前端 --- HTML5
0. 简介
0.1 官方文档
W3C: https://html.spec.whatwg.org/multipage/index.html
0.2 优势
- 针对
JavaScript, 增加了很多可操作的新接口 - 新增了一些语义化标签、全局属性
- 新增了多媒体标签,可以很好的替代
flash - 更加侧重语义化,对于
SEO更友好 - 可移植性好,可以大量应用在移动设备上
0.3 兼容性
- 支持: Chrome、Safari、Opera、Firefox等主流浏览器,IE9及以上版本才支持H5,且IE9仅支持部分H5新特性
1. 新增语义化标签
1.1 新增布局标签
带语义的 div 标签
| 标签名 | 语义 | 单/双标签 |
|---|---|---|
| header | 整个页面或部分区域的头部 | 双 |
| footer | 整个页面或部分区域的底部 | 双 |
| nav | 导航 | 双 |
| article | 文章、帖子、杂志、新闻、博客、评论等 | 双 |
| section | 页面中的某段文字或文章中的某段文字(里面的文字通常会包含标题) | 双 |
| aside | 侧边栏 | 双 |
| main | 文档的主要内容(WHATWG没有语义,IE不支持),几乎不用 | 双 |
| hgroup | 包裹连续的标题,如文章主标题、副标题的组合(W3C将其删除) | 双 |
关于article和section:
article里面可以有多个sectionsection强调的是分段或分块,如果你想将一块内容分成几段的时候,可使用section元素article比section更强调独立性,一块内容如果比较独立、比较完整,应该使用article元素
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!-- 头部 -->
<header>
<h1>尚品汇</h1>
<hr>
<!-- 导航栏 -->
<nav>
<a href="#">首页</a>
<a href="#">订单</a>
<a href="#">购物车</a>
<a href="#">我的</a>
</nav>
</header>
<!-- 主要内容 -->
<div class="content">
<!-- 侧边栏 -->
<aside style="float: right">
<nav>
<ul>
<li><a href="#"></a>秒杀专区</li>
<li><a href="#"></a>会员专区</li>
<li><a href="#"></a>品牌专区</li>
<li><a href="#"></a>领取优惠券</li>
</ul>
</nav>
</aside>
<!-- 文章 -->
<article>
<h2>«如何一夜暴富»</h2>
<section>
<h3>第一章: 选择大于努力</h3>
<p>
你要这么做.....
</p>
</section>
<section>
<h3>第二章: 做梦</h3>
<p>
你要这么做.....
</p>
</section>
</article>
</div>
<hr>
<!-- 底部 -->
<footer>
<a href="#">友情链接1</a>
<a href="#">友情链接2</a>
<a href="#">友情链接3</a>
<a href="#">友情链接4</a>
</footer>
</body>
</html>
1.2 新增状态标签
1. 警告状态条
效果图

代码示例
未指定 optimum 属性
<!-- max: 最大值,min: 最小值 -->
<!-- low: 最小警告值(最小低于low指定的值默认变成黄色),high: 最大警告值(最大高于low指定的值默认变成黄色),low-high之间的值为正常值,默认为绿色 -->
<!-- 需要通过 value 来指定值的同时前端显示对应的效果 -->
<div>
<span>手机电量:</span>
<meter max="100" min="0" value="40" low="20" high="60"></meter>
</div>
指定了 optimum 属性
<!-- 如果指定了 optimum(最佳值) 属性:low以下为红色,low-high之间为黄色,high-optimum及以上为绿色 -->
<div>
<span>手机电量:</span>
<meter max="100" min="0" value="5" low="20" high="60" optimum="80"></meter>
</div>
2. 进度状态条
效果图

代码示例
<!-- 默认一直都是蓝色,会根据vlaue的值来显示不同的百分比进度条 -->
<!-- 需要通过 value 来指定值的同时前端显示对应的效果 -->
<div>
<span>当前进度:</span>
<progress max="100" value="100"></progress>
</div>
1.3 新增列表标签
1. datalist
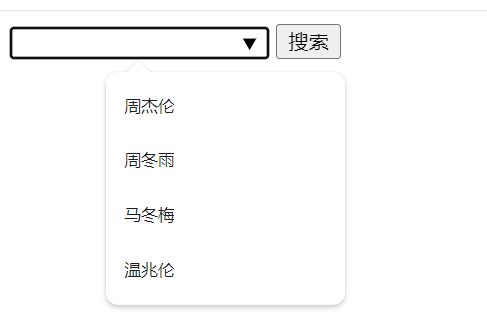
效果图
鼠标未悬浮时的效果图

