vue+sentry 前端异常日志监控
敲代码最糟心不过遇到自己和测试的环境都OK, 客户使用有各种各样还复现不了的问题,被逼无奈只能走到这一步:前端异常日志监控!
vue官方文档如下推荐:
就是说, vue有错误机制处理errorHandler(错误机制处理也有errorCaptured),而Sentry利用这个钩子函数提供了集成。
那接下来就是使用了, 首先我们点一下上图中的官方集成四个大字,来到了sentry官方文档(中关于VUE的文档):https://sentry.io/for/vue/。
Get Started!
鉴于我跟着前人各种教程走过不少的坑, 我这笔记是要多啰嗦有多啰嗦的。
一、注册及创建项目。
注册地址: https://sentry.io/signup/?platform=vue

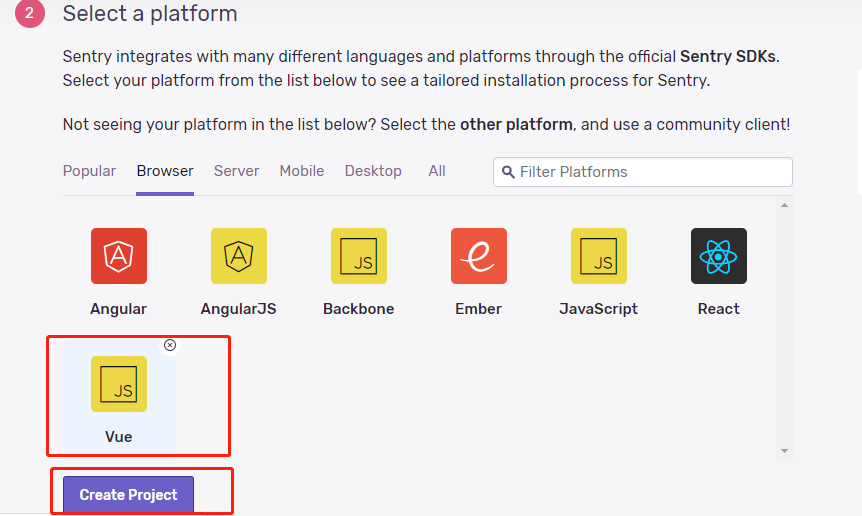
选择vue, 创建项目。

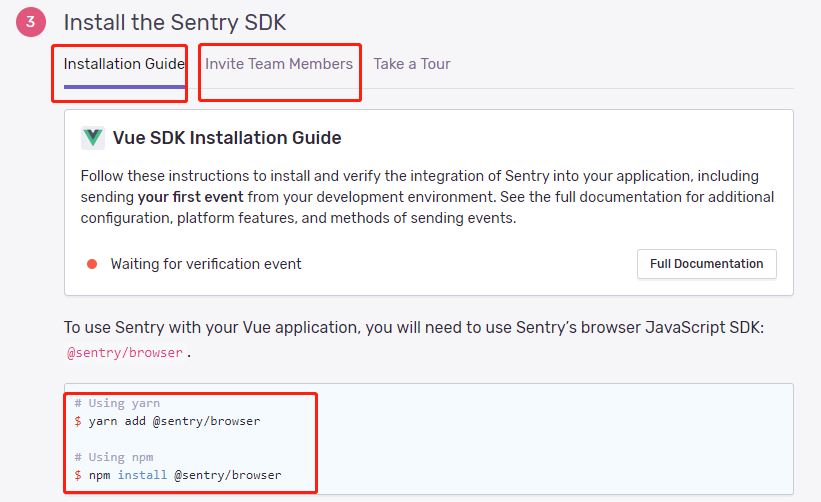
创建项目之后会出现详细步骤:


按照上图指示,在项目目录下安装:@sentry/browser 和 @sentry/integrations:
# Using yarn $ yarn add @sentry/browser # Using npm $ npm install @sentry/browser
# Using yarn yarn add @sentry/integrations # Using npm npm install @sentry/integrations
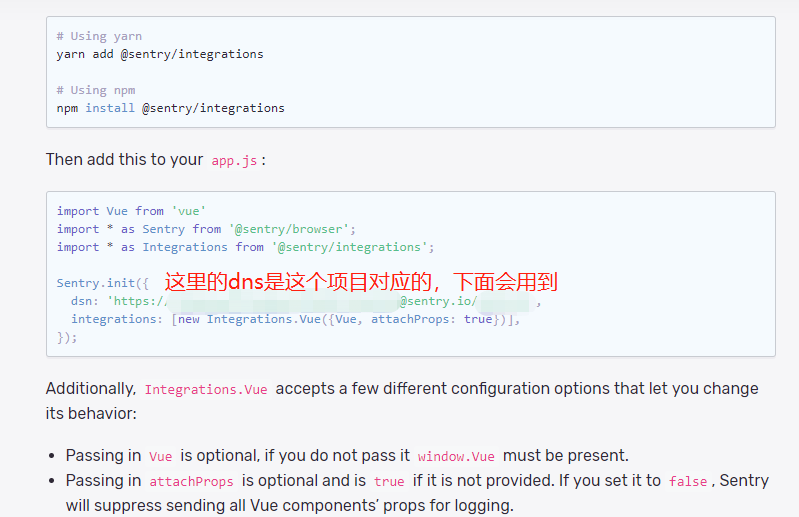
然后main.js中:
import Vue from 'vue' import * as Sentry from '@sentry/browser'; import * as Integrations from '@sentry/integrations'; Sentry.init({ dsn: 'https://xxxxx@sentry.io/154xxxx', // 上面生成的dns integrations: [new Integrations.Vue({Vue, attachProps: true})], });
这时候, 就可以美滋滋的在开发环境和生产环境等各种环境上传异常报告了。
不过你会发现,开发环境的控制台没有报错信息了, 只需要配置: logErrors: true就可以了。
然后, 我们可能需要一个版本信息, 以便确定问题是哪个版本的问题,例如:release: test@1.0.1。
当然,你会觉得开发环境完全不需要上传日志啊,那就加个判断吧。
综上所述,main.js代码变成了这样:
process.env.NODE_ENV === "production" && Sentry.init({ dsn: 'https://xxxxxx@sentry.io/15xxxxx', integrations: [new Integrations.Vue({Vue, attachProps: true})], release: 'test@1.0.2', logErrors: true });
自己随便写个按钮打印个未定义的属性, 比如console.log(abcd.efg)
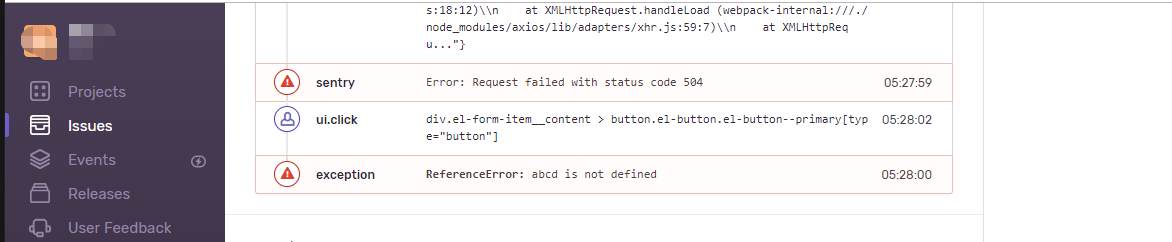
效果如下:

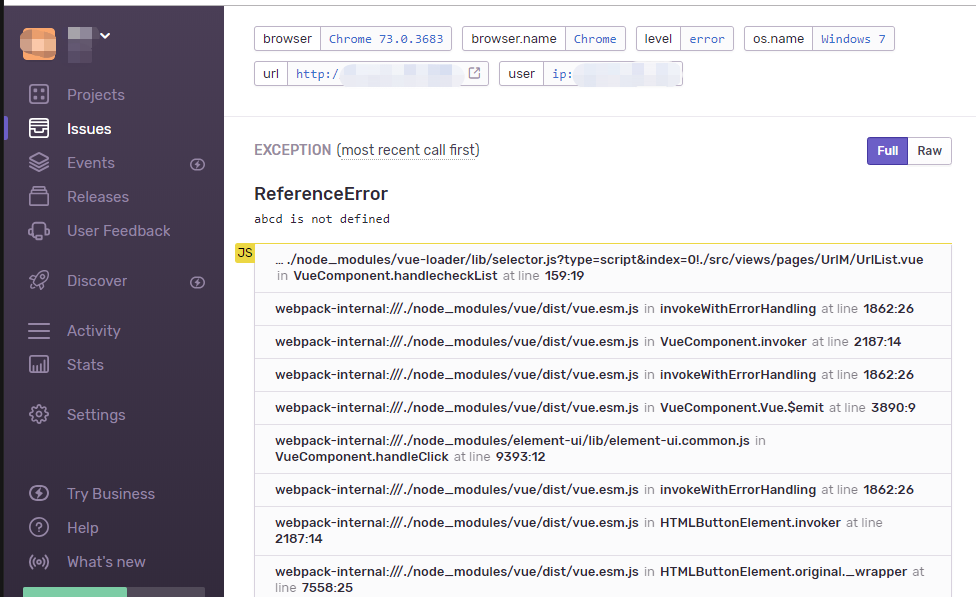
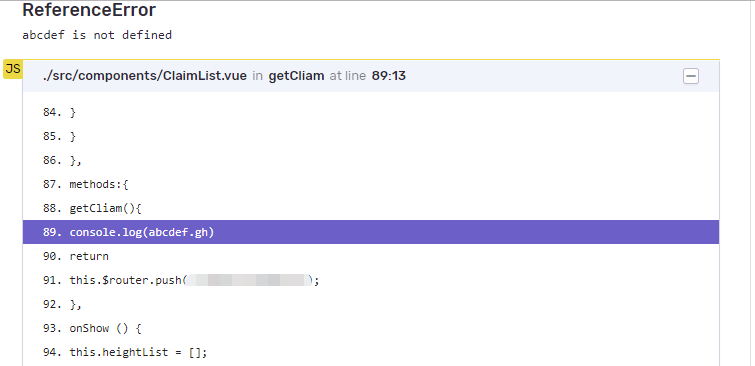
点进去:


看着一大堆的东西,不过看不懂定位不到问题没啥用!因为上传的都是压缩文件!
二、上传Map文件
我踩得坑都在这一步了,有些教程坑爹啊,配置文件名都可以写错的,填坑填了八百年,强烈谴责!
1. 首先,我们需要安装@sentry/webpack-plugin
# Using yarn $ yarn add @sentry/webpack-plugin --dev # Using npm $ npm install @sentry/webpack-plugin -D
2. 在引用插件前, 先找到config/prod.env.js干一件别的事:
// config/prod.env.js
'use strict' const release = "test@1.0.1"; process.env.RELEASE_VERSION = release; module.exports = { NODE_ENV: '"production"', RELEASE_VERSION: `"${release}"` }
这里是为了统一一下上传的版本, 因为Sentry.init 和 上传sourceMap的配置需要统一的版本号。
3. 然后在项目根目录下新建.sentryclirc文件夹,一定不要写错文件名!!不然你就哭吧。
[defaults] url=https://sentry.io/ org=org project=project [auth] token=token
防止某些宝宝照抄混乱,再解释下其中参数具体是什么:
url:上传的服务器根目录,自己不搭建服务器不用改。
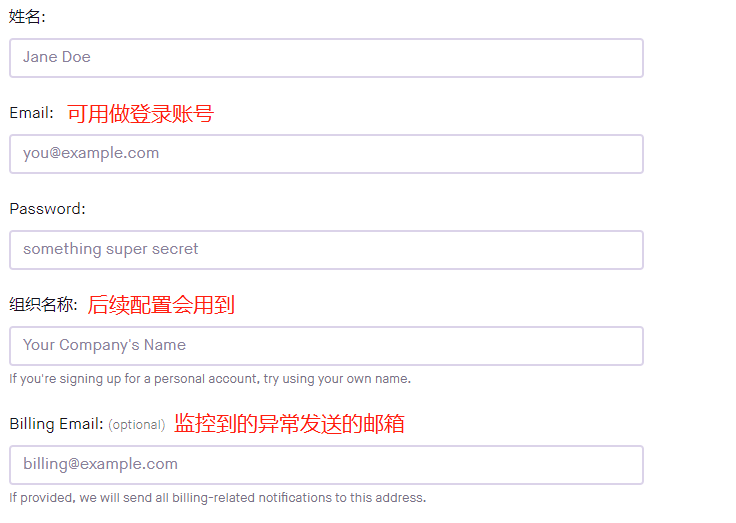
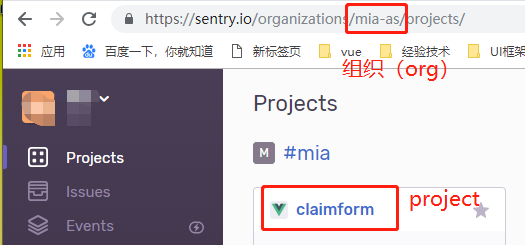
org:这个可不是瞎写的,还记得注册的时候填的组织吗?不记得?没关系,看下图:

再或者:

project:看上图,就是你的项目名字。
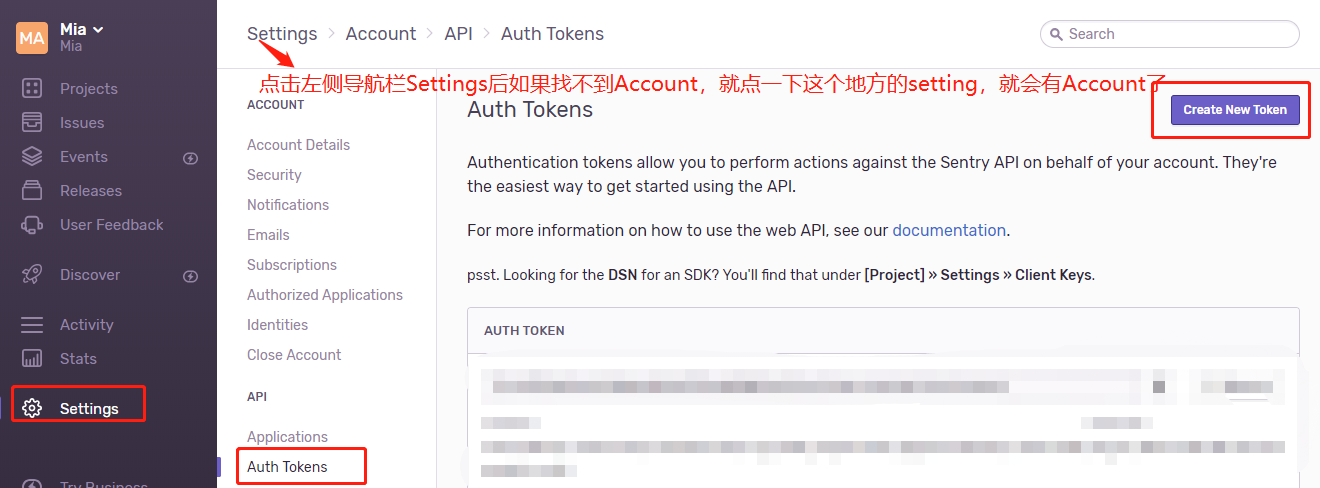
token:这个需要生成, 点击下图右上角的Creat New Token:

然后勾选project:write, 生成Token

生成后粘贴过来就行了。
4. 引入并配置插件:
build/webpack.prod.conf.js
const SentryCliPlugin = require("@sentry/webpack-plugin");
plugins: [
new SentryCliPlugin({
include: "./dist", // 作用的文件夹
release: process.env.RELEASE_VERSION, // 一致的版本号
configFile: "sentry.properties", // 不用改
ignore: ['node_modules', 'webpack.config.js'],
urlPrefix: "~/claimform/" // 注意这个,解释往下看。
})
]
urlPrefix: 关于这个,是要看你线上项目的资源地址,比如
比如, 你前端访问页面是http://test.com.cn/test1/#/login, 同时你的资源地址是http://test.com.cn/test/static/js/app.xxxxxx.js,
那么, 你的urlPrefix: "~/test/"(注意:非ip地址test1)
怎么看资源地址呢, 例如谷歌浏览器, F12控制台, 或者去Application里面找到对应资源打开。

