Django---Django配置Bootstrap
前言
好久没写Django了,今天来一篇,前面编写的HTML都是一些普通的页面,什么渲染都没有加上。今天安静介绍一篇可以通过Bootstrap配置HTML页面的上的一些CSS,JS文件内容
Bootstrap
Bootstrap,是目前最受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
官方文档:https://www.bootcss.com/
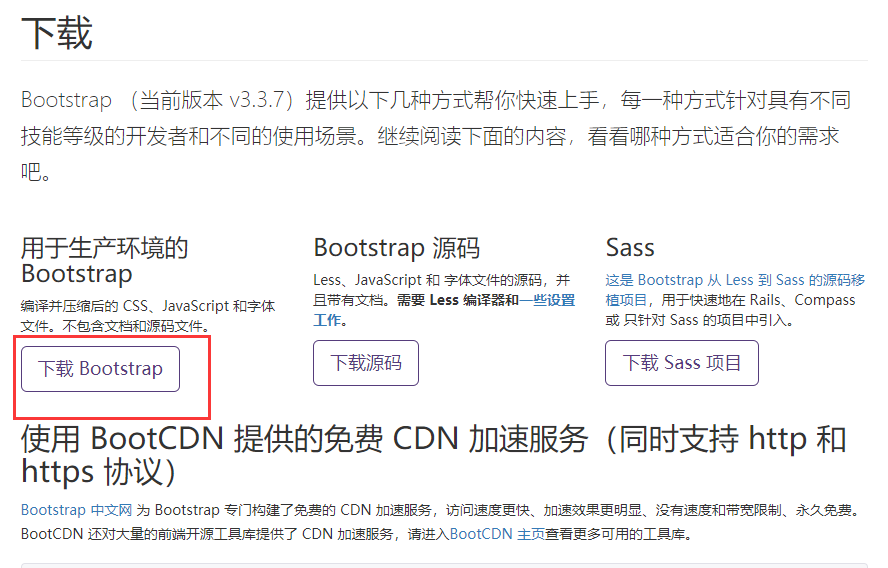
下载:https://v3.bootcss.com/getting-started/#download

Django配置Bootstrap
Django配置Bootstrap环境需要先将Django创建好(详情可以见前面内容)将Bootstrap也下载好。
1、首先将Django创建一个App用于我们的项目管理
# 创建App django-admin.py startapp app的名称
2、在app模块下创建一个templates文件夹,用于存放我们的HTML文件内容
3、需要在当前app模块下创建一个static文件,用于存放一些css配置文件以及将我们下载好的Bootstrap放入到文件下
4、在Django中的settings.py文件最下方添加该模块环境内容
# 其中anjing表示我的app项目名称 STATICFILES_DIRS = (os.path.join(BASE_DIR, '/anjing/static'),)
小试牛刀
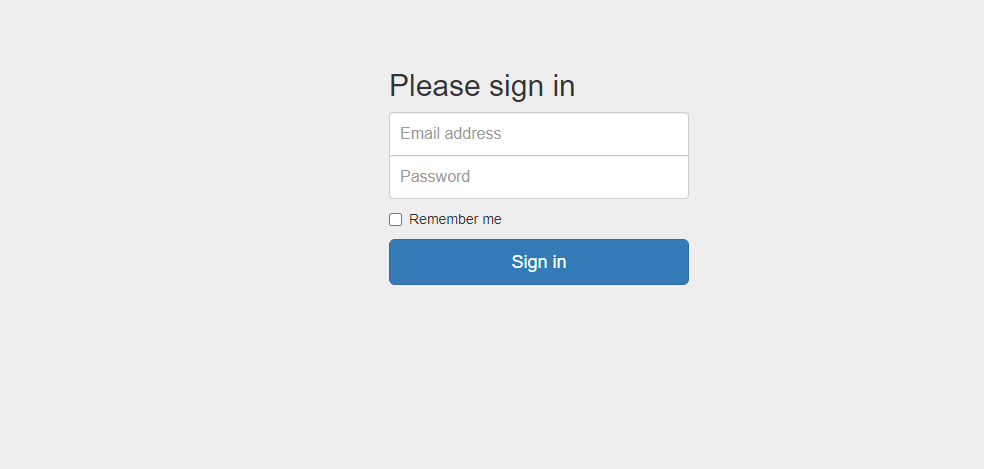
1、上面的内容都配置完成后,先打开Bootstrap中找到一个模板页面,这里安静找到的是登录页面的

