随着互联网高速的发展,信息安全已经成为企业重点关注焦点之一,而前端又是引发安全问题的高危据点,所以,作为一个前端开发人员,需要了解前端的安全问题,以及如何去预防、修复安全漏洞。
一、XSSS攻击
1.漏洞描述
XSS是跨站脚本攻击(Cross Site Scripting)的简称,之所以叫XSS而不是CSS那就是为了跟层叠样式表(Cascading Style Sheets,CSS)区别
恶意攻击者往web页面中插入恶意HTML代码,当用户浏览该web页面时,嵌入到该web页面的恶意HTML代码就会被执行,从而达到恶意攻击用户的特殊目的。其危害主要优窃取cookie、放蠕虫、网站钓鱼 ...

根据攻击的来源,XSS 攻击可分为存储型、反射型和 DOM 型三种。对于前端比较常见的为存储型的,下面我们重点介绍一下存储型的XSS。
如果页面展示的数据为不可信的数据源(也就是从后台获取或者用户输入的)的话,如果我们对这数据没有进行处理的话,那么就会存在存储型的XSS漏洞。
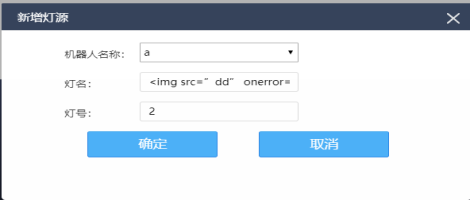
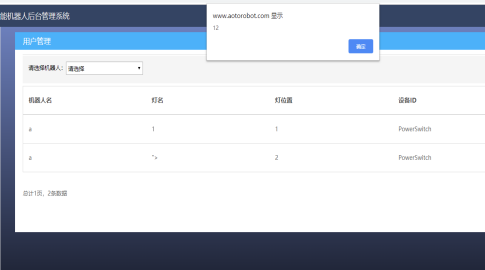
例如:可以将js语句(<script>alert(“1”)</script>或者<img src=”dd” onerror="alert(12)">)写入提交后,会触发弹窗。
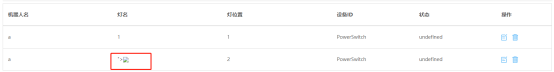
例子:灯名输入:(<img src=”dd” onerror="alert(12)">)

XSS现象:出现弹出框,图片等情况


进行链接跳转获取用户信息或者诱导钓鱼网站等:(<script>window.location.href="http://www.baidu.com";</script>)
2.防御策略
a)对不可信的数据源,进行特殊字符的转义

封装成的公共方法:
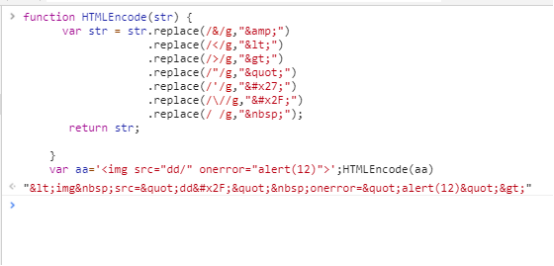
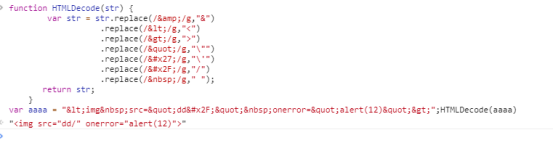
//转义 function HTMLEncode(str) { var str = str.replace(/&/g,"&") .replace(/</g,"<") .replace(/>/g,">") .replace(/"/g,""") .replace(/'/g,"'") .replace(/\//g,"/") .replace(/ /g," "); return str; } //反转义 function HTMLDecode(str) { var str = str.replace(/&/g,"&") .replace(/</g,"<") .replace(/>/g,">") .replace(/"/g,"\"") .replace(/'/g,"\'") .replace(///g,"/") .replace(/ /g," "); return str; } //注:空格的转义不是安全方面,是为了解决多个空格,页面只会显示一个空格的间距问题。
转义---打印结果:

反转义--打印结果:

