js方法padStart()使用示例
前端开发中,会遇到字符串填充的问题,padStart()和padEnd()可能会有帮助:
str.padStart(targetLength,string):
使用指定字符串填充到目标字符串前面,使其达到目标长度;
str.padEnd(targetLength,string):
使用指定字符串填充到目标字符串后面,使其达到目标长度;
举例:创建一个数组,数组包含12个月份,月份格式是:“01”,“02” ... “10”,“11”,“12”;
代码:
let monList = []; for (var i = 1; i < 13; i++) { monList.push((i + "").padStart("2", "0")) } console.log(monList);
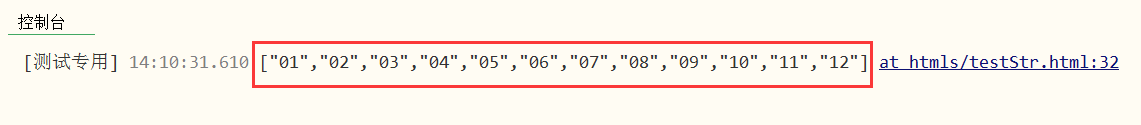
输出:

详细介绍:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/String/padStart





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了