浏览器是如何渲染出页面完整过程
一、前言:前端的工作离不开浏览器,那么明白浏览器是如何工作的,也成为了面试官几乎必问的问题了。
我们常见的问题有:
1.当我输入一个url之后浏览器是如何渲染界面的
2.浏览器缓存静态资源的规则
如果你对这些问题还有不清楚的地方,那我们一起共同学习吧
二、chrome浏览器简介
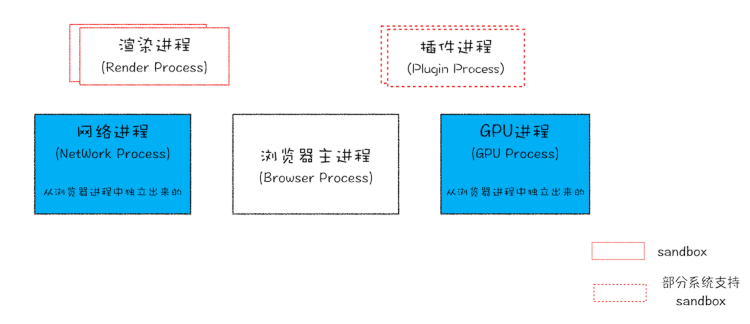
chrome浏览器多进程架构

- 浏览器进程。主要负责界面显示、用户交互、子进程管理,同事提供储存功能。
- 渲染进程。核心任务是将html、css和javaScript转化为用户可以与至交互的网页,排版引擎blick和js引擎v8都是运行在改进程中,默认情况下,chrome会为每一个tab标签创建一个渲染进程。出于安全靠率,渲染进程都是运行在沙箱模式下
- GPU进程,其实,chrome刚开始发布的时候是没有gpu进程的,而gup的使用初衷是为了事项3D css的效果只是随后网页、chrome的ui界面都采用gpu来绘制,
- 网络进程。主要负责页面的网络资源加载,之前是作为一个模块运行在浏览器进程里面的,直至最近才独立出来,成为一个单独的进程。
- 插件进程:主要是负责插件的运行,应为插件容易崩溃,所以需要通过插件进程来隔离,以保证插件进程崩溃不会对浏览器和页面造成影响。
优点:多进程模型提升了浏览器的稳定性、流畅性和安全性
缺点:更高的资源占用。因为每个进程都会包含公共基础结构的副本,这就意味这浏览器会消耗跟多的内存资源
更复杂的体系架构。浏览器各模块之间耦合性高、拓展性差
三、理解一次完整的请求
- 首先,浏览器进程接收到用户输入url请求,浏览器进程便将该url转发给网络进程。
- 然后,在网络进程中发起真正的url请求
- 接着网络进程接受到了响应头数据,边解析响应头数据,并将数据转发非浏览器进程。
- 浏览器进程接收到网络进程的响应头数据之后,发送提交导航消息到渲染进程;
- 渲染进程接收到提交导航的消息后,便开始接收html数据,接收数据的方式是直接和网络进程建立数据管道;
- 最后渲染进程会向浏览器 进程“确认提交”,这是告诉浏览器进程“已经准备好接收和解析页面数据了”
- 浏览器进程接收到渲染进程的消息后,便开始移除之前的文档,然后更新浏览器进程中的页面转台。
- 用户发出url请求到页面到开始解析的这个过程,就叫做导航。
用户在地址栏中输入内容,浏览器器会做什么
1.url解析判断时搜索内容还是url
2.url请求过程
- 首先,网络尽成灰查找本地缓存了该资源。如果有缓存,那直接返回资源给浏览器进程,如果在缓存中没有查找到资源那么直接进入网络请求流程。这请求前的第一步是要进行dns解析,以获取请求域名的服务器ip地址。如果请求协议是https,那么还需要建立tls链接
勤学似春起之苗,不见其增,日有所长; 辍学如磨刀之石,不见其损,日所有亏!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!