所以,前端对于用户输入的数据(不可信的数据源),下发到服务器后台之前,是需要进行转义,即需要调用HTMLEncode(str)方法将数据进行转义;而对于从服务器后台获取的数据(不可信的数据源)在前端页面进行展示之前,前端需要将获取的数据进行反转义后才能进行展示。
b)将重要的cookie标记为http only;
c)直接过滤掉JavaScript事件标签和一些特殊的html标签;
二、CSRF
1.漏洞描述
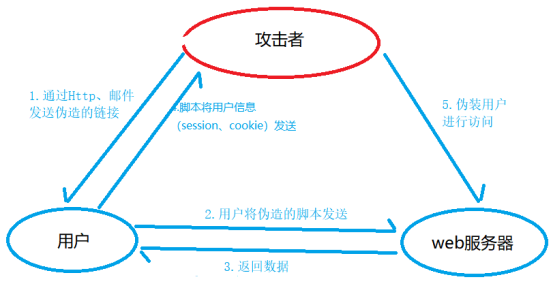
CSRF跨站点请求伪造(Cross—Site Request Forgery),跟XSS攻击一样,存在巨大的危害性,你可以这样来理解:
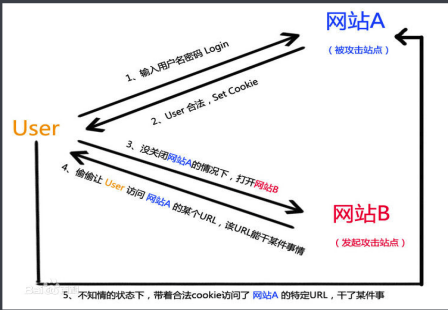
攻击者盗用了你的身份,以你的名义发送恶意请求,对服务器来说这个请求是完全合法的,但是却完成了攻击者所期望的一个操作,比如以你的名义发送邮件、发消息,盗取你的账号,添加系统管理员,甚至于购买商品、虚拟货币转账等。 如下:其中Web A为存在CSRF漏洞的网站,Web B为攻击者构建的恶意网站,User C为Web A网站的合法用户。

2.防御策略
a)在请求地址中添加 token 并验证
三、弱口令
1.漏洞描述
弱口令(weak password) 没有严格和准确的定义,通常认为容易被别人(他们有可能对你很了解)猜测到或被破解工具破解的口令均为弱口令。弱口令指的是仅包含简单数字和字母的口令,例如“123”、“abc”等,因为这样的口令很容易被别人破解,从而使用户的计算机面临风险,因此不推荐用户使用。
2.密码要求和策略
a) 长度不小于8位,必须包含数字、大写字母、小写字母、特殊字符中至少3种类型;
b) 密码校验成功时,发现用户是弱口令的强制要求用户修改登录口令后再登录。
c) 密码校验成功时,发现密码使用时间超过90 天后必须强制用户修改密码才能登录系统。
四、暴力破解
1.漏洞描述
通过利用大量猜测和穷举的方式来尝试获取用户口令的攻击方式。就是猜口令咯,攻击者一直枚举进行请求,通过对比数据包的长度可以很好的判断是否爆破成功,因为爆破成功和失败的长度是不一样的,所以可以很好的判 断是否爆破成功。
2.防御策略
a) 避免使用弱口令,弱口令当然不止使用admin,root这类的,还有姓名拼音,键盘连续字符等;
b) 对多次登陆失败的账户可以锁ip或者锁定账号等机制;
c) 设置验证码
五、越权访问
1.漏洞描述
越权访问,指攻击者在获得低权限用户账号后,可以利用一些方式如果权限检查,访问或者操作到原本无权访问的高权限功能。目前存在着两种越权操作类型:横向越权操作和纵向越权操作。
垂直越权漏洞,也称为权限提升,是一种“基于URL的访问控制”设计缺陷引起的漏洞。由于Web应用程序没有做权限控制或者仅在菜单上做了权限控制,导致恶意用户只要猜测其他管理页面的URL,就可以访问或控制其他角色拥有的数据或页面,达到权限提升的目的。
水平越权漏洞,是一种“基于数据的访问控制”设计缺陷引起的漏洞。由于服务器端在接收到请求数据进行操作时没有判断数据的所属人而导致的越权数据访问漏洞。如服务器端从客户端提交的request参数(用户能够控制的 数据)中获取用户id,恶意攻击者通过变换请求ID的值,查看或修改不属于本人的数据。
2.防御策略
垂直越权漏洞防护方案:通过全局过滤器来检测用户是否登录,是否对资源具有访问权限。只需要在每个页面的加载之前进行权限验证即可。也就是对页面和访问的请求进行分权白名单等限制即可。
水平越权漏洞:在用户进行操作时,从session中获取用户id,将传入的参数与用户的身份做绑定校验。从用户的加密认证cookie中获取当前用户id,并且在执行的sql语句中加入当前用户id作为条件语句。由于cookie是加密 的,所以攻击者无法修改加密信息。



