首先,什么是双向数据绑定?Vue是三大MVVM框架之一,数据绑定简单来说,就是当数据发生变化时,相应的视图会进行更新,当视图更新时,数据也会跟着变化。
在分析其原理和代码的时候,大家首先了解如下几个js函数的作用:
1. [].slice.call(lis): 将伪数组转换为真数组
2. node.nodeType: 得到节点类型
3. Object.defineProperty(obj, propertyName, {}): 给对象添加/修改属性(指定描述符)
configurable: true/false 是否可以重新define
enumerable: true/false 是否可以枚举(for..in / keys())
value: 指定初始值
writable: true/false value是否可以修改存取(访问)描述符
get: 函数, 用来得到当前属性值
set: 函数, 用来监视当前属性值的变化
4. Object.keys(obj): 得到对象自身可枚举的属性名的数组
5. DocumentFragment: 文档碎片(高效批量更新多个节点)
6. obj.hasOwnProperty(prop): 判断prop是否是obj自身的属性
如果想了解这些函数具体使用:请点击这里
首先,我来看一下如何实现最基础的数据绑定:

<body>
<div>请输入:<input type="text" id="inputId"/></div>
<div>输入的值为:<span id="showId"></span></div>
</body>
<script>
var inputValue = document.getElementById('inputId');
var showValue = document.getElementById('showId');
var obj = {};
Object.defineProperty(obj, 'msg', {
enumerable: true,
configurable: true,
set (newVal) {
showValue.innerHTML = newVal;
}
})
inputValue.addEventListener('input', function(e) {
obj.msg = e.target.value;
})
</script>
对于vue来说,Vue.js则是通过数据劫持以及结合发布者-订阅者来实现的数据绑定,数据劫持是利用ES5的Object.defineProperty(obj, key, val)来劫持各个属性的的setter以及getter,在数据变动时发布消息给订阅者,从而触发相应的回调来更新视图。
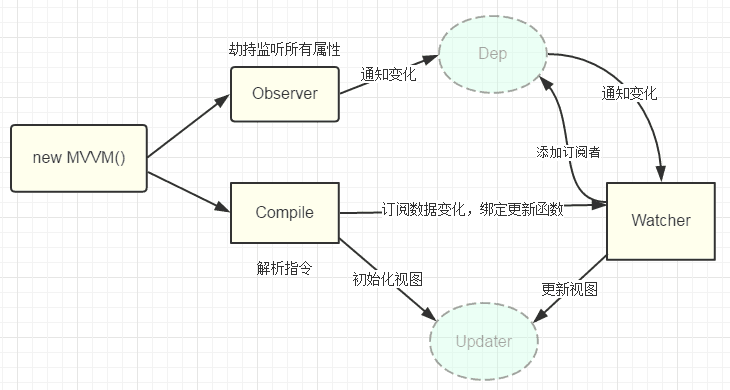
我们来看一下数据双向绑定的流程图:

1、实现一个数据监听器Obverser,对data中的数据进行监听,若有变化,通知相应的订阅者。
2、实现一个指令解析器Compile,对于每个元素上的指令进行解析,根据指令替换数据,更新视图。
3、实现一个Watcher,用来连接Obverser和Compile, 并为每个属性绑定相应的订阅者,当数据发生变化时,执行相应的回调函数,从而更新视图。
4、构造函数 (new MVue({}))
我们来看一下对应的js代码:
一、Obverser.js

function Observer(data) { // 保存data对象 this.data = data; // 走起 this.walk(data); } Observer.prototype = { walk: function(data) { var me = this; // 遍历data中所有属性 Object.keys(data).forEach(function(key) { // 针对指定属性进行处理 me.convert(key, data[key]); }); }, convert: function(key, val) { // 对指定属性实现响应式数据绑定 this.defineReactive(this.data, key, val); }, defineReactive: function(data, key, val) { // 创建与当前属性对应的dep对象 var dep = new Dep(); // 间接递归调用实现对data中所有层次属性的劫持 var childObj = observe(val); // 给data重新定义属性(添加set/get) Object.defineProperty(data, key, { enumerable: true, // 可枚举 configurable: false, // 不能再define get: function() { // 建立dep与watcher的关系 if (Dep.target) { dep.depend(); } // 返回属性值 return val; }, set: function(newVal) { if (newVal === val) { return; } val = newVal; // 新的值是object的话,进行监听 childObj = observe(newVal); // 通过dep dep.notify(); } }); } }; function observe(value, vm) { // value必须是对象, 因为监视的是对象内部的属性 if (!value || typeof value !== 'object') { return; } // 创建一个对应的观察都对象 return new Observer(value); }; var uid = 0; function Dep() { // 标识属性 this.id = uid++; // 相关的所有watcher的数组 this.subs = []; } Dep.prototype = { addSub: function(sub) { this.subs.push(sub); }, depend: function() { Dep.target.addDep(this); }, removeSub: function(sub) { var index = this.subs.indexOf(sub); if (index != -1) { this.subs.splice(index, 1); } }, notify: function() { // 通知所有相关的watcher(一个订阅者) this.subs.forEach(function(sub) { sub.update(); }); } }; Dep.target = null;
