selenium---快速确认元素定位正确
UI自动化中,最最最最重要的还是定位元素,哪么如何确认我们定位的元素一定正确呢?以前的火狐有Firebug帮助我们定位,后面好像没有维护了。目前Chrome浏览器用的比较多,如何在Chrome快速判断元素定位是否正常?肯定有人回答,运行脚本执行,那是不是太麻烦了?今天安静不介绍新的知识点了,介绍下如何通过Chrome帮助我们快速定位到元素是否正确
方法一:
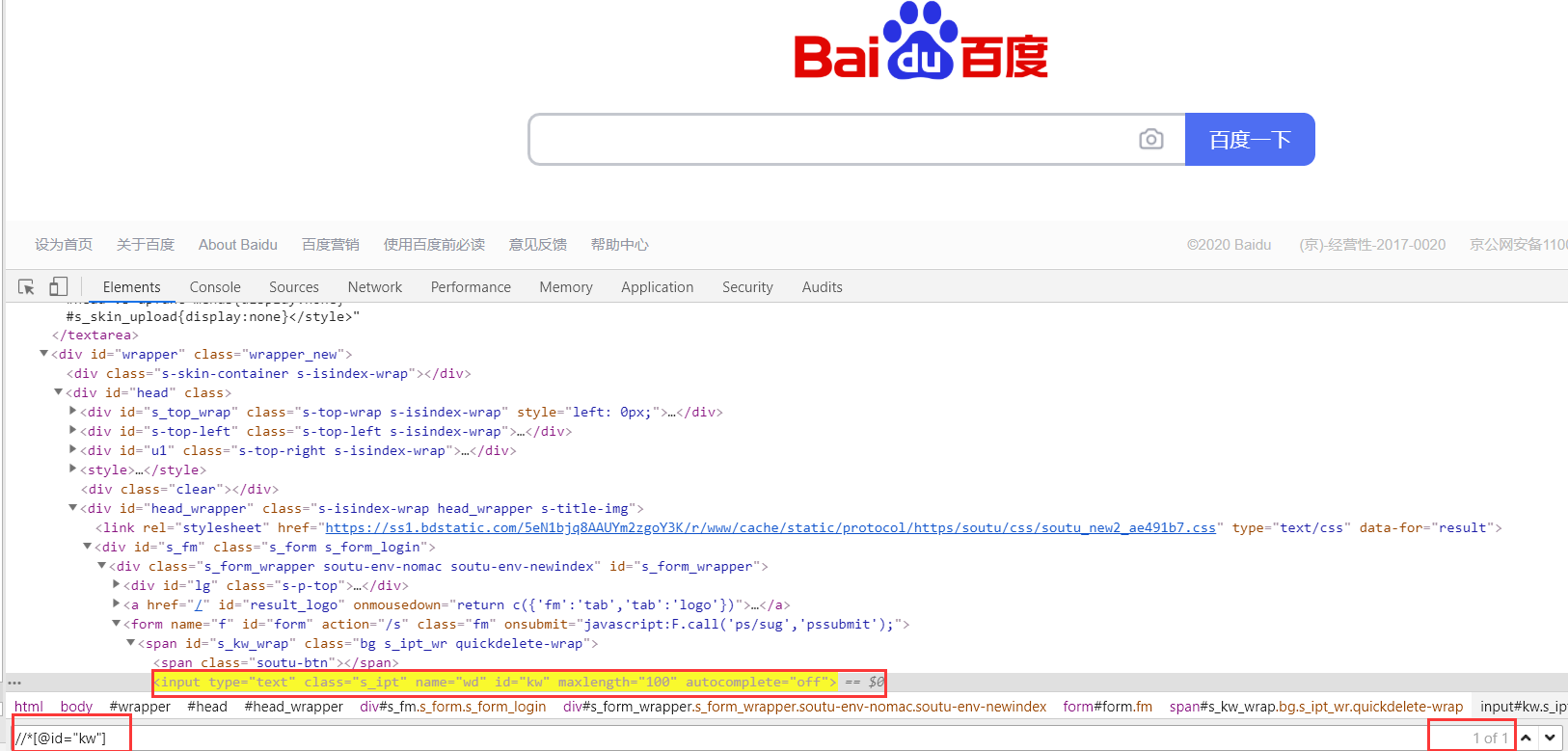
方法一在前面已经提到过一次了,就是通过打开浏览器的F12,然后在ctrl+F(Windows下)活mac电脑上Command+F,输入需要查看的元素信息,看看数量是否为1,如果为1,则说明这个页面上就存在一个符合条件的元素。这里要注意,查找目前好像仅支持CSS查找和Xpath查找。