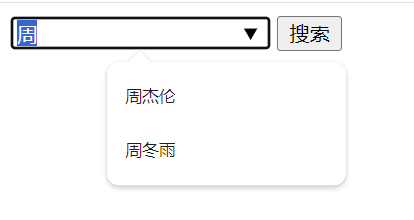
鼠标悬浮时的效果图

默认模糊匹配

代码示例
<form action="#">
<!-- 通过 list="mydata" 这个 mydata 必须时id 来指定输入框的可选项 -->
<input type="text" list="mydata">
<button>搜索</button>
</form>
<datalist id="mydata">
<option value="周杰伦">周杰伦</option>
<option value="周冬雨">周冬雨</option>
<option value="马冬梅">马冬梅</option>
<option value="温兆伦">温兆伦</option>
</datalist>
2. details
效果图
默认效果

点击后的效果图

代码示例
<details>
<summary>如何一夜暴富</summary>
<p>做梦</p>
<p>选择</p>
<p>努力</p>
</details>
1.4 新增文本标签
1. 文字上方注音
效果图

代码示例
<ruby>
<span>魑魅魍魉</span>
<rt>chī mèi wǎng liǎng</rt>
</ruby>
单字注解
<style>
ruby{
margin-right: 7px;
}
</style>
<ruby>
<span>魑</span>
<rt>chī</rt>
</ruby>
<ruby>
<span>魅</span>
<rt>mèi</rt>
</ruby>
<ruby>
<span>魍</span>
<rt>wǎng</rt>
</ruby>
<ruby>
<span>魉</span>
<rt>liǎng</rt>
</ruby>
2. 重点文字标记
效果图

代码示例
Lorem ipsum <mark>dolor</mark> sit ametlis fugiat ipsum
应用场景
在呈现搜索结果时的用来标注搜索关键字
2. 新增表单标签属性
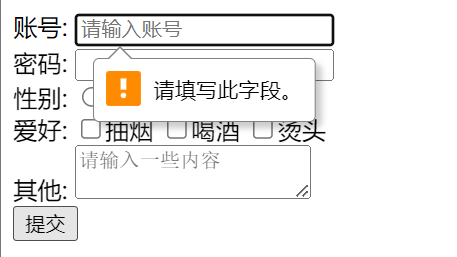
1. 提示信息
效果图

代码示例
<!-- placeholder属性: 背景提示信息 -->
账号: <input type="text" placeholder="请输入账号">
其他: <textarea name="ohter" placeholder="请输入一些内容"></textarea>
2. 必填或必选
1. 必填
效果图

代码示例
<!-- required属性: 此字段必填 -->
账号: <input type="text" required>
<!-- required属性: 单选框必填其中一个 -->
性别:
<input type="radio" value="1" name="sex" required>男
<input type="radio" value="0" name="sex">女
必选
效果图

抽烟是必选项,必须手动勾选,每次提交时都必须携带这个必选项发送给后端服务器
爱好:
<input type="checkbox" value="0" name="hobby" required>抽烟
<input type="checkbox" value="1" name="hobby">喝酒
<input type="checkbox" value="2" name="hobby">烫头
3. 自动获取焦点
效果图

代码示例
<!-- autofocus属性: 自动获取焦点,一般在第一个输入框添加 -->
账号: <input type="text" autofocus>
4. 输入框历史记录保存
前提: 浏览器的地址和其他信息是打开状态

效果图

代码示例
<!-- autocomplete属性: 自动历史输入记录,只有input的text能使用 -->
账号: <input type="text" name="username" autocomplete="on">
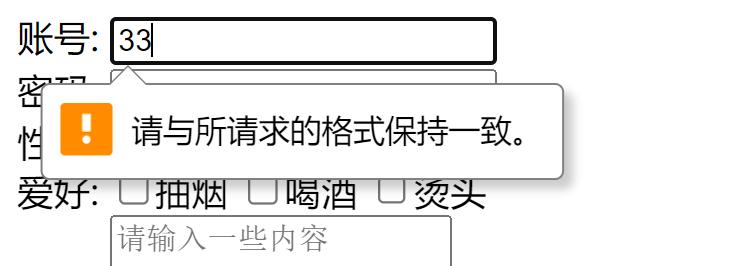
5. 正则校验
效果图

