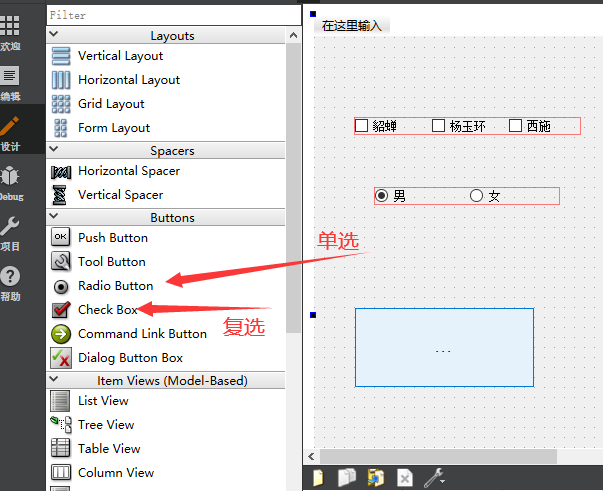
单选按钮 复选按钮
首先拉进去几个单元按钮和复选按钮


同样的方法,右键生成出来2个槽函数

然后再槽函数中写入我们需要实现的代码
先看 radioButton
connect(ui->radioButton,SIGNAL(clicked(bool)),this,SLOT(on_radioButton_clicked())); connect(ui->radioButton_2,SIGNAL(clicked(bool)),this,SLOT(on_radioButton_clicked()));
首先时connect函数,没什么说的,由radiobutton 发起信号,发起的是单击信号,由主窗体接受信号,接到信号后执行一个槽函数 也就是上面图片中生成的那个槽函数
然后实现一下槽函数
void MainWindow::on_radioButton_clicked() { //标志位,当标志位为0时为选择男 为1时选择女 int flg = 2; if(ui->radioButton->isChecked()) { flg = 0; } else { flg = 1; } if(flg == 0) { qDebug()<<"选择男"<<endl; } else { qDebug()<<"选择女"<<endl; } }
radiobutton 实现方法有很多,我这里采用一个标志位的方式,当我点击不同按钮则更改标志位,然后根据标志位的数值来判断输出什么
接下来看 check box
也是一样的先按照套路写好connect函数
connect(ui->checkBox,SIGNAL(click(bool)),this,SLOT(on_checkBox_stateChanged(int))); connect(ui->checkBox_2,SIGNAL(click(bool)),this,SLOT(on_checkBox_stateChanged(int))); connect(ui->checkBox_3,SIGNAL(click(bool)),this,SLOT(on_checkBox_stateChanged(int)));
槽函数中简单的打印一下选中的按钮
void MainWindow::on_checkBox_stateChanged() { QCheckBox *cbox = (QCheckBox *)this->sender(); if(cbox->isChecked()) { qDebug()<<cbox->text()<<endl; } }



