Asp.net Core WebApi 使用Swagger做帮助文档,并且自定义Swagger的UI
WebApi写好之后,在线帮助文档以及能够在线调试的工具是专业化的表现,而Swagger毫无疑问是做Docs的最佳工具,自动生成每个Controller的接口说明,自动将参数解析成json,并且能够在线调试。
那么要讲Swagger应用到Asp.net Core中需要哪些步骤,填多少坑呢?
安装Swagger到项目
{ "dependencies": { "Swashbuckle": "6.0.0-beta902", ........
或者直接通过NuGet界面来添加Swashbuckle,目前最新版本6.0.0-beta902
配置Swagger
1.startup.cs=>configureServices
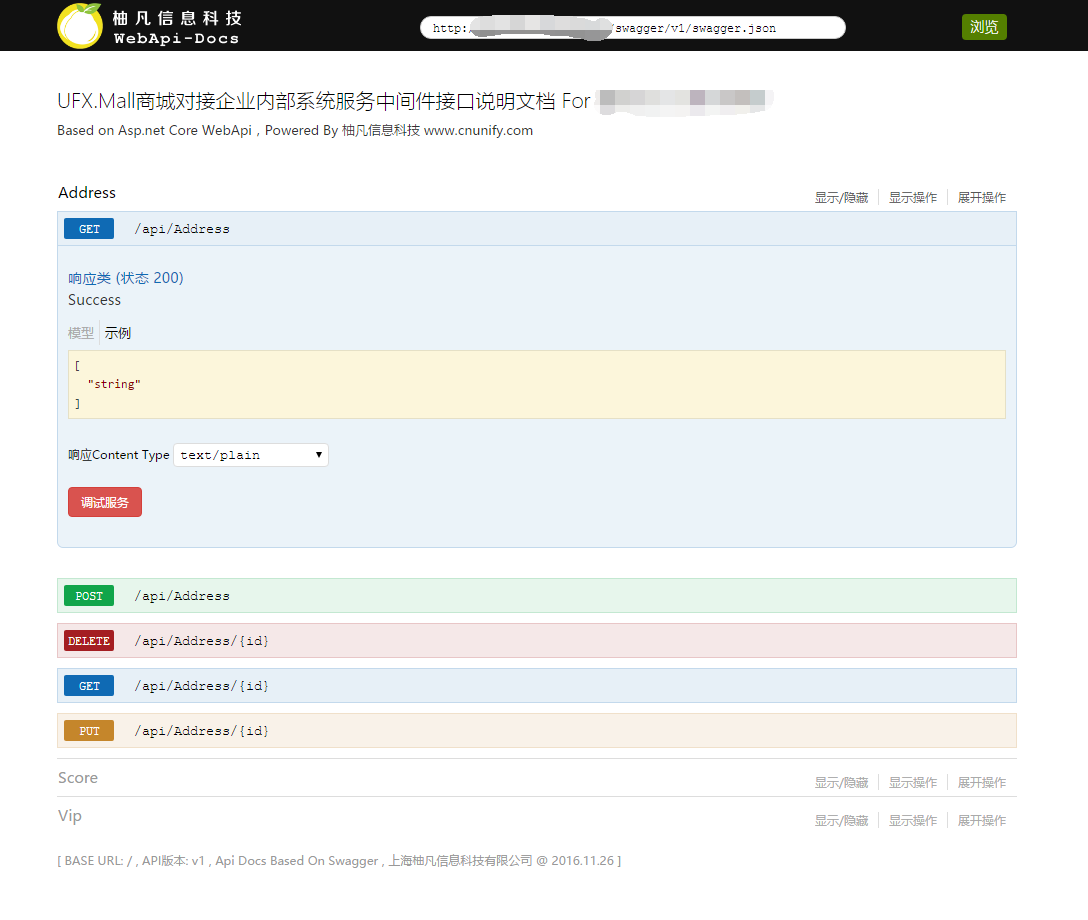
//文档解析 services.AddSwaggerGen(); //非必须 services.ConfigureSwaggerGen(options => { options.SingleApiVersion(new Info { Version = "v1", Title = "UFX.Mall商城对接企业内部系统服务中间件接口说明文档"+Configuration.GetValue<string>("Customer"), Description = "Based on Asp.net Core WebApi,Powered By 柚凡信息科技 www.cnunify.com" }); });
2.startup.cs=>configure
//文档解析 app.UseSwagger(); app.UseSwaggerUi();
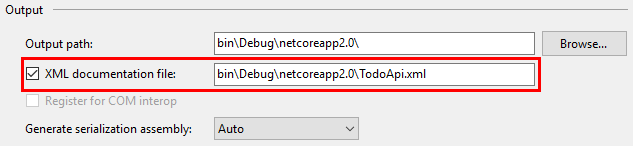
3.自动读取方法的描述信息

参考文档:https://docs.microsoft.com/en-us/aspnet/core/tutorials/web-api-help-pages-using-swagger
重点:如何自定义Swagger的UI
所有配置做完后,直接访问http://xxx/swagger/ui 即可看到接口的界面了
但是默认的swagger UI个人认为还是有点丑陋,部分细节处理不到位,swagger的所有资源文件都是嵌入型的,无法直接修改,虽然提供部分ui接口,但如何才能完全自定义UI呢?
swagger是前后端完全分离的项目,前端静态文件通过ajax,请求json数据,返回接口的解析显示到页面上,swagger-ui可以在git中找到:https://github.com/swagger-api/swagger-ui/
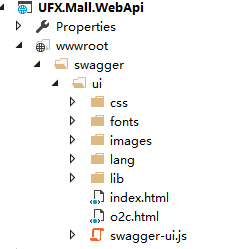
将swagger-ui下载到本地,然后将dist里的所有文件放在wwwroot->swagger->ui

然后配置让asp.net core自动读取wwwroot的真实路径。
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(Configuration.GetSection("Logging")); loggerFactory.AddDebug(); //配置NLog loggerFactory.AddNLog(); env.ConfigureNLog("nlog.config"); app.UseApplicationInsightsRequestTelemetry(); app.UseApplicationInsightsExceptionTelemetry(); //异常处理中间件 app.UseMiddleware(typeof(ExceptionHandlerMiddleWare)); app.UseMvc(); // Enable static files middleware. app.UseStaticFiles(); app.UseMvcWithDefaultRoute(); //文档解析 app.UseSwagger(); app.UseSwaggerUi(); }
这样,所有swagger文件都在本地了,想怎样自定义都可以,show一下修改过的UI

当webapi发布到服务器,访问的时候右下角swagger会有一个异常错误,要取消该错误,只需要将index.html里加入validatorUrl设置为null,取消对url的验证即可
window.swaggerUi = new SwaggerUi({ url: url, validatorUrl: null, dom_id: "swagger-ui-container",
参考文档:http://stackoverflow.com/questions/27808804/swagger-ui-shows-error-validation-when-deployed
同时swagger还提供一个接口文档编辑器swagger-editor,可以方便的编辑swagger.json,编辑好了可以导出到工程中
http://editor.swagger.io/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架