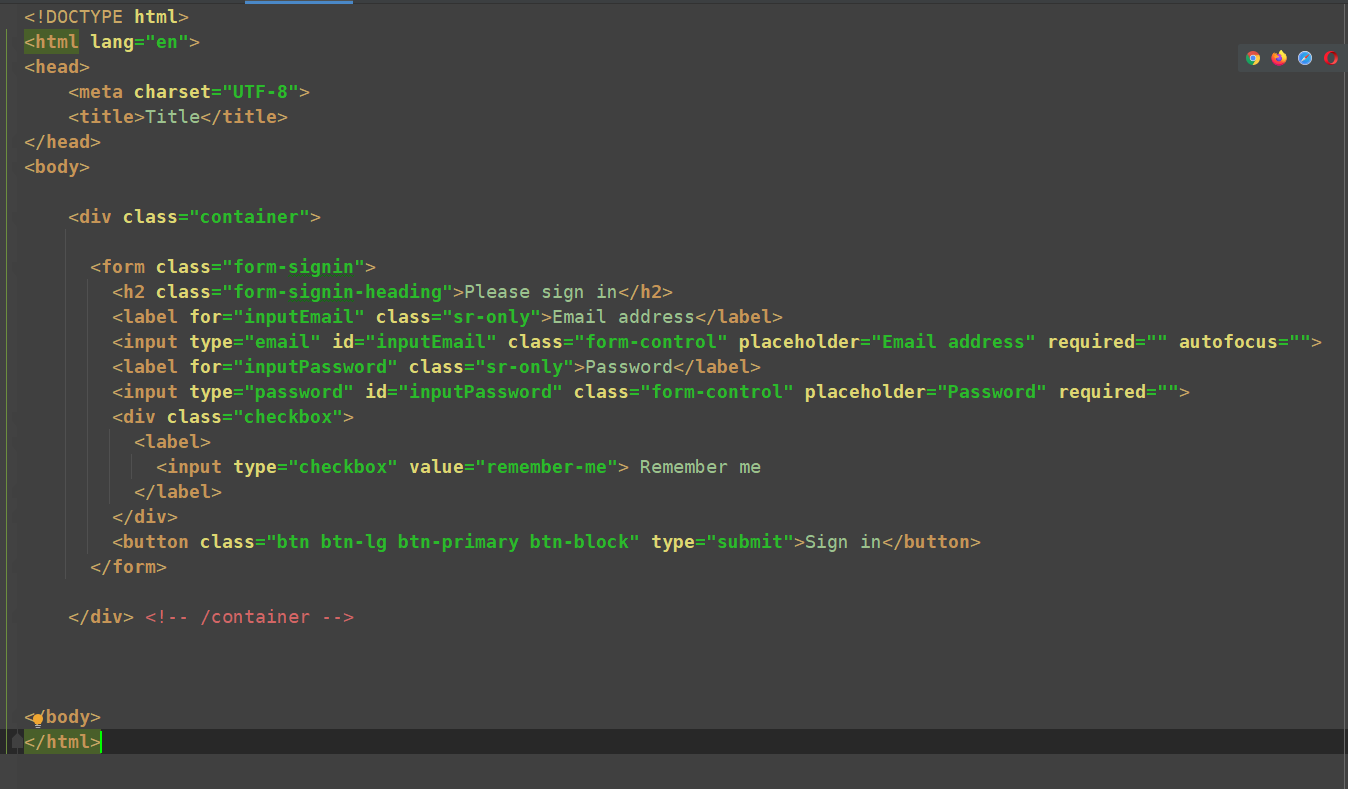
2、通过F12将页面上的body下的html代码都复制出来,在我们Django下创建一个HTML进行粘贴进入。

