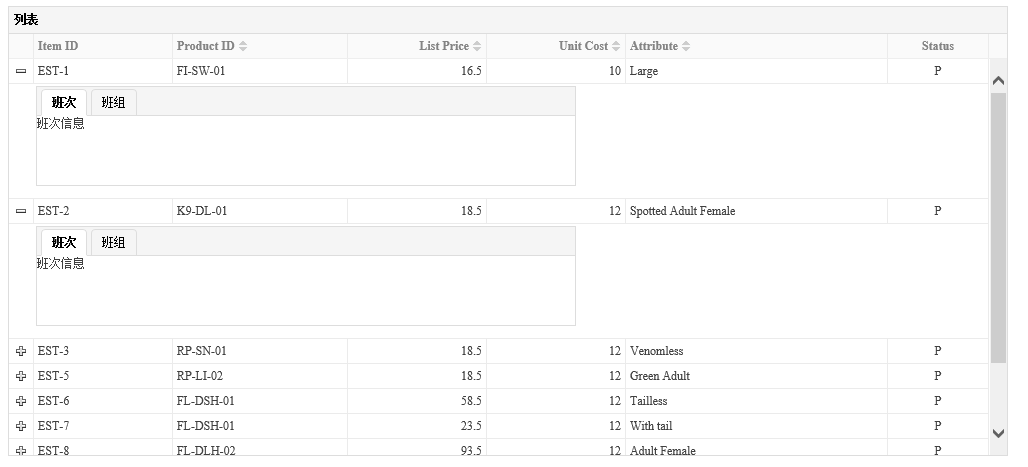
【EasyUI】SubGrid 绑定tabs效果

<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<link href="jquery-easyui-1.5/themes/material/easyui.css" rel="stylesheet" />
<link href="jquery-easyui-1.5/themes/icon.css" rel="stylesheet" />
<script src="jquery-easyui-1.5/jquery.min.js"></script>
<script src="jquery-easyui-1.5/jquery.easyui.min.js"></script>
<script src="Scripts/datagrid-detailview.js"></script>
<script>
$(function () {
$('#tt').datagrid({
title: '列表',
width: 1000,
height: 450,
remoteSort: false,
singleSelect: true,
nowrap: false,
fitColumns: true,
url: 'datagrid_data.json',
columns: [[
{ field: 'itemid', title: 'Item ID', width: 80 },
{ field: 'productid', title: 'Product ID', width: 100, sortable: true },
{ field: 'listprice', title: 'List Price', width: 80, align: 'right', sortable: true },
{ field: 'unitcost', title: 'Unit Cost', width: 80, align: 'right', sortable: true },
{ field: 'attr1', title: 'Attribute', width: 150, sortable: true },
{ field: 'status', title: 'Status', width: 60, align: 'center' }
]],
view: detailview,
detailFormatter: function (rowIndex, rowData) {
return '<div style="padding:2px;position:relative;height:110px;"><div id="div_tab" class="easyui-tabs" style="width: 100%; height: 100%; "> <div title="班次"> 班次信息 </div><div title="班组"> 班zu信息 </div></div></div>';
},
onExpandRow: function (index, row) {
var ddv = $(this).datagrid('getRowDetail', index).find('#div_tab');
ddv.tabs({
width: 540,
height: 100
}
);
}
});
});
</script>
</head>
<body>
<table id="tt"></table>
</body>
</html>
你永远不懂我伤悲、就好像白天不懂夜的黑··




