AJAX 动态加载后台数据 绑定select
1 2 3 | <select id="select"><!--下拉框数据动态加载--></select> |
js:(使用jquery)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | $(document).ready(function () { //此处页面打开即请求api $.ajax({ type:'GET', url:"{:url('Room/houseData')}", contentType: "application/json; charset=utf-8", async : true , dataType: "json", success: function (date) { var optionstring = ""; for (var j = 0; j < date.length;j++) { console.log(date[j].house_name); console.log(date[j].id); optionstring += "<option value=\"" + date[j].id + "\" >" +date[j].house_name+" " + "</option>"; $("#select").html("<option value='0'>请选择...</option> "+optionstring); } }, error: function (msg) { layer.msg('数据出错了!!'); } }); }); |
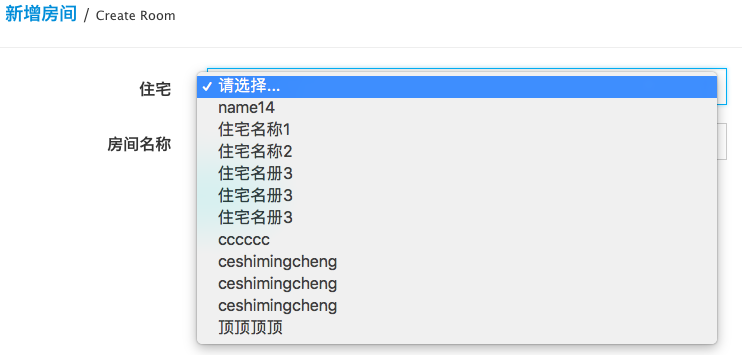
页面效果:




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix