vuejs之路由应用之二
现在我们开始一个应用:
一个应用中包含4个组件,我们暂且可以想象是4个页面,首先是App.vue,App.vue中又包含3个子组件:About.vue,Home.vue,Document.vue
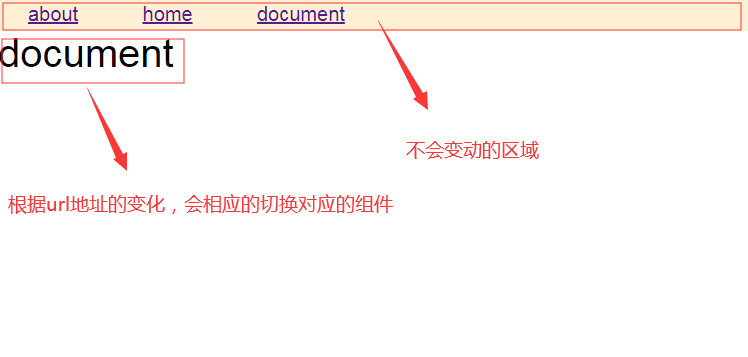
App.vue中包含三个链接 about,home,document,点击about进入About,点击home进入Home,点击home进入Document,如图所示:

App.vue中的代码:
<template> <div id="app"> <div class="nav"> <router-link to="/about">about</router-link> <router-link to="/home">home</router-link> <router-link to="/document">document</router-link> </div> <router-view class="fontBig"/> </div> </template>
<router-view>:就是路由对应组件显示的地方
About.vue的代码:
<template> <div>about</div> </template>
Home.vue的代码:
<template> <div>home</div> </template>
Document.vue的代码:
<template> <div>document</div> </template>
组件代码都准备好后,然后在router/index里面配置路由:
import Vue from 'vue' import Router from 'vue-router' import Home from '@/components/Home' import About from '@/components/About' import Document from '@/components/Document' Vue.use(Router) export default new Router({ mode: 'history', routes: [ { path: '/home', name: 'home', component: Home }, { path: '/about', name: 'about', component: About }, { path: '/document', name: 'document', component: Document } ] })
routes中的参数配置:path指的是url地址,component:指的是url地址对应的组件,name:可省。里面配置了三个路由信息。
在 App.vue中有三个超级链接: <router-link to="/about">about</router-link> <router-link to="/home">home</router-link> <router-link to="/document">document</router-link>
点击链接,URL地址改变,同时与URL对应的组件也就随之改变。
有人会问为什么不是a链接,而是router-link,router-link是vue内置组件,在a链接的基础上,进行了封装。阻止默认行为,在hash模式下自动添加#,等等。因为用a链接页面会跳转刷新。
另外要提的是路由的模式配置mode,mode有两种模式,模式一是:hash模式,是默认的模式,模式一可以支持低版本的浏览器。但是在浏览器的地址栏url地址会有#,
例如:http://localhost:8080/#/或 http://localhost:8080/#/document ,很不雅观。但可支持低版本浏览器。而模式二,history模式,地址正常 http://localhost:8080/document
适用于高版本的浏览器,因为浏览器需要支持pushState方法。今天vue-router就讲到这里,注意几点:1 router-link取代超链接a, 2 router/index 的路由配置mode参数的配置