代码示例
<!-- pattern属性: 正则校验,只有input的text和password能使用 -->
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
账号: <input type="text" name="username" pattern="\w{6}" required>
6. 表单不校验
<form action="#" novalidate>
</form>
3. 新增的input标签类型
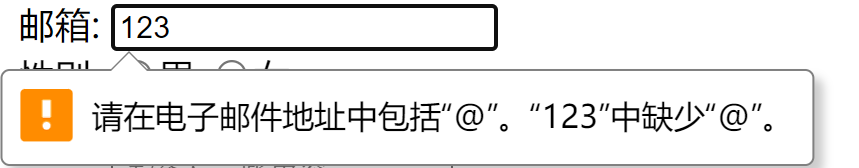
3.1 邮箱
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
邮箱: <input name="email" type="email">
3.2 url
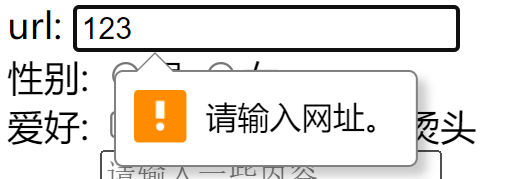
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
url: <input name="url" type="url">
3.3 数值
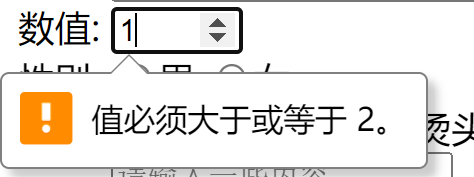
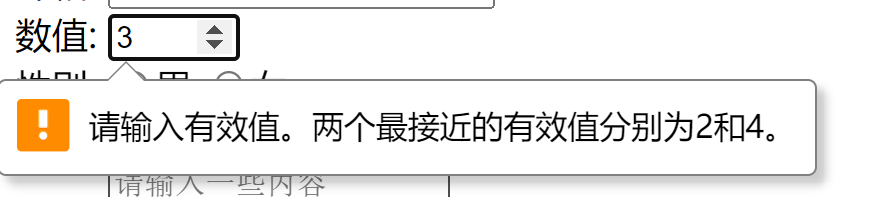
鼠标悬浮时效果图

限制大小后的效果图

添加step属性后的效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
<!-- step:每次点击按钮时加的数字,max:最大值,min:最小值 -->
数值: <input name="number" type="number" step="2" max="6" min="2">
3.3 搜索框
输入内容后的效果图,可以点击x来快速清除当前输入框的内容

代码示例
搜索: <input name="keyword" type="search">
3.4 电话
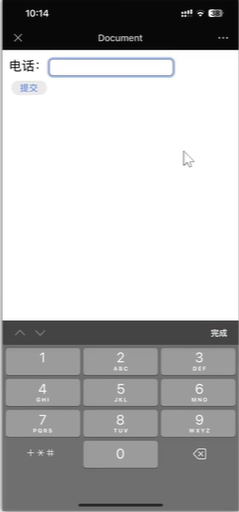
移动端设备会自动弹出数字键盘
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
手机号: <input name="phoneNumber" type="tel">
3.5 范围选择器
效果图,可以通过js来显示当前选择的数字

