pytest---生成测试报告(pytest-html)
前言
每个自动化测试结果都要有一份详细的测试报告来呈现,今天测试报告来了,pytest常用的测试报告有几种,比如在pycharm中直接生成报告,通过HTML插件生成,或者还有最常用的allure。今天安静主要介绍通过pytest的插件pytest-html来生成测试报告
pytest-html
pytest-html属于pytest第三方插件,使用时,需要进行安装。
安装: pip install pytest-html
源码:https://github.com/pytest-dev/pytest-html
import pytest class Test01(): def test_01(self): print('\n---用例01---') def test_02(self): print('\n---用例02---') def test_03(self): print('\n---用例03---') if __name__ == '__main__': pytest.main(['-vs'])
生成报告执行命令: pytest --html=report.html 。通过下图的代码可以发现已经生成了html内容还给出了相应的报告地址

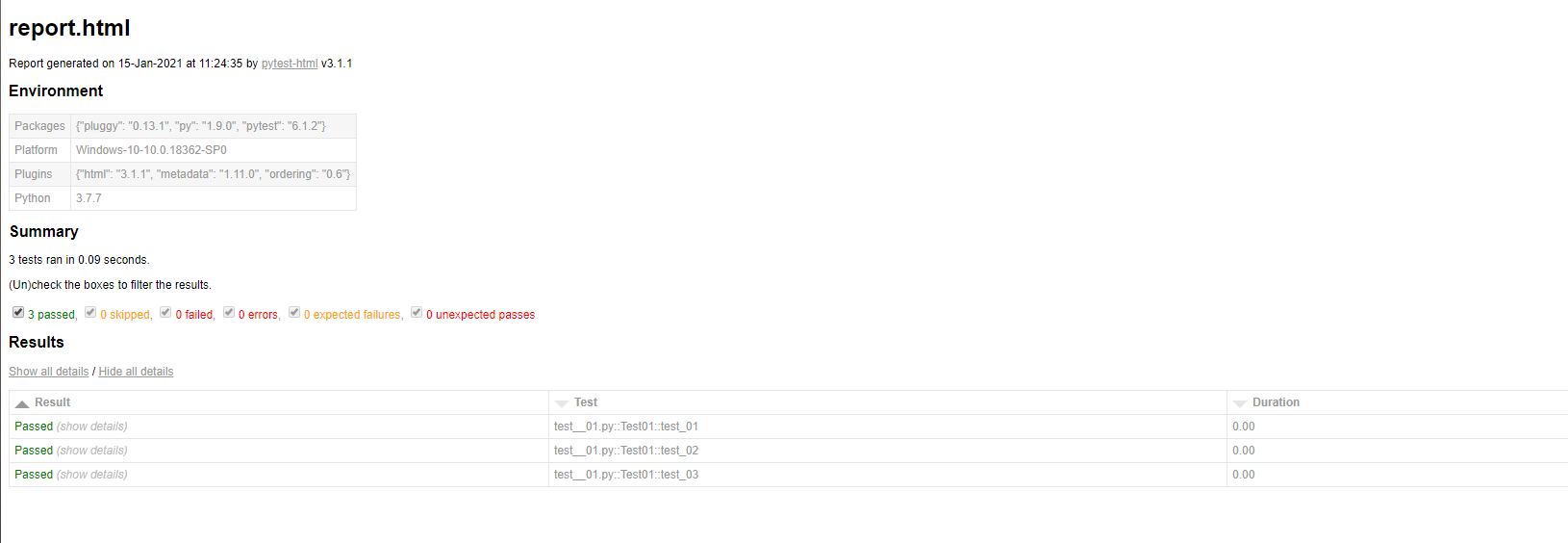
打开报告,呈现出这样的HTML。看起来和unittest的报告其实差不多的。 
执行报告路径
如果在PO模式下通常都会把报告内容放到对应的report目录下,生成路径时候,我们也可以在参数中加入报告路径 pytest -vs --html=./report/report.html
执行完代码后就会发现,在当前目录下已经生成了一个report文件夹,测试报告也已经存放在报告中了。
报告独立
细心的小伙伴们,自己在本地执行完分享出去,分享报告的时候样式会丢失,因为通过上述方法保存的HTML会的CSS会在本地,可以通过下面命令,将CSS写入到HTML中
命令: pytest --html=report.html --self-contained-html 通过执行后,再生成的文件就可以进行分享了
汉化报告
上面的报告会发现是英文的,有一些领导不喜欢英文,就喜欢看汉字,那怎么办?只能解决了,这里安静在网上找到了别人修改好的。
github地址:https://github.com/13691579846/pytest-html
找到后下载源代码,将pytest-html放到python的第三方库目录(\Python\Lib\site-packages)下。如果安装过pytest-html直接替换即可。
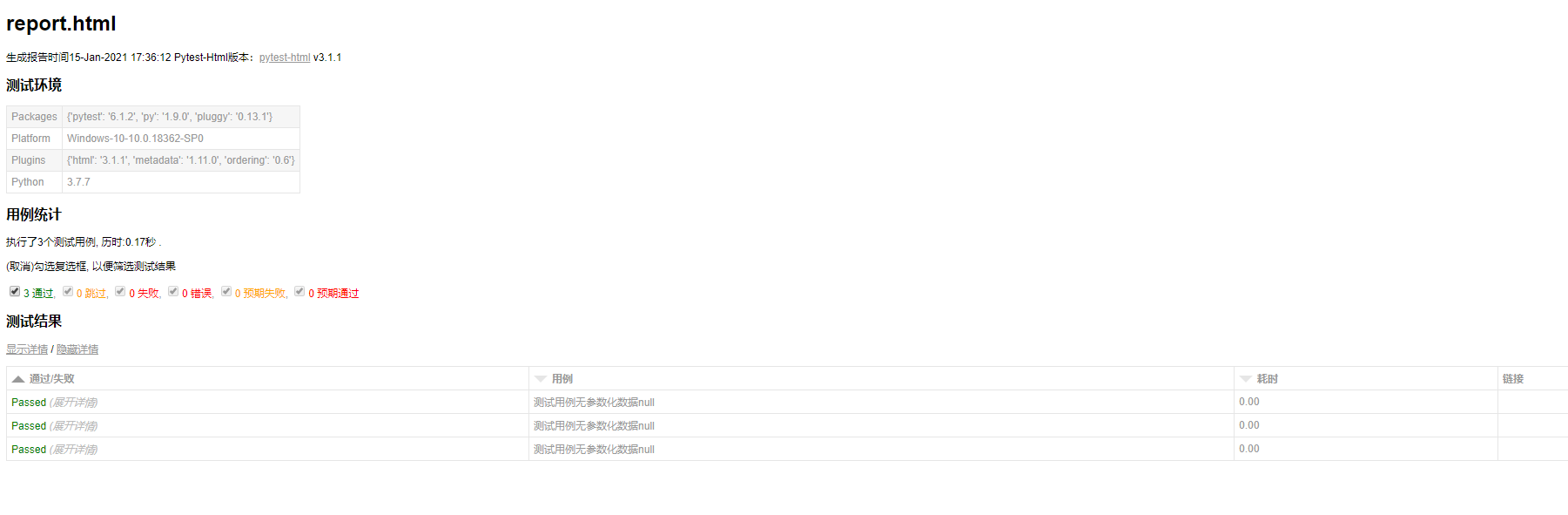
然后在进行执行代码,查看测试报告,就会发现已经变成汉化版本了

pytest的测试报告,用的最多的应该属于allure,后续安静会进行补充关于allure的报告。感兴趣的小伙伴们,也可以进行自主优化html的报告内容。






