每日刷题4
- console.log(1+'2')和console.log(1-'2')的打印结果
结果为12和-1。所考知识点,字符串转数字,用字符串做除了加法之外的四则运算,(-0,*1,/1)
二、js跨域产生的原因。并列举几种解决跨域问题的方式,并说明原理

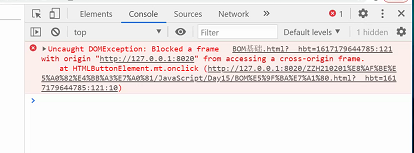
cross-origin交叉源错误
- 跨域问题产生的原因是js有一个“同源策略”的规则规定,同源下的文件可以可以相互通信,非同源下不可以,如果非要通讯,js就会报错--“跨域错误”
- 解决跨域问题的方式
- jsonp,script标签是不受同源策略影响的,他可以引入来自任何地方的js文件。动态添加script
- 使用window.name来进行跨域。window对象有name属性,该属性有个特点:即在一个窗口(window)的生命周期内,窗口载入的所有页面都是共享一个window.name的,每个,每个页面对window.name都有读写的权限,window.name是持久存在一个窗口载入过的所有页面中的,并不会因新页面的载入而进行重置。
-
使用HTML5中新引进的window.postMessage方法来跨域传送数据
window.postMessage(message,targetOrigin) 方法是html5新引进的特性,可以使用它来向其它的window对象发送消息,无论这个window对象是属于同源或不同源,目前IE8+、FireFox、Chrome、Opera等浏览器都已经支持window.postMessage方法
为什么要同源限制
同源策略指的是:协议,域名,端口相同,同源策略是一种安全协议
举例说明:比如一个黑客程序,他利用Iframe把真正的银行登录页面嵌到他的页面上,当你使用真实的用户名,密码登录时,他的页面就可以通过Javascript读取到你的表单中input中的内容,这样用户名,密码就轻松到手了。
三、offsetWidth/offsetHeight,clientWidth/clientHeight与scrollWidth/scrollHeight的区别
考点dom获取元素的尺寸和位置
-
内尺寸
* clientWidth=width+左右padding
* clientHeight=width+上下padding -
外尺寸
offsetWidth=width+左右padding+左右border
offsetHeight=height+上下padding+上下border -
滚动尺寸
scrollWidth:真实的可滚动元素里面可视内容的总宽度大小
scrollHeight:真实的可滚动元素里面可视内容的总高度大小
扩展延伸
-
内位置
* clientLeft:元素左padding的外边缘距离自身左border的外边缘之间的距离(border-left-width)
* clientTop元素上padding的外边缘距离自身左border的外边缘之间的距离(border-top-width) -
外位置
* offsetLeft:元素的左边框的外边缘距离离他最近的,设置了非static定位的祖先元素的左边框的内边缘
* offsetTop元素的上边框的外边缘距离离他最近的,设置了非static定位的祖先元素的上边框的内边缘 -
滚动位置
scrollLeft
scrollTop - 以上所有的属性,只有scrollLeft和scrollTop是读写性的,其余的全是只读。
四、常见的兼容性问题
- 浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一,,但是全局效率很低,一般是如下这样解决:
- Firefox下,event对象有pageX,pageY属性,但是没有x,y属性。旧版的IE下,event对象有x,y属性,但是没有pageX,pageY属性
五、什么是闭包



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 25岁的心里话
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器