代码示例
<!-- 默认最大值为100,最小值为0 -->
光照强度: <input name="key" type="range" max="80" min="20" >
3.6 颜色选择器
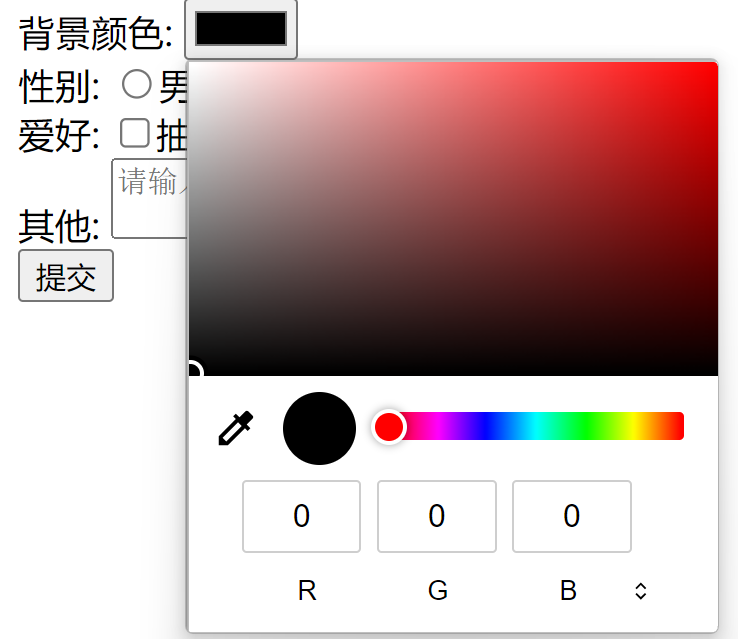
效果图