3、需要在Django中的views.py文件中编写返回我们的html内容
# view.py
# 登录页面
def login(request): return render(request,'login.html')
4、再去urls.py中配置我们的url地址内容
from django.contrib import admin from django.urls import path from anjing import views urlpatterns = [ path('admin/', admin.site.urls), path('login/', views.login), ]
最后就是需要在Django的目录终端下输入启动Django命令 python manage.py runserver
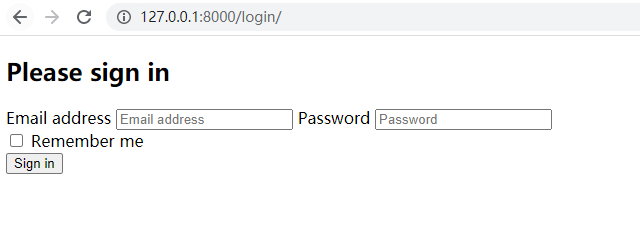
最后一步,直接打开页面地址 http://127.0.0.1:8000/login/ 查看我们的登录页面

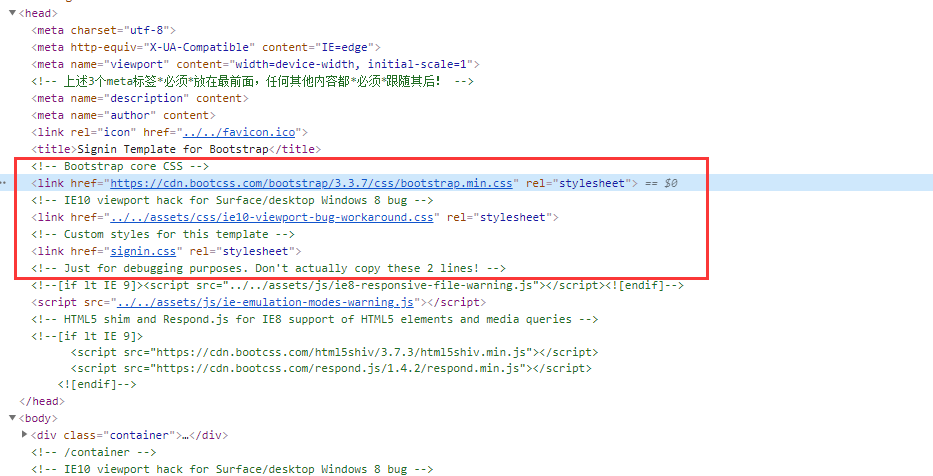
这是什么鬼?为什么没用?这里是因为我们只是复制了它的html代码并没有将一些css文件导入进入。我们需要进行查看原登录页面的html文件中的头部内容

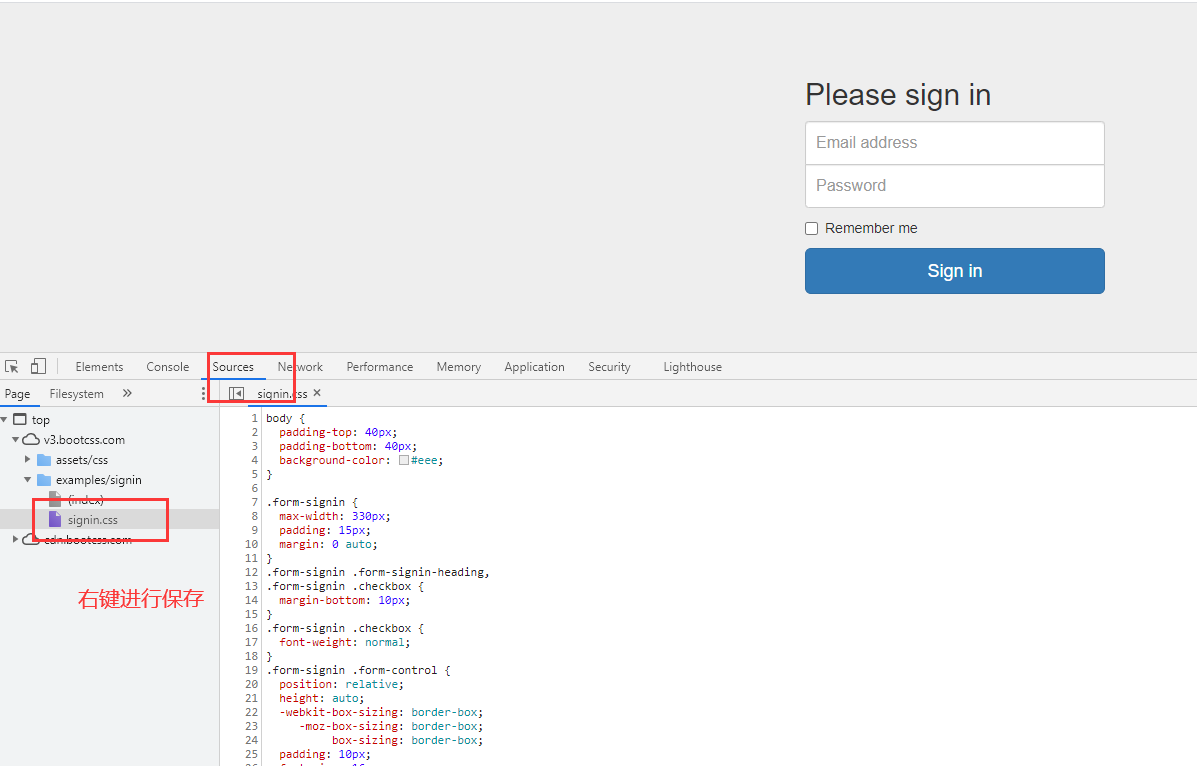
需要将这里的link下的路径进行复制下来更改成我们刚才配置的路径内容。其中href=‘signin.css’这个文件需要保存在本地,在static文件下再次创建一个css文件,进行存放类似的signin.css文件内容

