小程序 --- 分包和预加载
1. 分包加载
1. 概述
小程序的代码通常是由许多页面、组件、资源组成, 随着小程序功能的增加, 代码量也会逐渐增加, 体积过大就会导致用户打开速度变慢, 影响用户体验
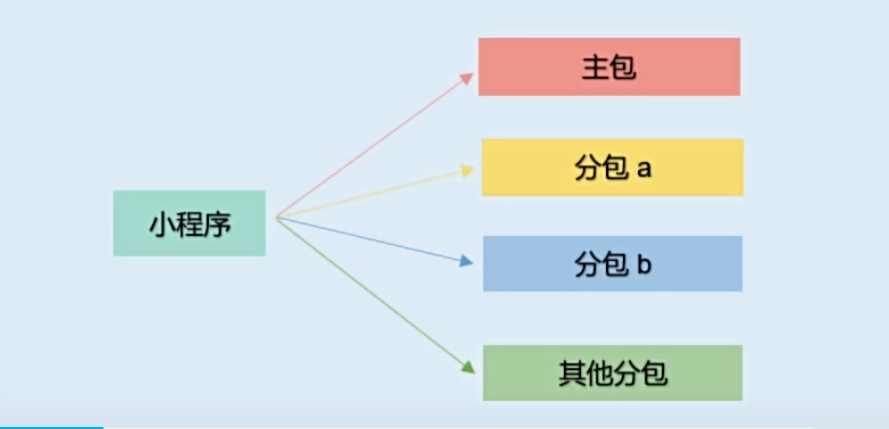
**分包加载: ** 是一种小程序优化技术。将小程序不同功能的打码,分别打包成不同的子包, 在构建时打包成不同的分包, 用户在使用时按需进行加载, 在构建小程序分包项目时, 构建会输出一个或多个分包。每个分包小程序必定含有一个主包

2. 加载顺序
在小程序启动时,默认会下载主包并启动主包内的页面,当用户进入分包内某个页面时,微信客户端会把对应分包下载下来,下载完成后再进行展示。
3. 大小限制
- 整个小程序所有分包大小不超过 20 MB
- 单个 分包/主包 大小不能超过 2 MB
4. 配置流程
小程序如果需要进行分包加载, 需要在 app.json 中, 通过 subPackages 或者 subpackages 定义分包结构
**每个分包结构包含三个常用字段: **
- root: 分包的根目录, 该目录下的所有文件都会被打包成一个独立的包
- name: 分包的别名, 用于在代码中引用该分包
- pages: 指定当前分包中包含哪些页面
5. 示例
配置 商品模块 的分包, 分包包含: 商品列表、商品详情 两个页面
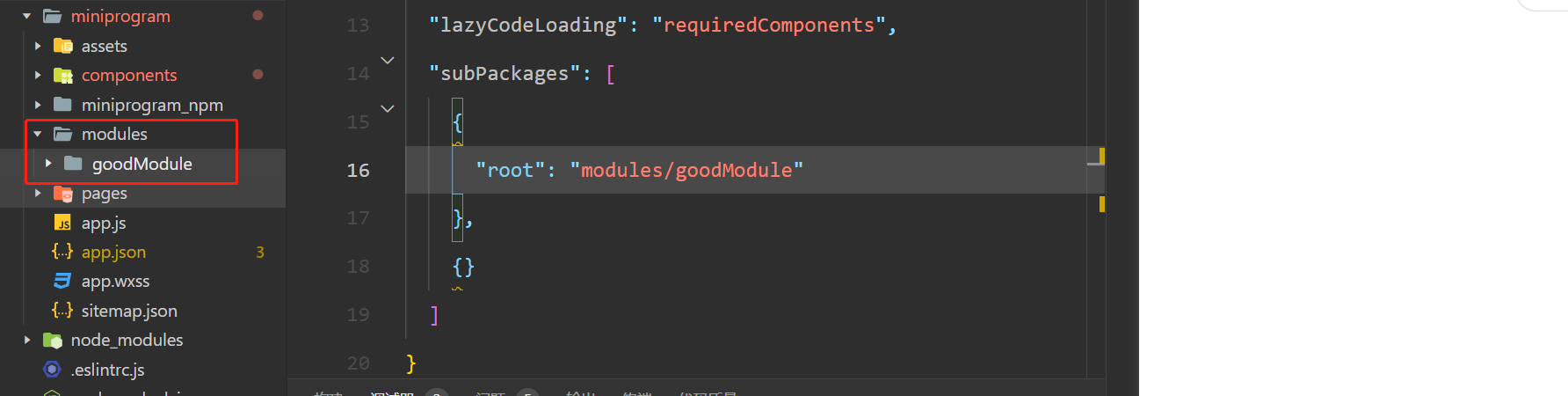
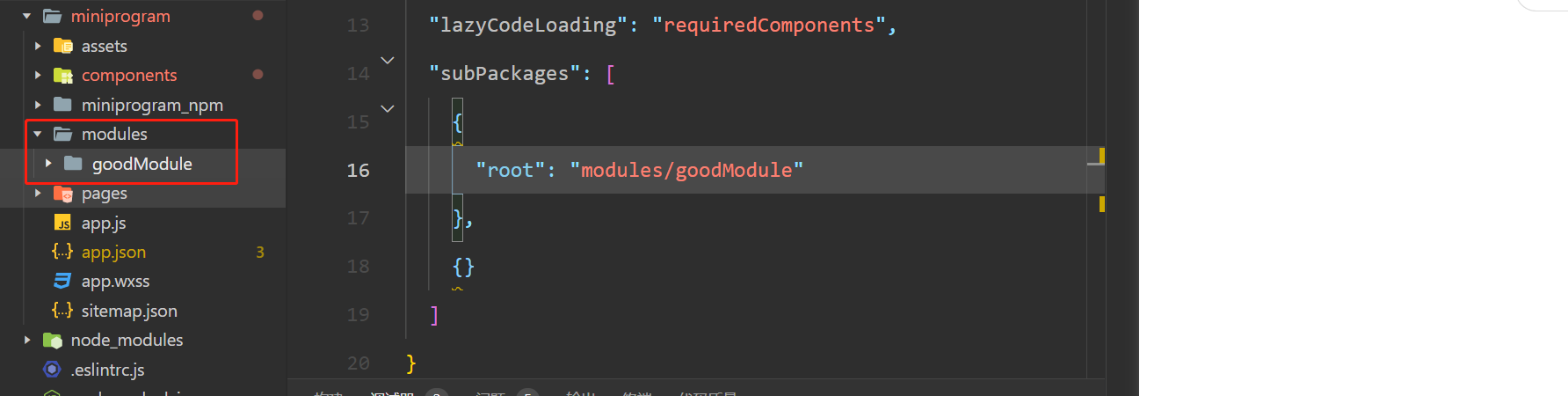
1. 项目根目录创建 modules/goodModule 用来存放商品模块的分包