代码示例
<!-- 默认为黑色 -->
背景颜色: <input name="color" type="color">
3.7 日期选择器
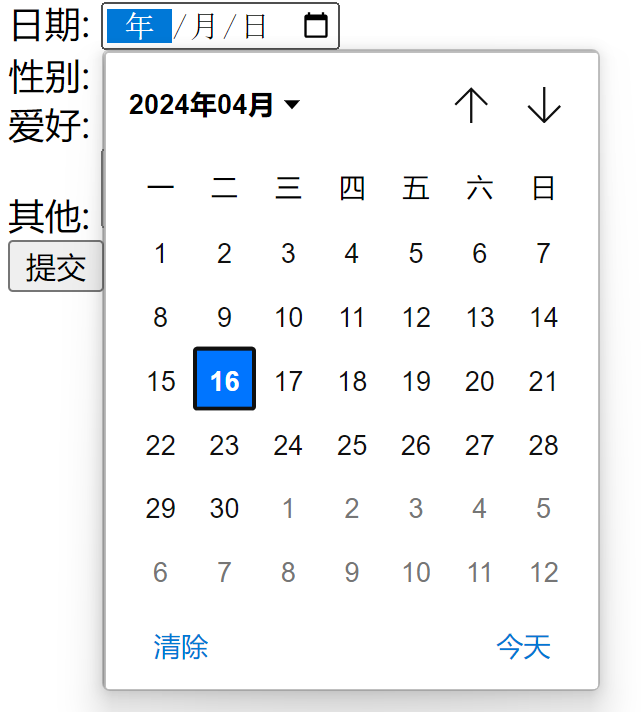
1. 年月日
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
日期: <input name="date" type="date">
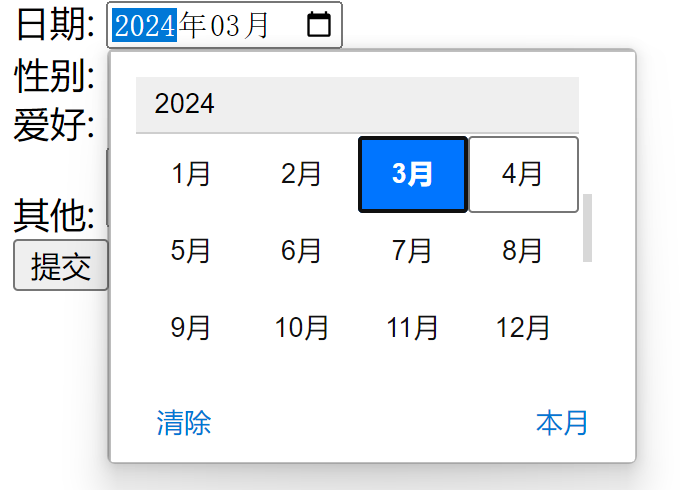
2. 月
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
月份: <input name="month" type="month">
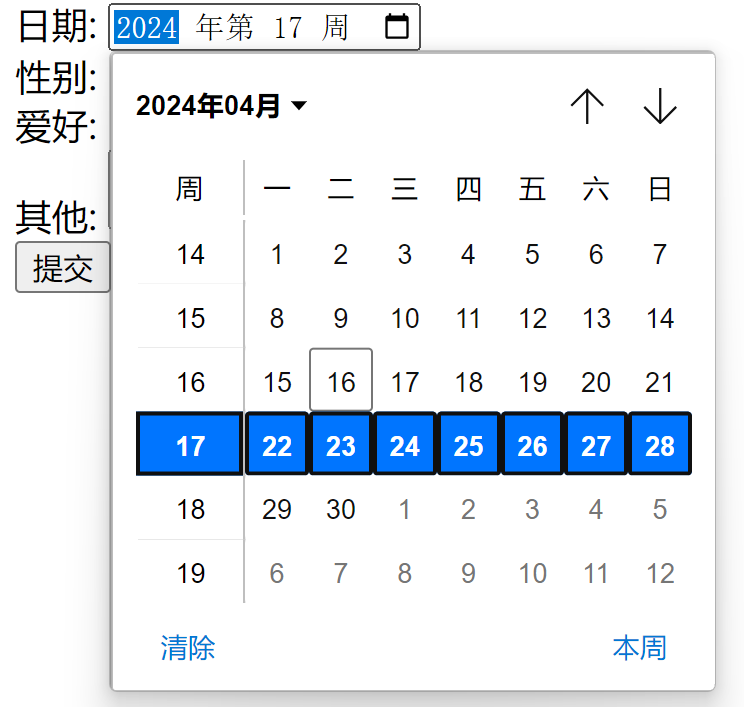
3. 周
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
周: <input name="week" type="week">
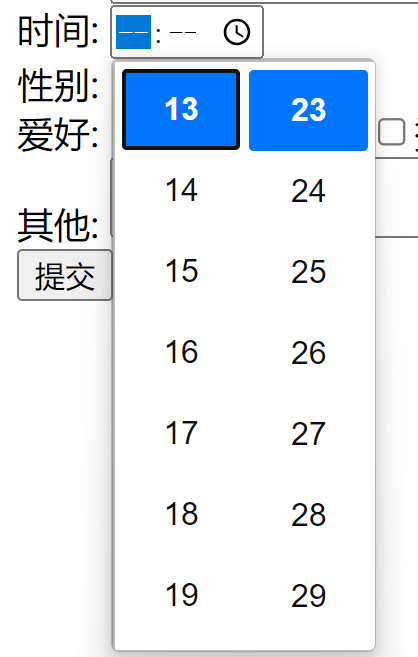
4. 时间
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
时间: <input name="time" type="time">
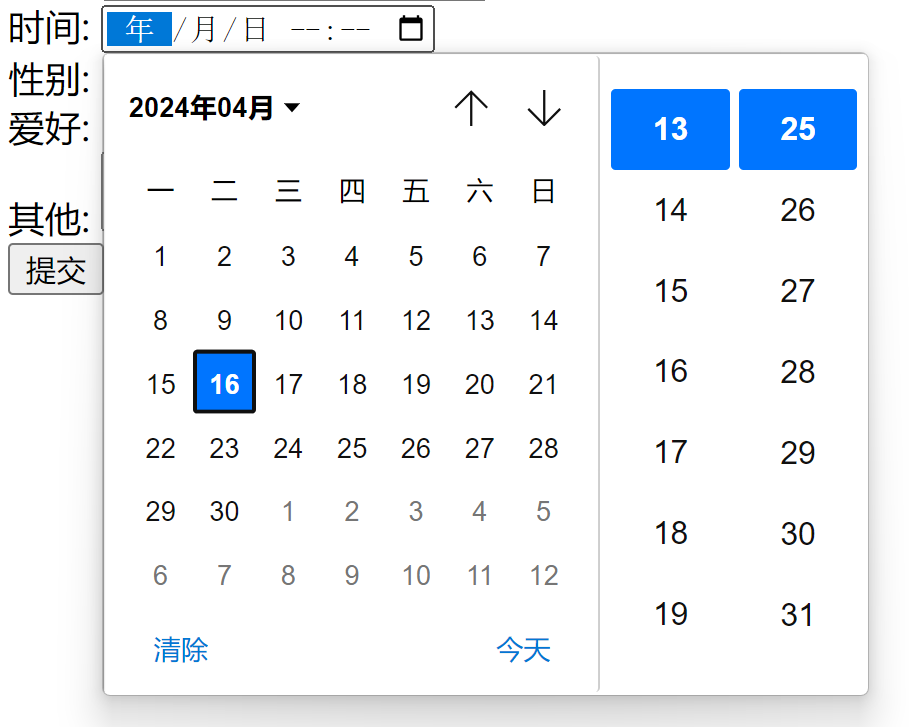
5.日期+时间
效果图