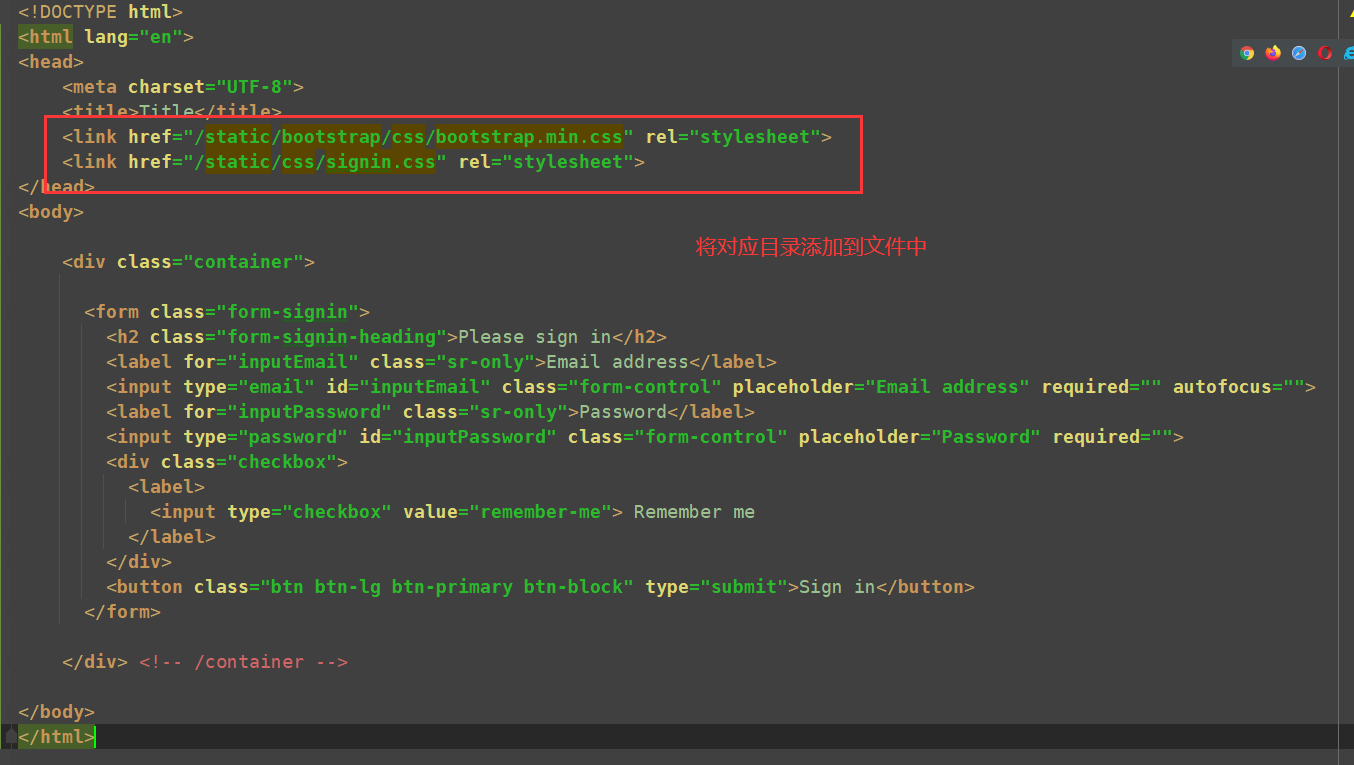
将我们刚才查看的html内容以及css文件的代码复制出来,放入到login.html文件的头部中,一定要将对应的文件地址路径更改正确