2. app.json 中配置分包
{
"subPackages": [
{
"root": "modules/goodModule",
"name": "goodModule",
"pages": [
"page/list/list",
"page/detail/detail"
]
}
]
}
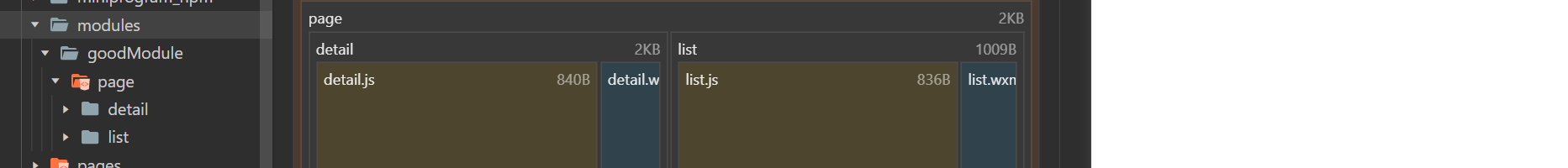
3. 会在 modules/goodModule 文件夹下自动生成分包目录

4. 查看依赖分析

5. 主包 页面中跳转到分包
<!-- /分包的根目录 + 页面所在路径 -->
<navigator url="/modules/goodModule/page/list/list">跳转商品列表</navigator>
6. 打包原则
- tabBar 页面必须在主包内
- 最外层的 pages 字段, 属于主包的包含页面
- 按 subpackages 配置路径进行打包, 配置路径外的目录将被打包到主包中
- 分包之间不能相互嵌套, subPackage 的根目录不能是另一个 subPackage 内的子目录
7. 引用原则
- 主包不可以引用分包的资源, 但分包可以引用主包的公共资源
- 分包与分包之间资源无法相互引用, 分包异步化时不受此条限制
2. 独立分包
1. 概述
独立分包: 是指能够独立于主包和其他分包运行的包,从独立分包中页面进入小程序时, 不需要下载主包, 当用户进入普通分包或主包内页面时, 主包才会被下载
开发者可以将功能相对独立的页面配置到独立分包中, 因为独立分包不依赖主包就可以运行, 可以很大程序上提升分包页面的启动速度。
在 subPackages 定义的分包结构中添加 independent 字段,即可声明对应分包为独立分包
2. 示例
配置 活动模块 的独立分包
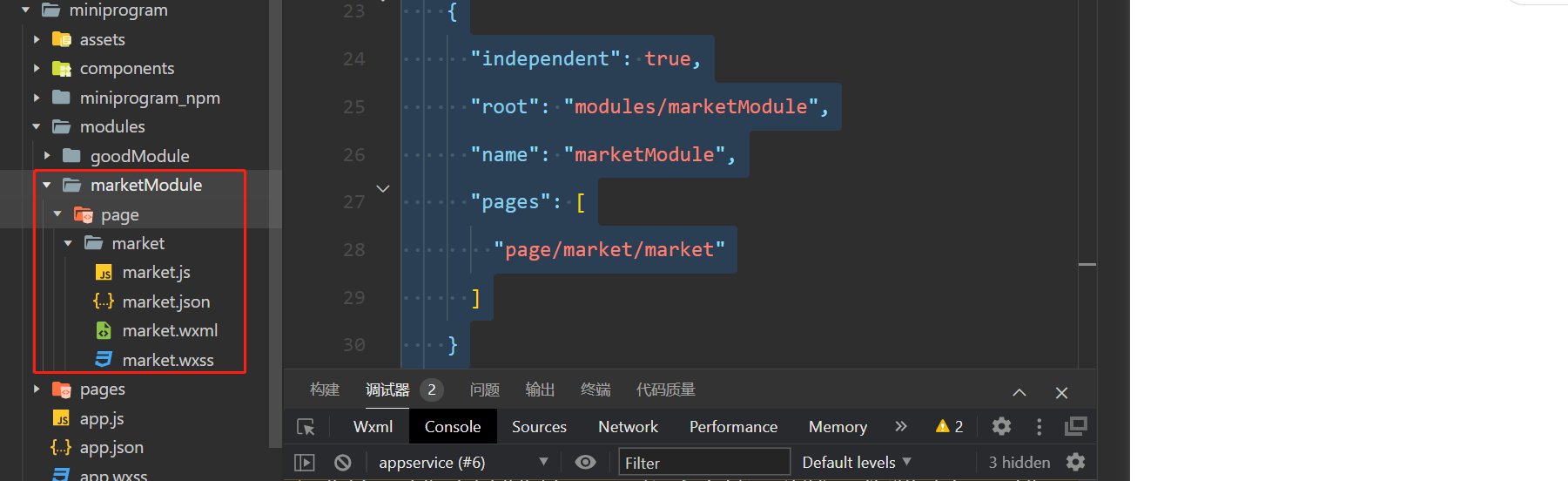
1. 项目根目录创建 modules/marketModule 用来存放活动模块的独立分包

2. app.json 中配置分包
{
"subPackages": [
{
"root": "modules/goodModule",
"name": "goodModule",
"pages": [
"page/list/list",
"page/detail/detail"
]
},
{
