Jenkins---jenkins展示HTML报告
前言
自动化测试完成后生成的自动化测试结果,每次都要手动去找路径打开太麻烦了,有没有办法可以通过jenkins上直接展示出来呢?这个对于强大的jenkins肯定是有的,我们可以通过下载插件来完成
下载插件
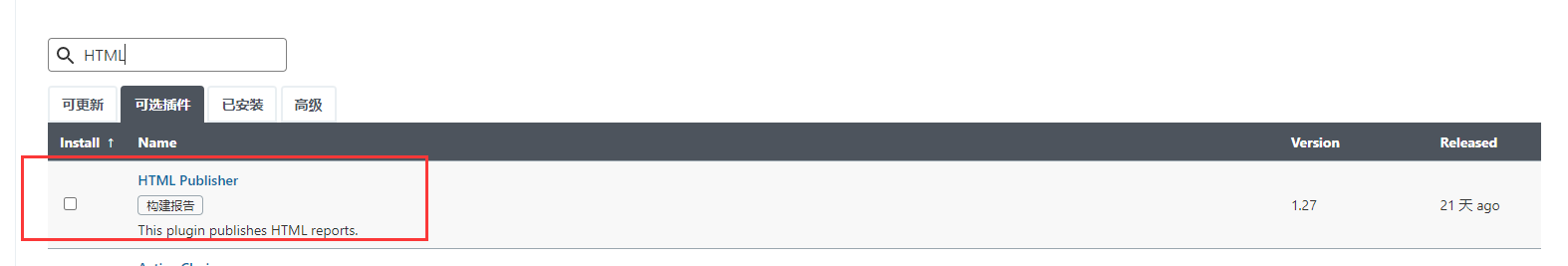
进入到jenkins插件下载页面中搜索HTML Publisher然后点击下载安装

下载完成后,重启jenkins服务:http://ip:8080/restart

配置HTML参数
下载安装后,我们进入到需要展示HTML报告的项目下,点击配置选项,进入到构建后操作选择中,点击增加构建后操作--->选择Pubish HTML reports

添加过后,去配置Pubish HTML reports 选项参数内容
HTML directory to archive:表示报告路径,一定要和代码生成的报告路径一致
Index page:表示报告名称,和代码生成的一致
Report title:报告显示jenkins上的标题

生成HTML报告
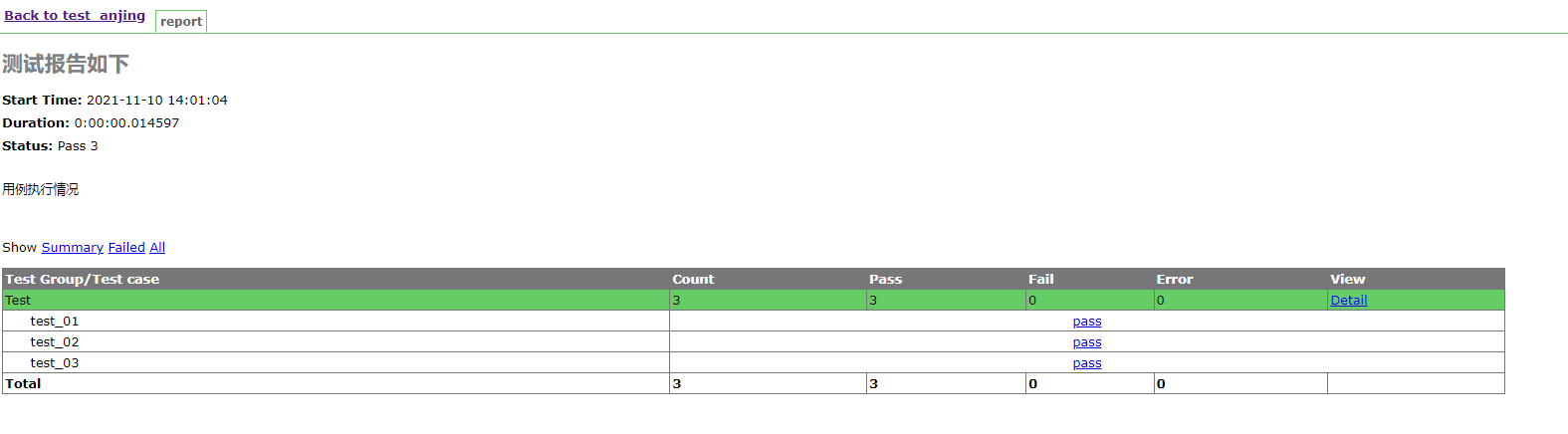
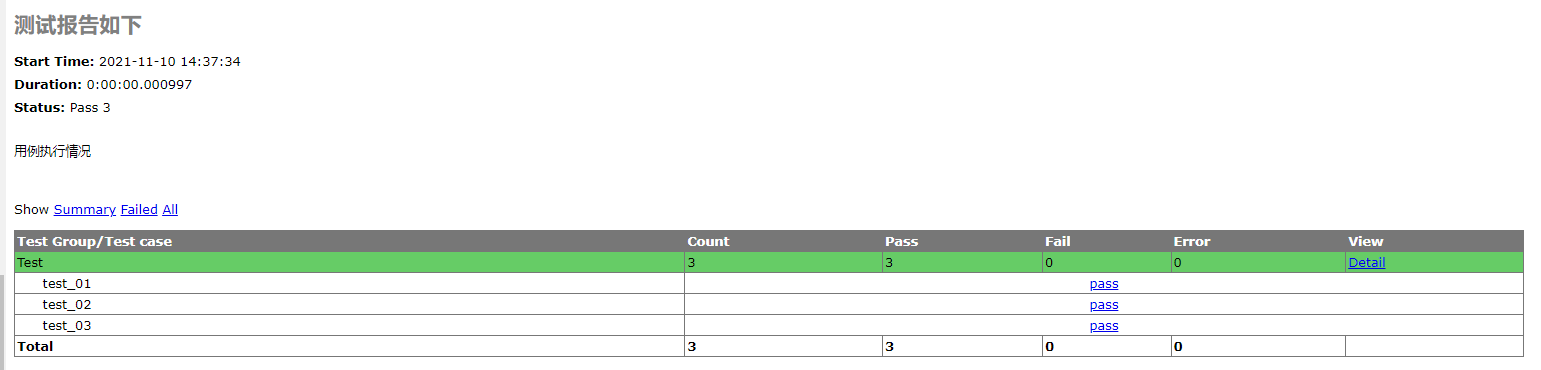
上述内容配置内容全部完成后,我们直接进行构建项目,构建成功后,点击HTML report

这里发现HTML的样式变化了,我们通过打开F12进行查看是缺少了CSS的文件格式

这里有几种解决方法,安静简单的介绍下
方法一
进入Jenkins系统中找到脚本命令行(Script Console)点击进入

进入到脚本命令行中输入: System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

输入完成后,再次重新构建项目,构建完成后再次点击HTML报告,就会发现报告已经成功的将CSS内容添加进去了。

注意:这种方式存在个弊端就是每次重启Jenkins的时候会消失,需要重新设置
方法二
启动jenkins的时候我们在命令行中输入 java -Dhudson.model.DirectoryBrowserSupport.CSP= -jar jenkins.war 进行来启动jenkins。这个时候再次打开html就可以看到是加载完成的html报告了
方法三
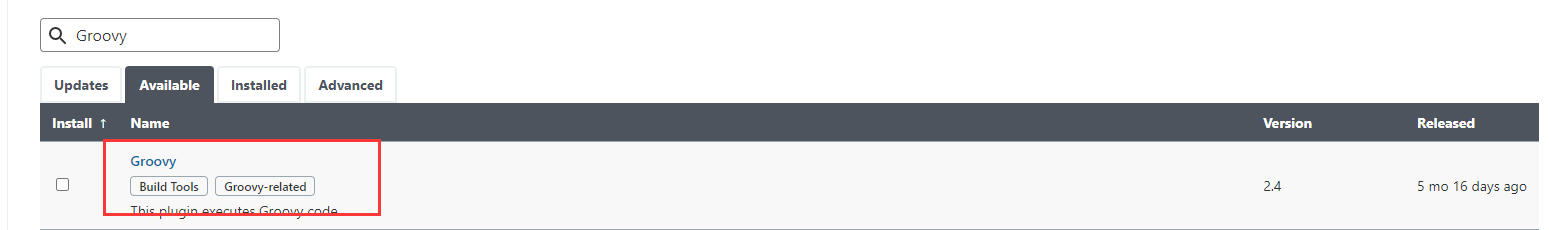
安装Groovy 插件,这个插件可以帮助我们解决上述问题(进入jenkins插件管理页面,搜索Groovy插件,然后下载安装)