1). Observer
* 用来对data所有属性数据进行劫持的构造函数
* 给data中所有属性重新定义属性描述(get/set)
* 为data中的每个属性创建对应的dep对象
2). Dep(Depend)
* data中的每个属性(所有层次)都对应一个dep对象
* 创建的时机:
* 在初始化define data中各个属性时创建对应的dep对象
* 在data中的某个属性值被设置为新的对象时
* 对象的结构
{
id, // 每个dep都有一个唯一的id
subs //包含n个对应watcher的数组(subscribes的简写)
}
* subs属性说明
* 当一个watcher被创建时, 内部会将当前watcher对象添加到对应的dep对象的subs中
* 当此data属性的值发生改变时, 所有subs中的watcher都会收到更新的通知, 从而最终更新对应的界面
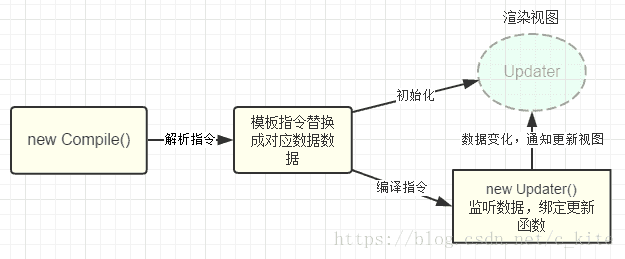
二、模板解析(Compile.js)


function Compile(el, vm) { // 保存vm this.$vm = vm; // 保存el元素 this.$el = this.isElementNode(el) ? el : document.querySelector(el); // 如果el元素存在 if (this.$el) { // 1. 取出el中所有子节点, 封装在一个framgment对象中 this.$fragment = this.node2Fragment(this.$el); // 2. 编译fragment中所有层次子节点 this.init(); // 3. 将fragment添加到el中 this.$el.appendChild(this.$fragment); } } Compile.prototype = { node2Fragment: function (el) { var fragment = document.createDocumentFragment(), child; // 将原生节点拷贝到fragment while (child = el.firstChild) { fragment.appendChild(child); } return fragment; }, init: function () { // 编译fragment this.compileElement(this.$fragment); }, compileElement: function (el) { // 得到所有子节点 var childNodes = el.childNodes, // 保存compile对象 me = this; // 遍历所有子节点 [].slice.call(childNodes).forEach(function (node) { // 得到节点的文本内容 var text = node.textContent; // 正则对象(匹配大括号表达式) var reg = /\{\{(.*)\}\}/; // {{name}} // 如果是元素节点 if (me.isElementNode(node)) { // 编译元素节点的指令属性 me.compile(node); // 如果是一个大括号表达式格式的文本节点 } else if (me.isTextNode(node) && reg.test(text)) { // 编译大括号表达式格式的文本节点 me.compileText(node, RegExp.$1); // RegExp.$1: 表达式 name } // 如果子节点还有子节点 if (node.childNodes && node.childNodes.length) { // 递归调用实现所有层次节点的编译 me.compileElement(node); } }); }, compile: function (node) { // 得到所有标签属性节点 var nodeAttrs = node.attributes, me = this; // 遍历所有属性 [].slice.call(nodeAttrs).forEach(function (attr) { // 得到属性名: v-on:click var attrName = attr.name; // 判断是否是指令属性 if (me.isDirective(attrName)) { // 得到表达式(属性值): test var exp = attr.value; // 得到指令名: on:click var dir = attrName.substring(2); // 事件指令 if (me.isEventDirective(dir)) { // 解析事件指令 compileUtil.eventHandler(node, me.$vm, exp, dir); // 普通指令 } else { // 解析普通指令 compileUtil[dir] && compileUtil[dir](node, me.$vm, exp); } // 移除指令属性 node.removeAttribute(attrName); } }); }, compileText: function (node, exp) { // 调用编译工具对象解析 compileUtil.text(node, this.$vm, exp); }, isDirective: function (attr) { return attr.indexOf('v-') == 0; }, isEventDirective: function (dir) { return dir.indexOf('on') === 0; }, isElementNode: function (node) { return node.nodeType == 1; }, isTextNode: function (node) { return node.nodeType == 3; } }; // 指令处理集合 var compileUtil = { // 解析: v-text/{{}} text: function (node, vm, exp) { this.bind(node, vm, exp, 'text'); }, // 解析: v-html html: function (node, vm, exp) { this.bind(node, vm, exp, 'html'); }, // 解析: v-model model: function (node, vm, exp) { this.bind(node, vm, exp, 'model'); var me = this, val = this._getVMVal(vm, exp); node.addEventListener('input', function (e) { var newValue = e.target.value; if (val === newValue) { return; } me._setVMVal(vm, exp, newValue); val = newValue; }); }, // 解析: v-class class: function (node, vm, exp) { this.bind(node, vm, exp, 'class'); }, // 真正用于解析指令的方法 bind: function (node, vm, exp, dir) { /*实现初始化显示*/ // 根据指令名(text)得到对应的更新节点函数 var updaterFn = updater[dir + 'Updater']; // 如果存在调用来更新节点 updaterFn && updaterFn(node, this._getVMVal(vm, exp)); // 创建表达式对应的watcher对象 new Watcher(vm, exp, function (value, oldValue) {/*更新界面*/ // 当对应的属性值发生了变化时, 自动调用, 更新对应的节点 updaterFn && updaterFn(node, value, oldValue); }); }, // 事件处理 eventHandler: function (node, vm, exp, dir) { // 得到事件名/类型: click var eventType = dir.split(':')[1], // 根据表达式得到事件处理函数(从methods中): test(){} fn = vm.$options.methods && vm.$options.methods[exp]; // 如果都存在 if (eventType && fn) { // 绑定指定事件名和回调函数的DOM事件监听, 将回调函数中的this强制绑定为vm node.addEventListener(eventType, fn.bind(vm), false); } }, // 得到表达式对应的value _getVMVal: function (vm, exp) { var val = vm._data; exp = exp.split('.'); exp.forEach(function (k) { val = val[k]; }); return val; }, _setVMVal: function (vm, exp, value) { var val = vm._data; exp = exp.split('.'); exp.forEach(function (k, i) { // 非最后一个key,更新val的值 if (i < exp.length - 1) { val = val[k]; } else { val[k] = value; } }); } }; // 包含多个用于更新节点方法的对象 var updater = { // 更新节点的textContent textUpdater: function (node, value) { node.textContent = typeof value == 'undefined' ? '' : value; }, // 更新节点的innerHTML htmlUpdater: function (node, value) { node.innerHTML = typeof value == 'undefined' ? '' : value; }, // 更新节点的className classUpdater: function (node, value, oldValue) { var className = node.className; className = className.replace(oldValue, '').replace(/\s$/, ''); var space = className && String(value) ? ' ' : ''; node.className = className + space + value; }, // 更新节点的value modelUpdater: function (node, value, oldValue) { node.value = typeof value == 'undefined' ? '' : value; } };
1.模板解析的关键对象: compile对象
2.模板解析的基本流程:
1). 将el的所有子节点取出, 添加到一个新建的文档fragment对象中
2). 对fragment中的所有层次子节点递归进行编译解析处理
* 对表达式文本节点进行解析
* 对元素节点的指令属性进行解析
* 事件指令解析
* 一般指令解析
3). 将解析后的fragment添加到el中显示
3.解析表达式文本节点: textNode.textContent = value
1). 根据正则对象得到匹配出的表达式字符串: 子匹配/RegExp.$1
2). 从data中取出表达式对应的属性值
3). 将属性值设置为文本节点的textContent
4.事件指令解析: elementNode.addEventListener(事件名, 回调函数.bind(vm))
v-on:click="test"
1). 从指令名中取出事件名
2). 根据指令的值(表达式)从methods中得到对应的事件处理函数对象
3). 给当前元素节点绑定指定事件名和回调函数的dom事件监听
4). 指令解析完后, 移除此指令属性
5.一般指令解析: elementNode.xxx = value
1). 得到指令名和指令值(表达式)
2). 从data中根据表达式得到对应的值
3). 根据指令名确定需要操作元素节点的什么属性
* v-text---textContent属性
* v-html---innerHTML属性
* v-class--className属性
4). 将得到的表达式的值设置到对应的属性上
5). 移除元素的指令属性
所以Compile可以归纳为几点:
* 用来解析模板页面的对象的构造函数(一个实例)
* 利用compile对象解析模板页面
