selenium---判断元素是否可见
在定位元素过程中,经常会遇到元素明明定位成功了,但是报错却提示确实没有找到,这就是面试过程中经常遇到的元素不可见的问题。
元素不可见
首先要想到是什么属性导致元素不可见,然后我们可以通过修改这个属性进行确认。 hidden="hidden" 元素的可见与不可见通过hidden这个属性来控制的。在一个元素前面加上这个属性就会导致当前元素不可见。
安静这里举个小栗子:
这里安静先找个正常的输入框
<html> <body> 用户名:<br> <input type="text" name="username" id="anjing"> <br> 密码:<br> <input type="text" name="pwd" id="test"> <br><br> <input type="submit" value="登录"> </form> <p>点击登录,进行提交</p> </body> </html>
打开浏览器是这个样子的

进行对用户名下的input标签添加隐藏属性
<html> <body> 用户名:<br> <input hidden="hidden" type="text" name="username" id="anjing"> <br> 密码:<br> <input type="text" name="pwd" id="test"> <br><br> <input type="submit" value="登录"> </form> <p>点击登录,进行提交</p> </body> </html>
然后打开浏览器,发现用户名的输入框已经不见了

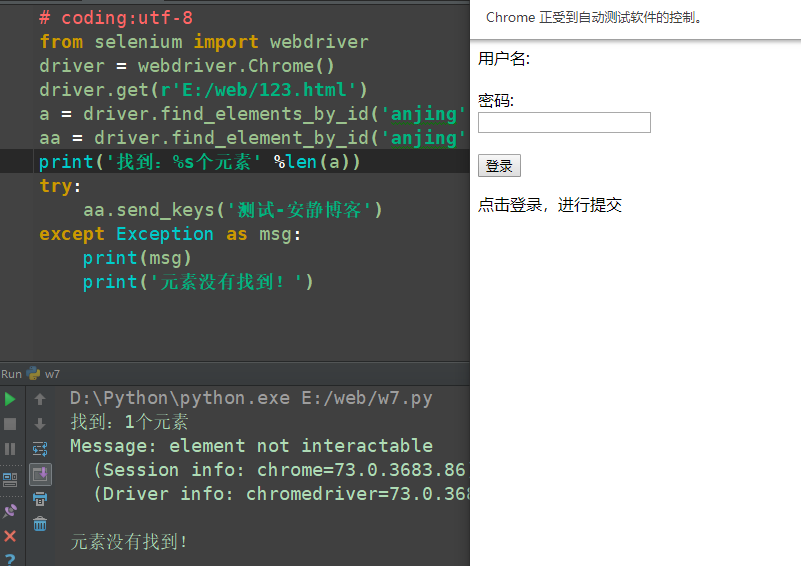
这个时候我们可以通过find_elements的方法判断元素是否存在,然后进行输入框输入内容,查看是否输入成功

经过执行结果可以看到,元素是找到的,但是却没有办法进行执行操作。那么selenium中有什么办法能帮助我们判断元素是否可见?且能执行?
is_displayed()
is_displayed()是属于webdriver中的一个方法,可以直接使用。同时也是判断元素是否可见的一个方法,元素可见就返回True,不可见就返回False
def is_displayed(self): """Whether the element is visible to a user.""" # Only go into this conditional for browsers that don't use the atom themselves if self._w3c: return self.parent.execute_script( "return (%s).apply(null, arguments);" % isDisplayed_js, self) else: return self._execute(Command.IS_ELEMENT_DISPLAYED)['value']
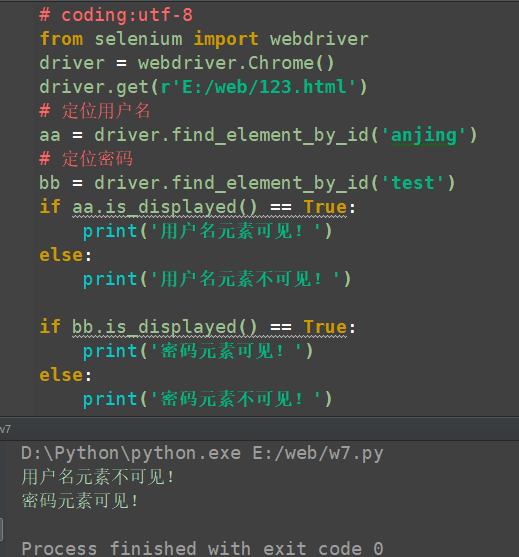
话不多说,直接开始写代码,进行判断元素是否可见

安静这里通过小的栗子给大家介绍了如何判断元素是否可见。可能会用小伙伴们问这里什么时候会用到?
我们可以在自己的框架中封装一些常用的元素操作的方法,然后在传入元素的时候进行判断元素是否可见,如果不可见就报错,这样就省去了我们很多时间,当然这里是安静常用的方法判断,大家有好的方法也可以留言一起交流~~