"independent": true, // 指定这个分包为独立分包
"root": "modules/marketModule",
"name": "marketModule",
"pages": [
"page/market/market"
]
}
]
}
3. 会在 modules/marketModule 文件夹下自动生成分包目录

3. 引用原则
- 独立分包中不能依赖主包和其他分包中的资源
- 主包中的 app.wxss 对独立分包无效
- App 只能在主包中定义, 独立分包中不能定义 App,会造成无法预期的行为
3. 分包预下载
用户在访问小程序的某个页面时,预先下载其他分包中的代码和资源, 当用户需要访问分包中的页面时,已经预先了下载的代码和资源,因此可以直接使用,从而提高用户的使用体验
1. 预下载分包
在 app.json 中通过 preloadRule 字段设置预下载规则
{
"preloadRule": {
"pages/index/index": { // 在访问 index 页面时开始预下载
"network": "all", // 网络模式, all(不限制网络预下载), wifi(只有链接wifi时才会预下载)
"packages": ["goodModule"] // 指定预下载分包的别名或目录 modules/goodModule
}
}
}
2. 独立分包预下载主包
{
"preloadRule": {
"modules/marketModule/page/market/market":{
"network": "all",
"packages": ["__APP__"]
}
}
}
4. 上线发布
1. 流程图解
**开发版本: ** 点击开发者工具上传后的版本, 开发版本只保留每人最新的一份上传的代码. 是供开发者和团队测试和调试的版本
**体验版本: ** 小程序开发者可以将开发版本转换为体验版本,由测试人员以及产品经理进行测试与体验, 确认没问题可提交审核
**审核版本: ** 小程序开发者可以将开发版本转换为审核版本, 由微信的审核团队进行审核, 审核周期为 1~7 天,审核通过即可提交发布
**线上版本: ** 通过微信小程序平台审核, 并由开发者提交发布的正式版本, 线上版本是用户可以正常使用的小程序版本


 浙公网安备 33010602011771号
浙公网安备 33010602011771号