //笔帽样式 pen.setCapStyle(Qt::RoundCap); //连接方式 pen.setJoinStyle(Qt::RoundJoin); painter.setPen(pen);
第一句setStyle 枚举类型有如下几种,表示画笔样式
enum PenStyle { // pen style NoPen, SolidLine, DashLine, DotLine, DashDotLine, DashDotDotLine, MPenStyle = 0x0f };

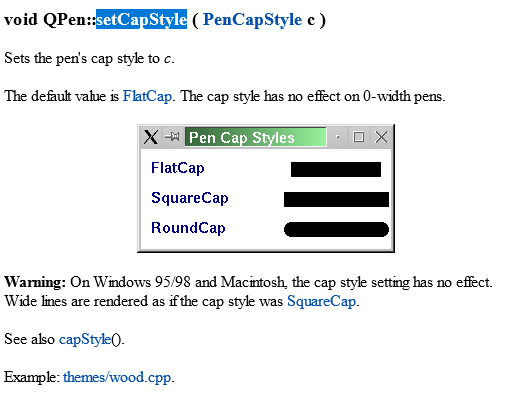
笔帽样式如下:

连接方式如下

反走样
用下面一段代码实现一个椭圆的绘制
void paintEvent(QPaintEvent *) { QPainter painter(this); painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine, Qt::RoundCap)); painter.setBrush(Qt::yellow); painter.drawEllipse(50, 150, 200, 150); painter.setRenderHint(QPainter::Antialiasing, true); painter.setPen(QPen(Qt::black, 5, Qt::DashDotLine, Qt::RoundCap)); painter.setBrush(Qt::yellow); painter.drawEllipse(300, 150, 200, 150); }
这段代码的意思很容易理解:黑色画笔,粗细为5,点线,圆笔帽;画一个大小为(200,150)的椭圆
第二段代码多了一句话,这句话就是开启反走样的设置
两个图形对比如图

可以看得出来左边图形边缘有明显的锯齿
渐变
Qt提供了三种渐变:
线性渐变(QLinearGradient)、辐射渐变(QRadialGradient)和角度渐变(QConicalGradient)
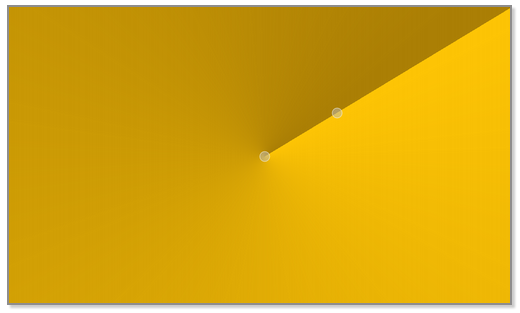
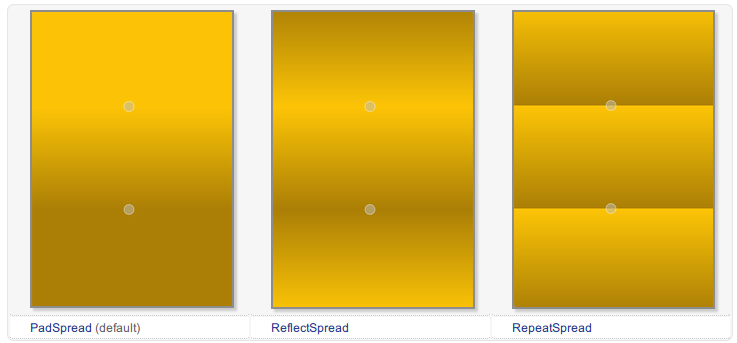
线性渐变

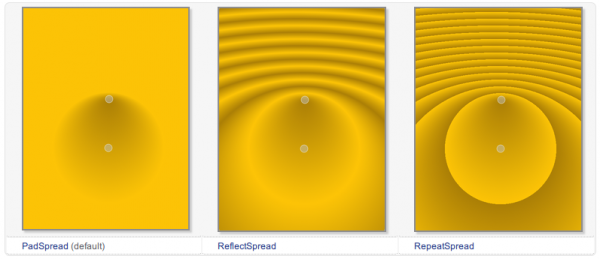
辐射渐变:

void paintEvent(QPaintEvent *) { QPainter painter(this); //打开反走样 painter.setRenderHint(QPainter::Antialiasing, true); //创建一个线性渐变的对象,参数为起始点(60.50)和终止点(200,200) QLinearGradient linearGradient(60, 50, 200, 200); //void QGradient::setColorAt ( qreal position, const QColor & color ) //把position 位置的颜色设置为 color //position 是一个0-1的数字,相当于一个比例 //下面这三行代码分别表示,在0-0.2处设为白色,0.2-0.6处设为绿色,后面设为黑色 linearGradient.setColorAt(0.2, Qt::white); linearGradient.setColorAt(0.6, Qt::green); linearGradient.setColorAt(1.0, Qt::black); painter.setBrush(QBrush(linearGradient)); painter.drawEllipse(50, 50, 200, 150); }
得出一个这样的填充图案

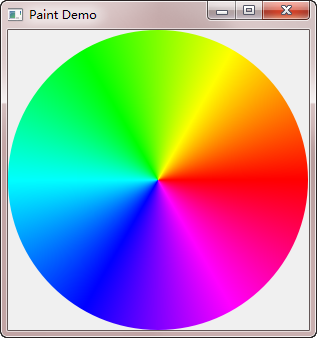
接下来画一个彩色圆盘
void ColorWheel::paintEvent(QPaintEvent *) { //创建painter对象 QPainter painter(this); //开启反走样 painter.setRenderHint(QPainter::Antialiasing, true); //圆盘半径 const int r = 150; //角度渐变 QConicalGradient::QConicalGradient ( qreal cx, qreal cy, qreal angle ) //cx cy为中心点,angle为角度 QConicalGradient conicalGradient(0, 0, 0); //初始颜色为红色,每隔1/6就变换一次颜色 conicalGradient.setColorAt(0.0, Qt::red); conicalGradient.setColorAt(60.0/360.0, Qt::yellow); conicalGradient.setColorAt(120.0/360.0, Qt::green); conicalGradient.setColorAt(180.0/360.0, Qt::cyan); conicalGradient.setColorAt(240.0/360.0, Qt::blue); conicalGradient.setColorAt(300.0/360.0, Qt::magenta); conicalGradient.setColorAt(1.0, Qt::red); //将坐标系的原点设为(r,r) painter.translate(r, r); QBrush brush(conicalGradient); painter.setPen(Qt::NoPen); painter.setBrush(brush); //画圆 painter.drawEllipse(QPoint(0, 0), r, r); }