Extjs4 大型项目目录结构重构
http://www.cnblogs.com/qidian10/archive/2013/05/28/3104828.html
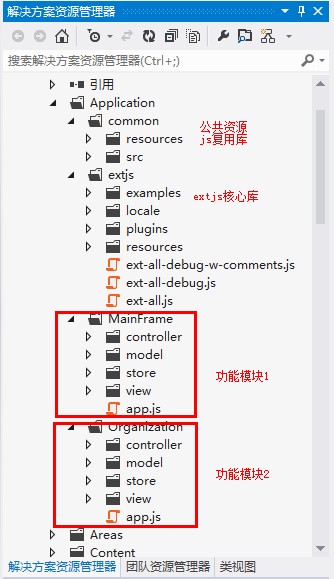
根据上一篇文章,我们选择iframe的方式进行开发,那么也就必须对以前autoload方式的目录结构进行项目重构,重构的过程中,充分参考Sencha CMD中的所提到的Workspace和mutil-page application架构方式,最终调整后的项目目录结构如下所示:

整个项目的js等资源统一放到application(即workspace)文件夹下面,application文件夹可通过sencha cmd生成,下存放如下内容:
1.common,通用资源(图片,样式),复用javascript代码,复用模块(html等)
2.extjs Extjs的核心包
3.senchatouch Sencha Touch的核心包(根据情况取舍)
4.各模块文件夹,例如Organization组织架构管理模块
5.单模块的中的架构采用single app目录结构,可通过sencha cmd生成。Organization模块中再细分为mvc的架构,如有特殊资源,可以添加resources等文件夹





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架