iview中使用datePicker实现选择月份范围
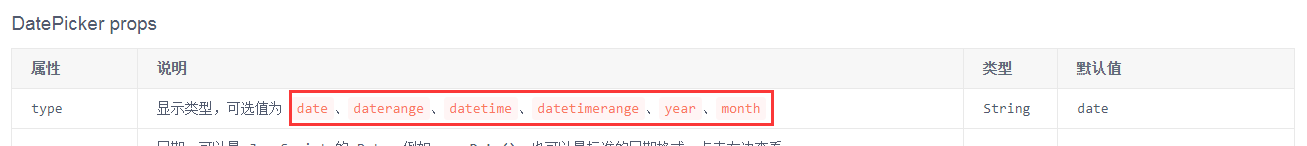
项目中,有时需要选择月份范围(如:开始年月:2020-05,结束年月:2020-07),查阅iview官方文档可知:

没有提供选择月份范围的type;
一个办法是,使用两个 type=month 的datePicker方式来控制开始月份与结束月份:

1.创建页面代码:
<DatePicker type="month" placement="bottom-start" placeholder="请选择开始月份" @on-change="handleChangeBeginMonth" :options="startMonthOptions" :editable="false" ></DatePicker> <DatePicker type="month" placement="bottom-start" placeholder="请选择结束月份" @on-change="handleChangeEndMonth" :options="endMonthOptions" :editable="false" ></DatePicker>
获取开始年月与结束年月:
// 获取开始月份 handleChangeBeginMonth(month) { this.beginMonth = month; }, // 获取结束月份 handleChangeEndMonth(month) { this.endMonth = month; },
2.创建一个可将选择的年月字符串转成年月日(日期可设置成1号)的方法,在下面控制开始年月与结束年月时要用到:
// 字符串转日期 getDate(strDate) { let monthStr = strDate.split("-")[1]; let newMonthStr = parseInt(monthStr)+""; strDate = strDate.split("-")[0]+"-"+ newMonthStr +"-1"; var date = eval( "new Date(" + strDate .replace(/\d+(?=-[^-]+$)/, function(a) { return parseInt(a, 10) - 1; }) .match(/\d+/g) + ")" ); return date; },
注意,直接在选择的月份后面拼日期“01”,会报错:

所以,这个方法将10月份之前的月份去除前面的零,如将2020-07拼成2020-7-1;
3.在data中创建限制不可选日期的逻辑代码,控制开始年月小于结束年月,同时,两个年月都小于当前年月:
beginMonth: "", // 选择的开始年月 endMonth: "", // 选择的结束年月 // 限制可选的开始年月 startMonthOptions: { disabledDate: date => { if (this.endMonth) { let endDate = this.getDate(this.endMonth); return (date && date > endDate) || date > new Date(); } else { return date && date > new Date(); } } }, // 限制可选的结束年月 endMonthOptions: { disabledDate: date => { if (this.beginMonth) { let beginDate = this.getDate(this.beginMonth); return (date && date < beginDate) || date > new Date(); } else { return date && date > new Date(); } } }
注意:要使用箭头函数,否则disabledDate中获取不到vue实例;
除此之外,可以弃用on-change方法绑定年月,而使用v-model绑定字段,获取date类型的年月,这种情况不使用getDate方法,而是通过date类型数据的getTime()方法直接比较大小,不过此时获取的年月是date类型,在向后台传参时,需注意处理;
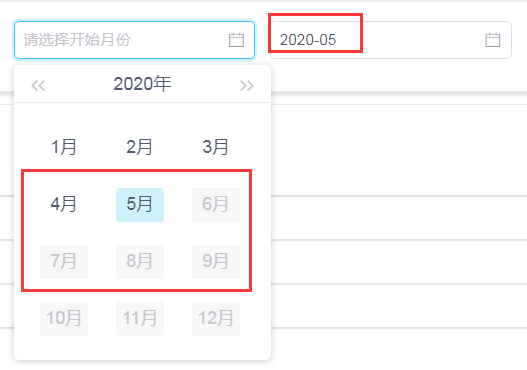
测试效果:


datePicker详情可参考官方文档:
https://www.iviewui.com/components/date-picker






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了