代码示例
<!-- 当此标签内容为空时,不会强制校验,如果想强制校验,需要和required一起使用 -->
时间: <input name="datetime" type="datetime-local">
4. 新增视频标签
4.1 视频控制
效果图

代码示例
<!-- 默认宽高占满全屏,可以通过css设置,宽高不要同时设置,只给一个宽度,高度会自适应 -->
<!-- controls属性,显示视频的控制按钮 -->
<!-- muted属性,默认视频打开时是静音状态 -->
<!-- autoplay属性,自动播放,前提是静音状态,有muted属性 -->
<!-- loop属性,循环播放,前提是静音状态和自动播放状态 -->
<!-- 媒体参与度高的情况下,可以不静音就自动播放视频 -->
<video src="./1.mp4" controls muted autoplay loop></video>
4.2 默认视频封面
默认是视频的第一帧为整个视频的封面
<!-- 如果想看到视频封面,就不能自动播放 -->
<video src="./1.mp4" controls muted loop></video>
4.3 自定义视频封面
自定义的视频封面最好是和视频宽度一致,否则当点击播放的时候会改变高度
<!-- 如果想看到视频封面,就不能自动播放 -->
<video src="./1.mp4" controls muted loop poster="banner3.png"></video>
4.4 视频预加载
<!-- preload="auto" 自动加载,根据网速,视频大小等自动加载视频 -->
<!-- preload="metadata" 只加载视频的基本信息,如总时长和一小部分的视频内容等 -->
<!-- preload="none" 不预加载,点击播放才开始获取视频,通常配合自定义视频封面一起使用 -->
<video src="./1.mp4" controls muted loop preload="auto"></video>
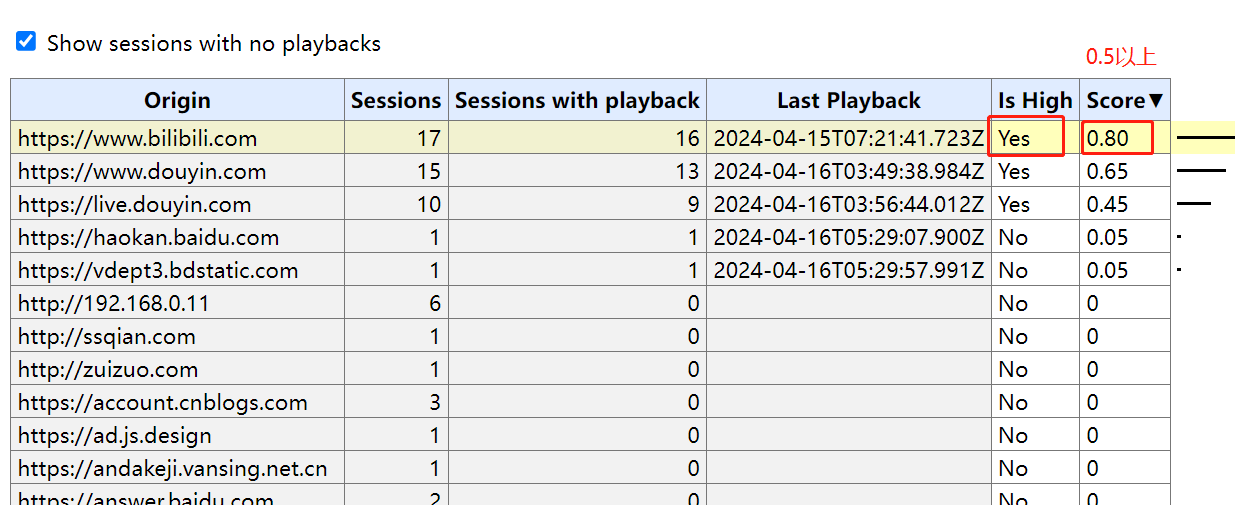
4.4 媒体参与度
如果用户在使用浏览器打开视频时,第一时间就是点击播放视频按钮,并且观看的视频时间很长,浏览器会认为你的媒体参与度很高,会允许在不静音的情况下自动播放视频,通过 chrome://media-engagement/ 查询媒体参与度