* 每解析一个表达式(非事件指令)都会创建一个对应的watcher对象, 并建立watcher与dep的关系
* complie与watcher关系: 一对多的关系
三、Watcher.js

function Watcher(vm, exp, cb) { this.cb = cb; // callback this.vm = vm; this.exp = exp; this.depIds = {}; // {0: d0, 1: d1, 2: d2} this.value = this.get(); } Watcher.prototype = { update: function () { this.run(); }, run: function () { // 得到最新的值 var value = this.get(); // 得到旧值 var oldVal = this.value; // 如果不相同 if (value !== oldVal) { this.value = value; // 调用回调函数更新对应的界面 this.cb.call(this.vm, value, oldVal); } }, addDep: function (dep) { if (!this.depIds.hasOwnProperty(dep.id)) { // 建立dep到watcher dep.addSub(this); // 建立watcher到dep的关系 this.depIds[dep.id] = dep; } }, get: function () { Dep.target = this; // 获取当前表达式的值, 内部会导致属性的get()调用 var value = this.getVMVal(); Dep.target = null; return value; }, getVMVal: function () { var exp = this.exp.split('.'); var val = this.vm._data; exp.forEach(function (k) { val = val[k]; }); return val; } }; /* const obj1 = {id: 1} const obj12 = {id: 2} const obj13 = {id: 3} const obj14 = {id: 4} const obj2 = {} const obj22 = {} const obj23 = {} // 双向1对1 // obj1.o2 = obj2 // obj2.o1 = obj1 // obj1: 1:n obj1.o2s = [obj2, obj22, obj23] // obj2: 1:n obj2.o1s = { 1: obj1, 2: obj12, 3: obj13 } */
* 模板中每个非事件指令或表达式都对应一个watcher对象
* 监视当前表达式数据的变化
* 创建的时机: 在初始化编译模板时
* 对象的组成
{
vm, //vm对象
exp, //对应指令的表达式
cb, //当表达式所对应的数据发生改变的回调函数
value, //表达式当前的值
depIds //表达式中各级属性所对应的dep对象的集合对象
//属性名为dep的id, 属性值为dep
}
四、数据代理(MVVM.js)

/* 相关于Vue的构造函数 */ function MVVM(options) { // 将选项对象保存到vm this.$options = options; // 将data对象保存到vm和datq变量中 var data = this._data = this.$options.data; //将vm保存在me变量中 var me = this; // 遍历data中所有属性 Object.keys(data).forEach(function (key) { // 属性名: name // 对指定属性实现代理 me._proxy(key); }); // 对data进行监视 observe(data, this); // 创建一个用来编译模板的compile对象 this.$compile = new Compile(options.el || document.body, this) } MVVM.prototype = { $watch: function (key, cb, options) { new Watcher(this, key, cb); }, // 对指定属性实现代理 _proxy: function (key) { // 保存vm var me = this; // 给vm添加指定属性名的属性(使用属性描述) Object.defineProperty(me, key, { configurable: false, // 不能再重新定义 enumerable: true, // 可以枚举 // 当通过vm.name读取属性值时自动调用 get: function proxyGetter() { // 读取data中对应属性值返回(实现代理读操作) return me._data[key]; }, // 当通过vm.name = 'xxx'时自动调用 set: function proxySetter(newVal) { // 将最新的值保存到data中对应的属性上(实现代理写操作) me._data[key] = newVal; } }); } };
1.通过一个对象代理对另一个对象中属性的操作(读/写)
2.通过vm对象来代理data对象中所有属性的操作
3.好处: 更方便的操作data中的数据
4.基本实现流程
1). 通过Object.defineProperty()给vm添加与data对象的属性对应的属性描述符
2). 所有添加的属性都包含getter/setter
3). 在getter/setter内部去操作data中对应的属性数据
五、总结
1.dep与watcher的关系: 多对多
* 一个data中的属性对应对应一个dep, 一个dep中可能包含多个watcher(模板中有几个表达式使用到了属性)
* 模板中一个非事件表达式对应一个watcher, 一个watcher中可能包含多个dep(表达式中包含了几个data属性)
* 数据绑定使用到2个核心技术
* defineProperty()
* 消息订阅与发布
2.双向数据绑定
1). 双向数据绑定是建立在单向数据绑定(model==>View)的基础之上的
2). 双向数据绑定的实现流程:
* 在解析v-model指令时, 给当前元素添加input监听
* 当input的value发生改变时, 将最新的值赋值给当前表达式所对应的data属性




