前端各框架处理跨域问题(react,vue......)
1.react处理跨域,在package中配置代理,用来解决跨域的问题
"proxy": "http://www.qiaoming.online",
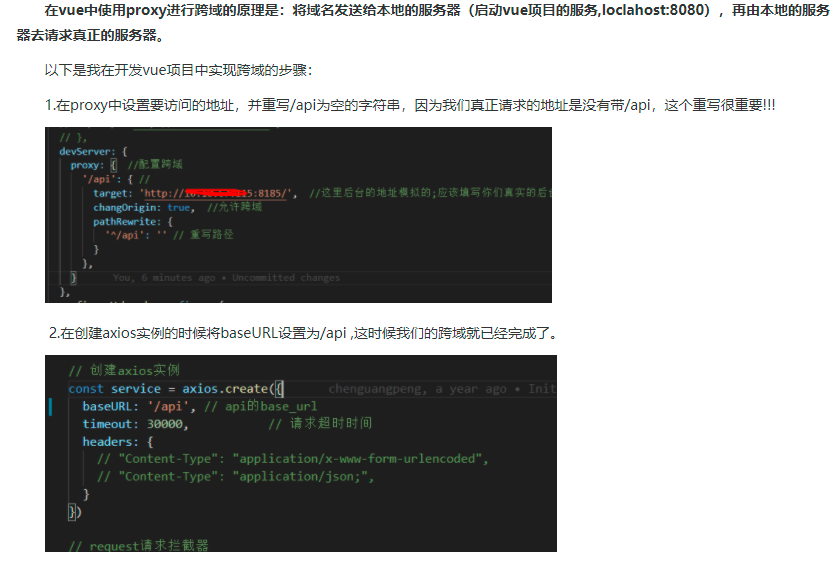
2.vue解决跨域,在vue项目根目录下找到vue.config.js文件(如果没有该文件则自己创建),在proxy中设置跨域
devServer: { proxy: { //配置跨域 '/api': { target: 'http://121.121.67.254:8185/', //这里后台的地址模拟的;应该填写你们真实的后台接口 changOrigin: true, //允许跨域 pathRewrite: { /* 重写路径,当我们在浏览器中看到请求的地址为:http://localhost:8080/api/core/getData/userInfo 时 实际上访问的地址是:http://121.121.67.254:8185/core/getData/userInfo,因为重写了 /api */ '^/api': '' } }, } },

3.使用Jquery ajax实现,解决跨域
$.ajax({ url: 'http://www.test.com:8888/getData', type: 'get', dataType: 'jsonp', // 请求方式为jsonp jsonpCallback: "handleCallback", // 自定义回调函数名 data: {} })
4.node中间层解决跨域
在请求后端数据过程中,你是否遇到过,数据结构完全不是你想要的(当然前端完全可以整合成自己想要的数据,但是数据量比较大,在浏览器端做运算,数组分组,包装这种处理显然影响了性能),跨域,或者说后端接口改了,你却不知道。而引入nodejs中间层正好能帮我们这边这些问题 ,通常node层就是前端在做,调用java提供api,进行简单的业务逻辑处理,运算,分组,包装自己想要的数据,前端想要的都在你的控制中,完美降低沟通成本,降低项目的耦合度,实现前后端分离。由前端来做controller层,甚至一些简单的业务逻辑,这样加快了前端开发进程,同时让java后端更加专注于业务处理
勤学似春起之苗,不见其增,日有所长; 辍学如磨刀之石,不见其损,日所有亏!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器