如何提高媒体参与度
连续几天打开网站,点击视频播放,如果真实播放的时间比较长会增加0.0几的分数,播放的时间短就减分,当Score大于0.5以后就可以不静音自动播放视频了
5. 新增音频标签
4.1 视频控制
效果图

代码示例
<!-- 可以通过css设置,可以设置宽度,设置高度只会改变其位置,不能改变其大小-->
<!-- controls属性,显示音频的控制按钮 -->
<!-- muted属性,默认音频打开时是静音状态 -->
<!-- loop属性,循环播放,前提是静音状态和自动播放状态 -->
<!-- 媒体参与度高的情况下,可以不静音就自动播放音频,同上视频 -->
<audio src="./1.mp4" controls muted loop></audio>
4.2 音频预加载
<!-- preload="auto" 自动加载,根据网速,音频大小等自动加载视频 -->
<!-- preload="metadata" 只加载音频的基本信息,如总时长和一小部分的音频内容等 -->
<!-- preload="none" 不预加载,点击播放才开始获取音频 -->
<audio src="./1.mp4" controls muted loop preload="auto"></audio>
6. 新增全局属性
| 属性名 | 功能描述 |
|---|---|
| sontenteditable | 表示元素是否可被用户编辑,可选值如下: true: 可编辑 false: 不可编辑 |
| draggable | 表示元素是否可以被拖动,需要配合js,可选值如下: true: 可拖动 false: 不可拖动 |
| hidden | 隐藏元素 |
| spellcheck | 规定是否对元素进行拼写和语法检查,同时需要打开浏览器的拼写打开按钮,可选值如下: true: 检查 false: 不检查 |
| contextmenu | 规定元素的上下文菜单,在用户鼠标右键点击元素时显示 |
| data-xx | 用于存储页面的私有定制数据 |
7. 兼容性处理
7.1 IE8兼容H5的解决方案
1. 元信息配置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 让IE浏览器处于最优渲染模式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 针对国产的"双核"浏览器的设置,让浏览器优先使用webkit内核渲染网页 -->
<meta name="render" content="webkit">
</head>
<body>
<audio src="1.mp3" controls muted autoplay loop></audio>
</body>
</html>
2. 谷歌官方的解决方案
并非全部H5特性都兼容
html5shiv.js
/*! HTML5 Shiv pre3.5 | @afarkas @jdalton @jon_neal @rem | MIT/GPL2 Licensed
Uncompressed source: https://github.com/aFarkas/html5shiv */
(function (a, b) {
function h(a, b) {
var c = a.createElement("p"),
d = a.getElementsByTagName("head")[0] || a.documentElement;
return c.innerHTML = "x<style>" + b + "</style>", d.insertBefore(c.lastChild, d.firstChild)
}
function i() {
var a = l.elements;
return typeof a == "string" ? a.split(" ") : a
}
function j(a) {
var b = {},
c = a.createElement,
f = a.createDocumentFragment,
g = f();
a.createElement = function (a) {
l.shivMethods || c(a);
var f;
return b[a] ? f = b[a].cloneNode() : e.test(a) ? f = (b[a] = c(a)).cloneNode() : f = c(a), f.canHaveChildren &&
!d.test(a) ? g.appendChild(f) : f
}, a.createDocumentFragment = Function("h,f",
"return function(){var n=f.cloneNode(),c=n.createElement;h.shivMethods&&(" + i().join().replace(
/\w+/g,
function (a) {
return b[a] = c(a), g.createElement(a), 'c("' + a + '")'
}) + ");return n}")(l, g)
}
function k(a) {
var b;
return a.documentShived ? a : (l.shivCSS && !f && (b = !!h(a,
"article,aside,details,figcaption,figure,footer,header,hgroup,nav,section{display:block}audio{display:none}canvas,video{display:inline-block;*display:inline;*zoom:1}[hidden]{display:none}audio[controls]{display:inline-block;*display:inline;*zoom:1}mark{background:#FF0;color:#000}"
)), g || (b = !j(a)), b && (a.documentShived = b), a)
}
function p(a) {
var b, c = a.getElementsByTagName("*"),
d = c.length,
e = RegExp("^(?:" + i().join("|") + ")$", "i"),
f = [];
while (d--) b = c[d], e.test(b.nodeName) && f.push(b.applyElement(q(b)));
return f
}
function q(a) {
var b, c = a.attributes,
d = c.length,
