商品多规格模型构造示例
系统涉及到商品,往往就有规格的存在,一个商品多个规格需要去维护,如何通过js的方式快速构造出商品规格编辑的排列组合?整体思想是逐个规格往下合并的方式,核心js代码如下:
<script type="text/javascript"> function test() { var doubleArrays = [ [{valId:"1",valCode:"M",valName:"大码"},{valId:"2",valCode:"L",valName:"小码"}], //规格1:尺码 [{valId:"3",valCode:"R",valName:"红色"},{valId:"4",valCode:"W",valName:"白色"}], //规格2:颜色 [{valId:"5",valCode:"C",valName:"长"},{valId:"6",valCode:"D",valName:"短"}] //规格3:长度 ]; var ret = doExchange(doubleArrays); console.log(ret); document.write("共有:" + ret.length + "种组合!<br/>"); for (var i = 0; i < ret.length; i++) { document.write(ret[i] + "<br/>"); } } function doExchange(doubleArrays) { var len = doubleArrays.length; if (len >= 2) { var len1 = doubleArrays[0].length; var len2 = doubleArrays[1].length; var newlen = len1 * len2; var temp = new Array(newlen); var index = 0; for (var i = 0; i < len1; i++) { for (var j = 0; j < len2; j++) { temp[index] = { valId:doubleArrays[0][i].valId + "_" + doubleArrays[1][j].valId, valCode:doubleArrays[0][i].valCode + "_" + doubleArrays[1][j].valCode, valName:doubleArrays[0][i].valId + "_" + doubleArrays[1][j].valName }; index++; } } var newArray = new Array(len- 1); newArray[0] = temp; if (len > 2) { var _count = 1; for(var i=2;i<len;i++) { newArray[_count] = doubleArrays[i]; _count ++; } } console.log(newArray); return doExchange(newArray); } else { return doubleArrays[0]; } } test() ; </script>
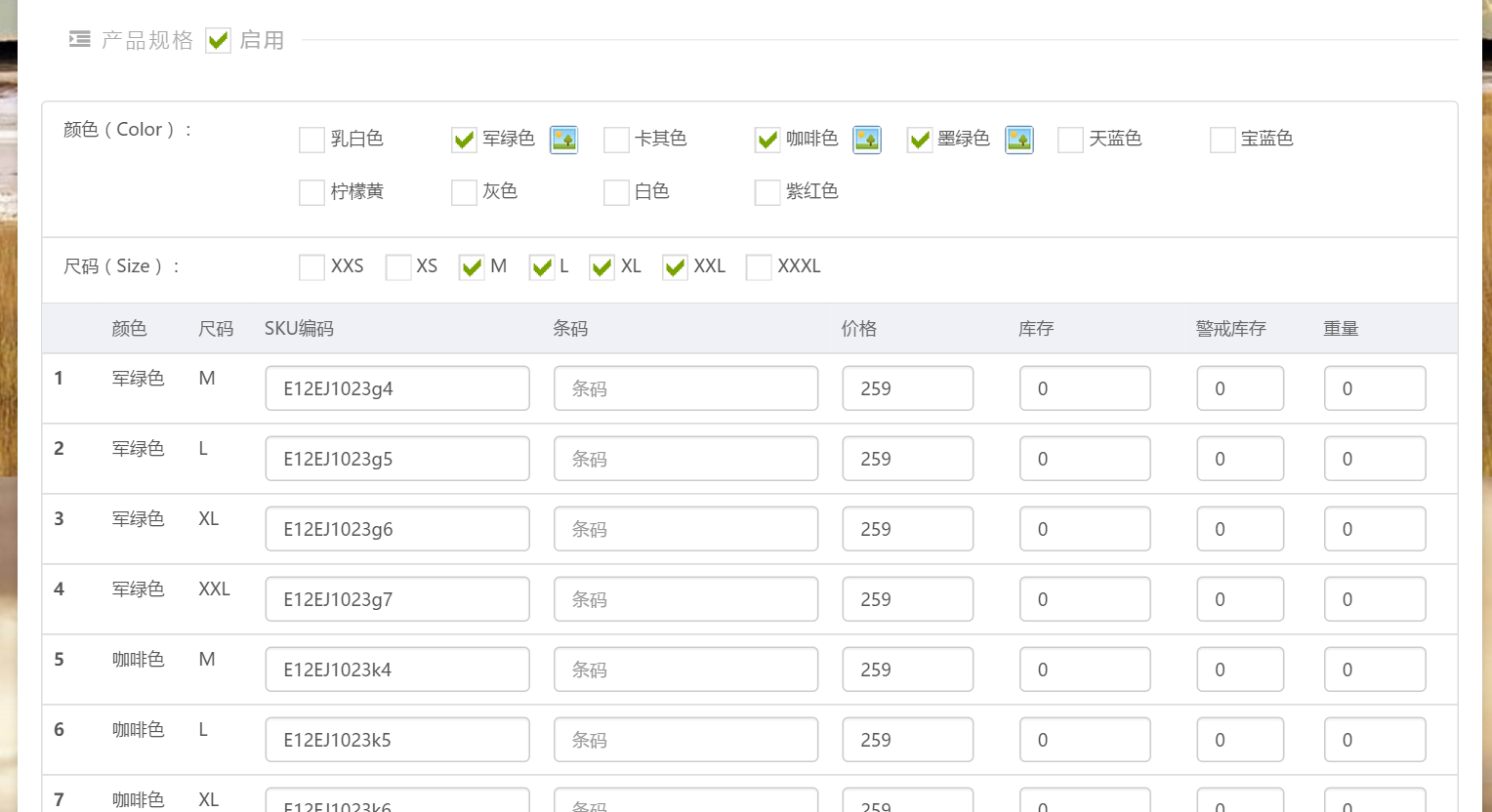
示例:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架