再次启动Django项目,查看我们的登录页面

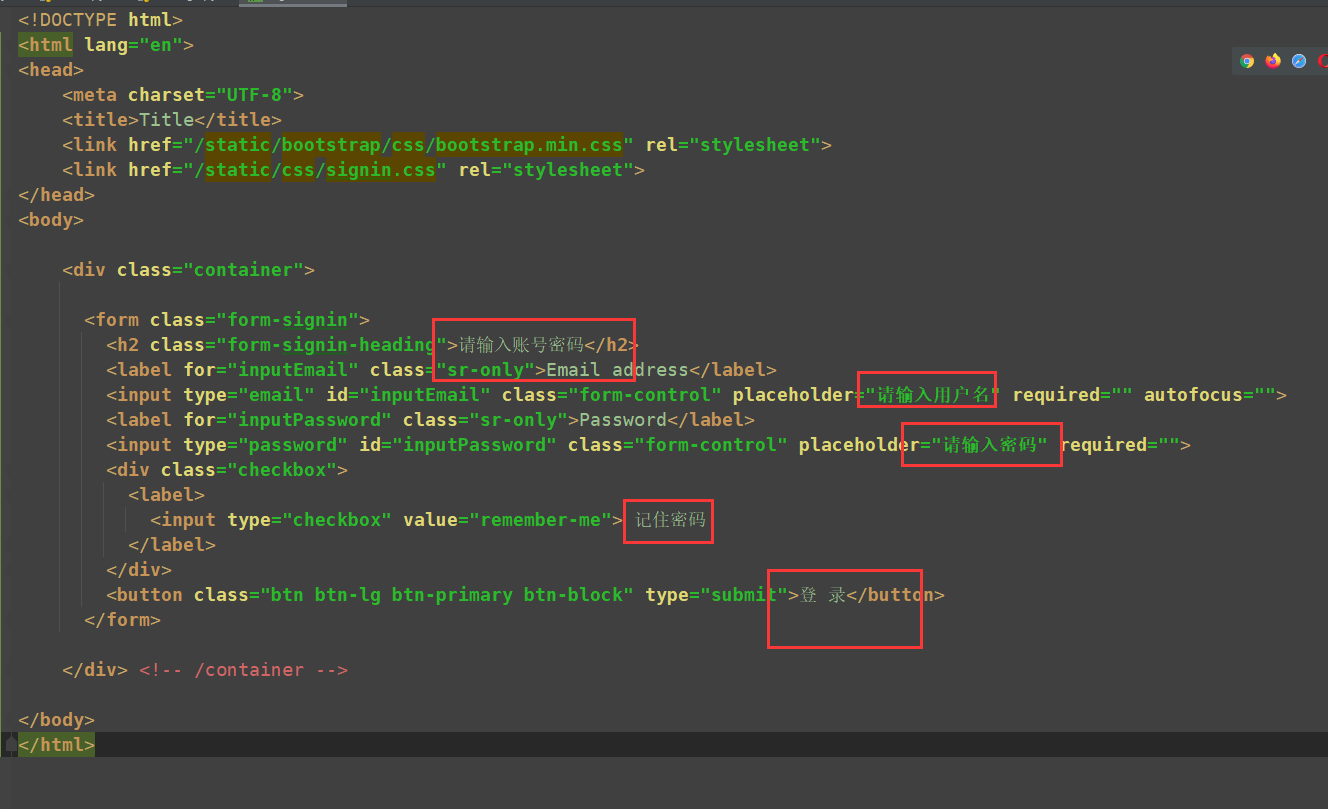
这次发现,我们已经成功的获取到了bootstrap模块中的样式。当然我们也可以自行进行修改html内容。

启动Django项目,再次查看发现登录页面已经全部更新完成了。

本篇稍微有点长,但是都是手把手进行教学。赶快试试吧。感谢您的关注~~~