e = a.ownerDocument.createElement(n + ":" + a.nodeName);
while (d--) b = c[d], b.specified && e.setAttribute(b.nodeName, b.nodeValue);
return e.style.cssText = a.style.cssText, e
}
function r(a) {
var b, c = a.split("{"),
d = c.length,
e = RegExp("(^|[\\s,>+~])(" + i().join("|") + ")(?=[[\\s,>+~#.:]|$)", "gi"),
f = "$1" + n + "\\:$2";
while (d--) b = c[d] = c[d].split("}"), b[b.length - 1] = b[b.length - 1].replace(e, f), c[d] = b.join("}");
return c.join("{")
}
function s(a) {
var b = a.length;
while (b--) a[b].removeNode()
}
function t(a) {
var b, c, d = a.namespaces,
e = a.parentWindow;
return !o || a.printShived ? a : (typeof d[n] == "undefined" && d.add(n), e.attachEvent("onbeforeprint",
function () {
var d, e, f, g = a.styleSheets,
i = [],
j = g.length,
k = Array(j);
while (j--) k[j] = g[j];
while (f = k.pop())
if (!f.disabled && m.test(f.media)) {
for (d = f.imports, j = 0, e = d.length; j < e; j++) k.push(d[j]);
try {
i.push(f.cssText)
} catch (l) {}
} i = r(i.reverse().join("")), c = p(a), b = h(a, i)
}), e.attachEvent("onafterprint", function () {
s(c), b.removeNode(!0)
}), a.printShived = !0, a)
}
var c = a.html5 || {},
d = /^<|^(?:button|form|map|select|textarea|object|iframe)$/i,
e =
/^<|^(?:a|b|button|code|div|fieldset|form|h1|h2|h3|h4|h5|h6|i|iframe|img|input|label|li|link|ol|option|p|param|q|script|select|span|strong|style|table|tbody|td|textarea|tfoot|th|thead|tr|ul)$/i,
f, g;
(function () {
var c = b.createElement("a");
c.innerHTML = "<xyz></xyz>", f = "hidden" in c, f && typeof injectElementWithStyles == "function" &&
injectElementWithStyles("#modernizr{}", function (b) {
b.hidden = !0, f = (a.getComputedStyle ? getComputedStyle(b, null) : b.currentStyle).display ==
"none"
}), g = c.childNodes.length == 1 || function () {
try {
b.createElement("a")
} catch (a) {
return !0
}
var c = b.createDocumentFragment();
return typeof c.cloneNode == "undefined" || typeof c.createDocumentFragment == "undefined" ||
typeof c.createElement == "undefined"
}()
})();
var l = {
elements: c.elements ||
"abbr article aside audio bdi canvas data datalist details figcaption figure footer header hgroup mark meter nav output progress section summary time video",
shivCSS: c.shivCSS !== !1,
shivMethods: c.shivMethods !== !1,
type: "default",
shivDocument: k
};
a.html5 = l, k(b);
var m = /^$|\b(?:all|print)\b/,
n = "html5shiv",
o = !g && function () {
var c = b.documentElement;
return typeof b.namespaces != "undefined" && typeof b.parentWindow != "undefined" && typeof c.applyElement !=
"undefined" && typeof c.removeNode != "undefined" && typeof a.attachEvent != "undefined"
}();
l.type += " print", l.shivPrint = t, t(b)
})(this, document)
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 针对IE9以下的浏览器的判断,做兼容 -->
<!--[if lt ie 9]>
<script src="html5shiv.js"></script>
<![endif]-->
</head>
<body>
</body>
</html>
两种方案一起使用效果更好
3. webpack
python防脱发技巧


 浙公网安备 33010602011771号
浙公网安备 33010602011771号