jenkins安全内容配置策略
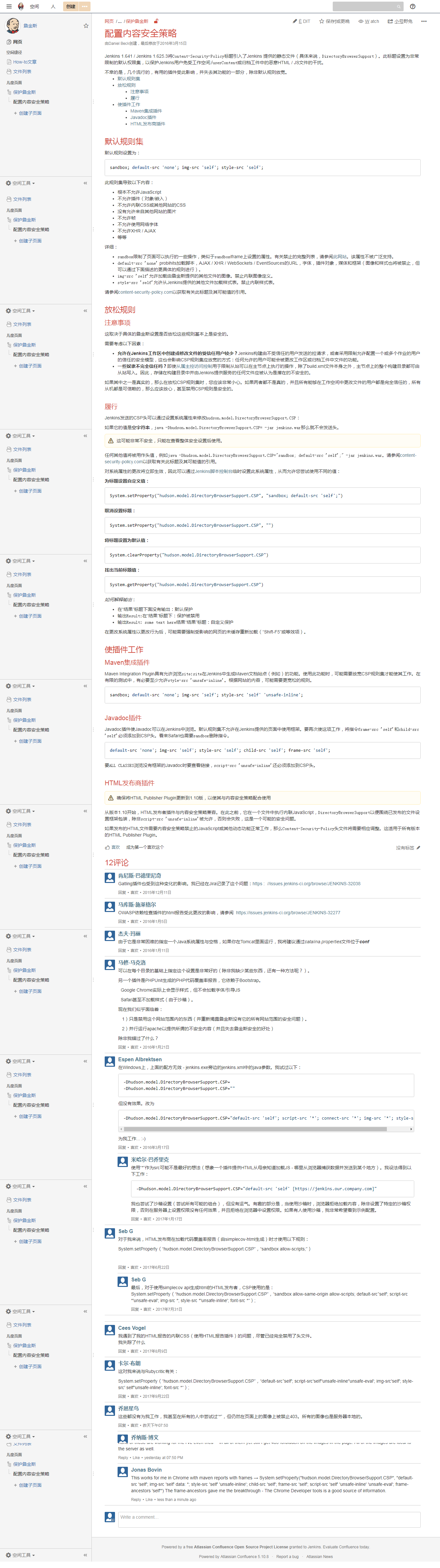
有时我们使用HTML Publisher Plugin插件时,在jenkins点开html report,会发现没有带任何的css或js样式,这是因为Jenkins 1.641 / Jenkins 1.625.3将Content-Security-Policy标题引入了Jenkins 提供的静态文件(具体来说,DirectoryBrowserSupport)。此标题设置为非常限制的默认权限集,以保护Jenkins用户免受工作空间/userContent或归档工件中的恶意HTML / JS文件的干扰。默认的设置是:
默认规则设置为:
sandbox; default-src 'none'; img-src 'self'; style-src 'self';
此规则集导致以下内容:
- 根本不允许JavaScript
- 不允许插件(对象/嵌入)
- 不允许内联CSS或其他网站的CSS
- 没有允许来自其他网站的图片
- 不允许帧
- 不允许使用网络字体
- 不允许XHR / AJAX
- 等等
详细:
sandbox限制了页面可以执行的一些操作,类似于sandboxiframe上设置的属性。有关禁止的完整列表,请参阅此网站。该属性不被广泛支持。default-src 'none'probihits加载脚本,AJAX / XHR / WebSockets / EventSources的URL,字体,插件对象,媒体和框架(图像和样式也将被禁止,但可以通过下面描述的更具体的规则进行)。img-src 'self'允许加载由詹金斯提供的其他文件的图像。禁止内联图像定义。style-src 'self'允许从Jenkins提供的其他文件加载样式表。禁止内联样式表。
请参阅content-security-policy.com以获取有关此标题及其可能值的引用。
所以需要我们在jenkins中做如下设置:
确保将HTML Publisher Plugin更新到1.10版,以使其与内容安全策略配合使用
进入系统管理->脚本执行行->输入下面的命令:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
点击下面的运行按钮,不生效的话,多运行几次。
还可以做如下配置:
Set a custom value for the header:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "sandbox; default-src 'self';")
Unset the header:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")
Set the header to the default:
System.clearProperty("hudson.model.DirectoryBrowserSupport.CSP")
Find out the current header value:
System.getProperty("hudson.model.DirectoryBrowserSupport.CSP")
更多信息参见官网介绍:
https://wiki.jenkins.io/display/JENKINS/Configuring+Content+Security+Policy
用浏览器翻译了一下,作为参考:

作者:乔叶叶
博客地址:http://www.cnblogs.com/qiaoyeye/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
******************************************************************************************************************************************




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?