方法二
方法二也是通过F12中的控制台来确认,这里主要使用到JaveScript中的定位方法,打开F12,进入到控制台(Console),在控制台中输入定位的元素属性,通过返回查看元素是否为唯一性,这里的支持语法比较多,如:xpath,css,id,name,class,tag。具体的我们举例来简单说明
xpath
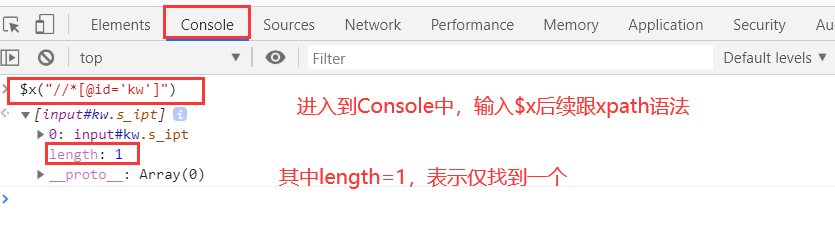
这里xpath需要在前面加入$x,后面跟xpath正常语法,语法: $x("//*[@id='xx']") 这里安静还是拿百度来举例,这里length=1表示仅有一个元素符合这条件

Css
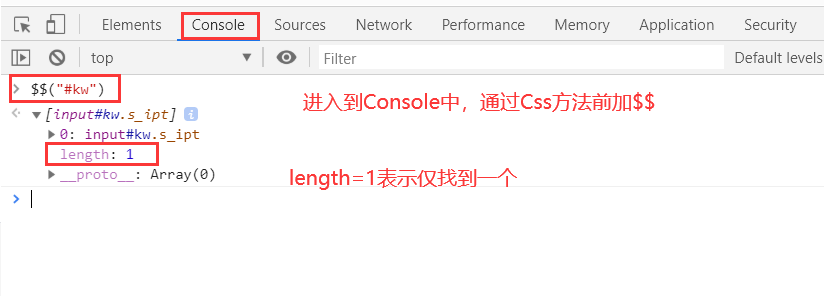
这里Css需要在前面加入$$,后面正常跟Css写法。语法: $$('#xx') 这里括号中写Css语法

ID,class,name
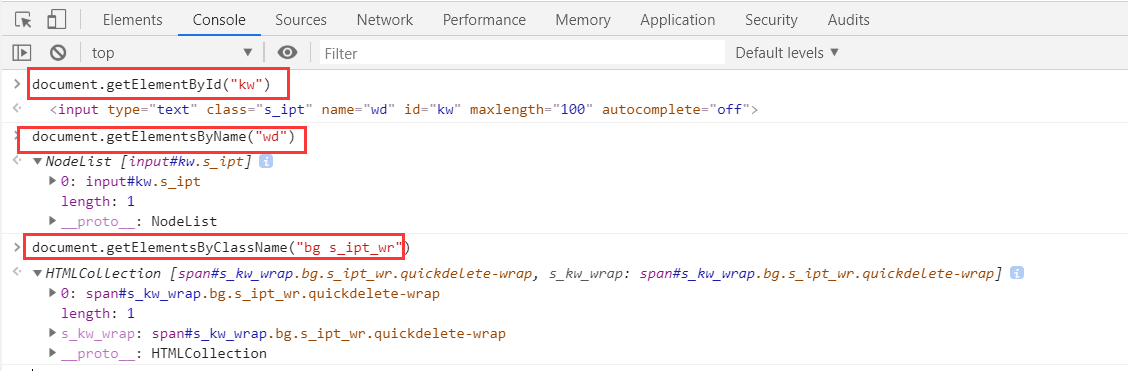
这些写法类似于selenium中的定位写法。
| 方法 | 写法 |
| ID | document.getElementById("xx") |
| class | document.getElementsByName("xx") |
| name | document.getElementsByClassName("xx") |

通过这两种方法可以快速的帮助我们判断定位的元素是否正确,也大大提高了我们自动化代码的运行成功率。
安静写的文章如果对您有帮助,点个关注,持续更新。不懂的或者写错的地方,可以下方留言。




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步