再或者, 打开你的项目config/index.js, 看看build下打的的assetsPublicPath是什么,如果是: assetsPublicPath: '/test/', 那你的urlPrefix: "~/test/"就是这个, 如果是‘/’那恭喜你的urlPrefix可以不用配置了。
然后yarn build / npm run build。
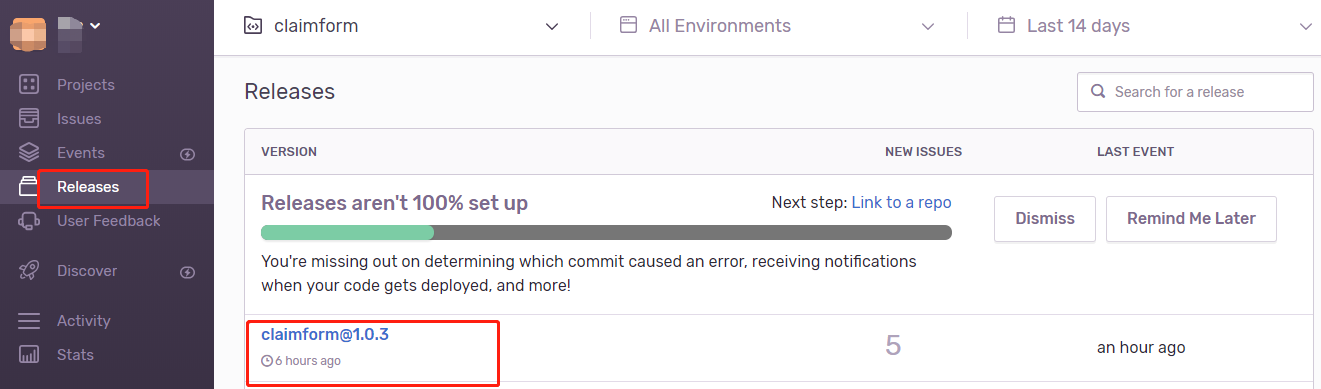
怎么查看上传的效果呢:

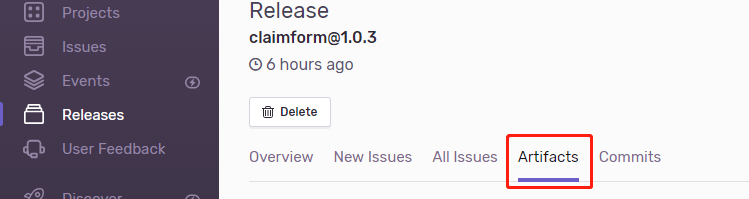
点进去:

效果:

或者:

再看我们的报错信息, 清楚的看见代码了:

四、build报错解决:
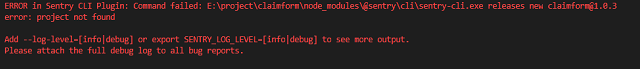
1. ERROR in Sentry CLI Plugin: Command failed: E:\project\claimform\node_modules\@sentry\cli\sentry-cli.exe releases new claimform@1.0.3
error: project not found
Add --log-level=[info|debug] or export SENTRY_LOG_LEVEL=[info|debug] to see more output.
Please attach the full debug log to all bug reports.

这个错误, 可能是你的org或者project配置错误,所以找不到项目, 参照第二点的配置。
2. ERROR in Sentry CLI Plugin: Command failed: E:\project\claimform\node_modules\@sentry\cli\sentry-cli.exe releases new claimform@1.0.3
error: project not found
Add --log-level=[info|debug] or export SENTRY_LOG_LEVEL=[info|debug] to see more output.
Please attach the full debug log to all bug reports.

这个, 可能是因为你的配置文件名.sentryclirc写错了!
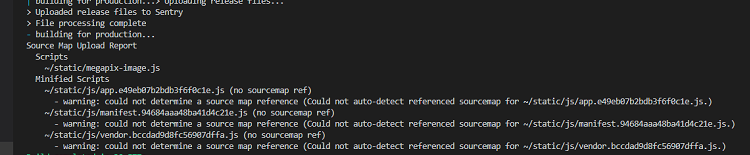
3.
~/static/js/app.xxxxxxxxxxx.js (no sourcemap ref)
- warning: could not determine a source map reference (Could not auto-detect referenced sourcemap for ~/static/js/app.xxxxxxxxx.js.)

你项目打包时候关闭了生成map文件: config/index.js
build {
}