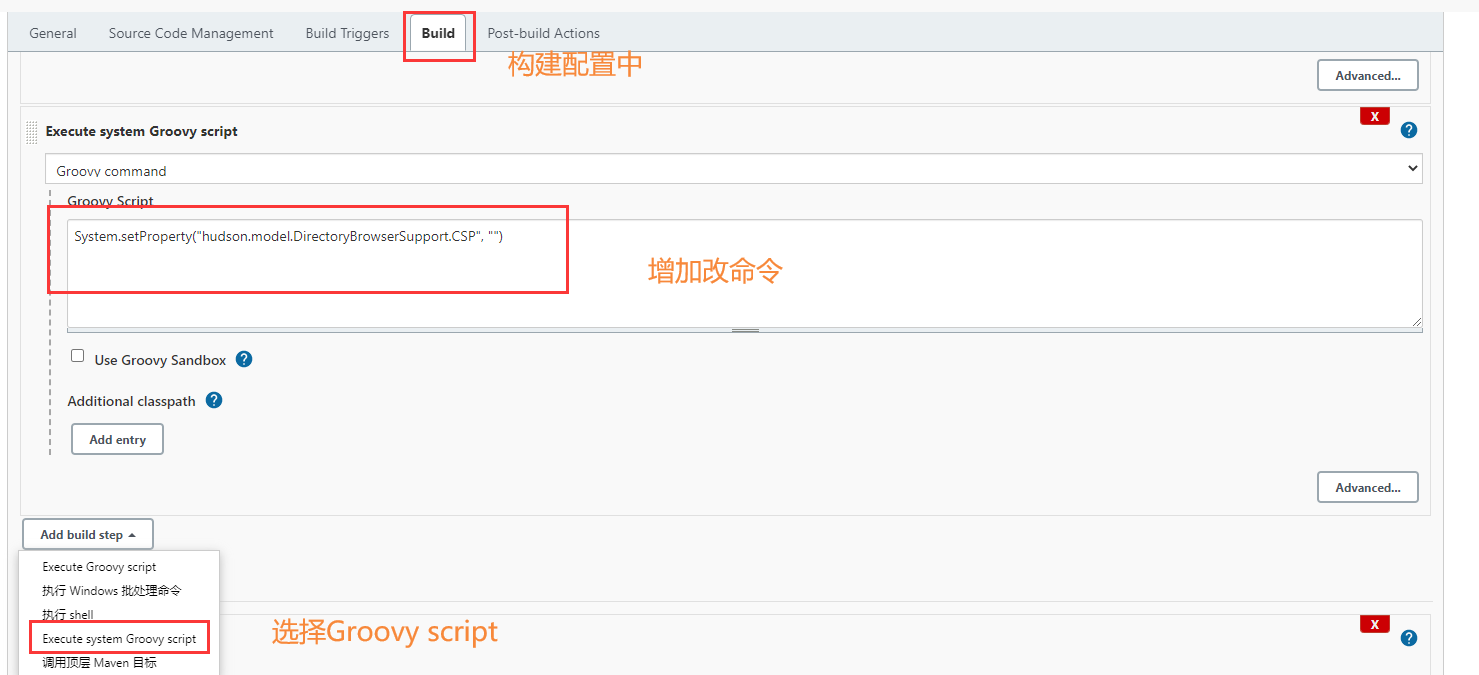
安装完成后,重启jenkins,然后进入到项目构建配置中,在配置页面中选择Execute system Groovy script 参数,在输入命令: System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

点击保存后,重新构建项目,构建成功后,点击HTML报告查看,html报告正常了。

总结
安静通过一步步操作进行演示了jenkins如何添加html报告,在过程中也给大家展示了可能遇到的困难,并列举了解决方法,希望对您有所帮助。可以点个关注,持续更新中,也可以关注安静的个人公众号:跟着安静学测试



