pentaho cde 自定义复选下拉框 checkbox select
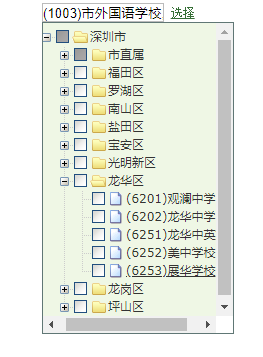
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下:

实现原理是借用了jquery ztree 插件。
首先集成ztree 插件,如图

画你想要的图
<div class="content_wrap">
<div class="zTreeDemoBackground left">
<ul class="list">
<li class="title"> <input id="citySel" type="text" readonly value="" style="width:120px;" onclick="showMenu();" />
<a id="menuBtn" href="#" onclick="showMenu(); return false;">选择</a></li>
</ul>
</div>
</div>
<div id="menuContent" class="menuContent" style="display:none; position: absolute;">
<ul id="treeDemo" class="ztree" style="margin-top:0; width:180px; height: 300px;"></ul>
</div>
书写数据源。。。
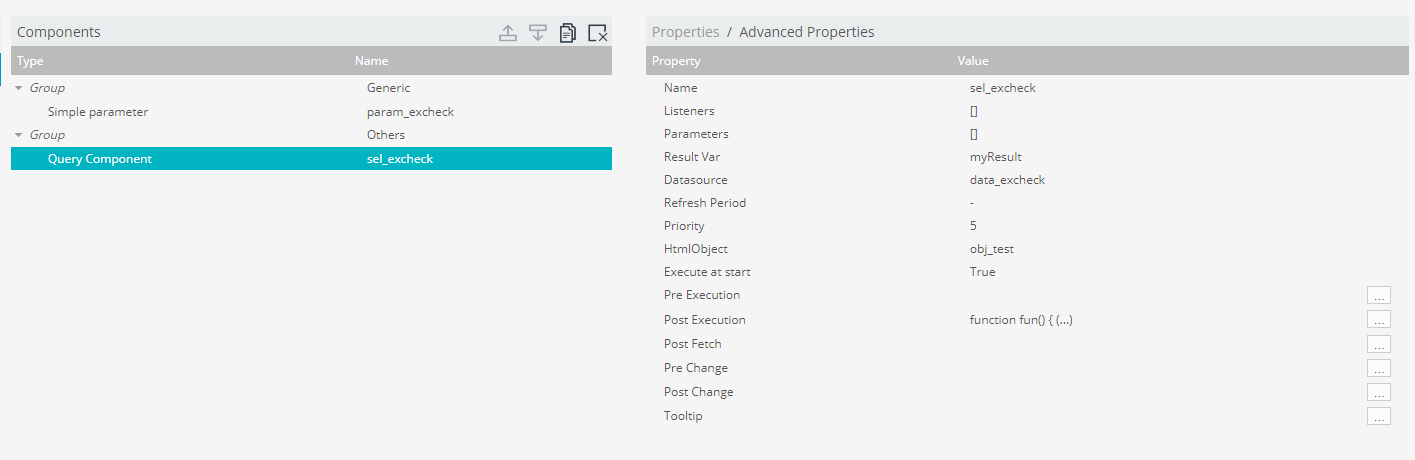
新建query component 用来接收数据

需要注意的是 ztree 插件需要的是一个json 格式的数组
所以要在post 里面把接收的数据源 换算成 json 数组
function fun() {
if(!myResult.length) return null;
var i = 0;
array = [];
for(var i = 0;i < myResult.length;i++){
array.push({"id":myResult[i][0],"pId":myResult[i][1],"name":myResult[i][2]});
}
console.log(JSON.stringify(array))
$.fn.zTree.init($("#treeDemo"), setting, array);
}
完毕!




