服务端渲染与客户端渲染
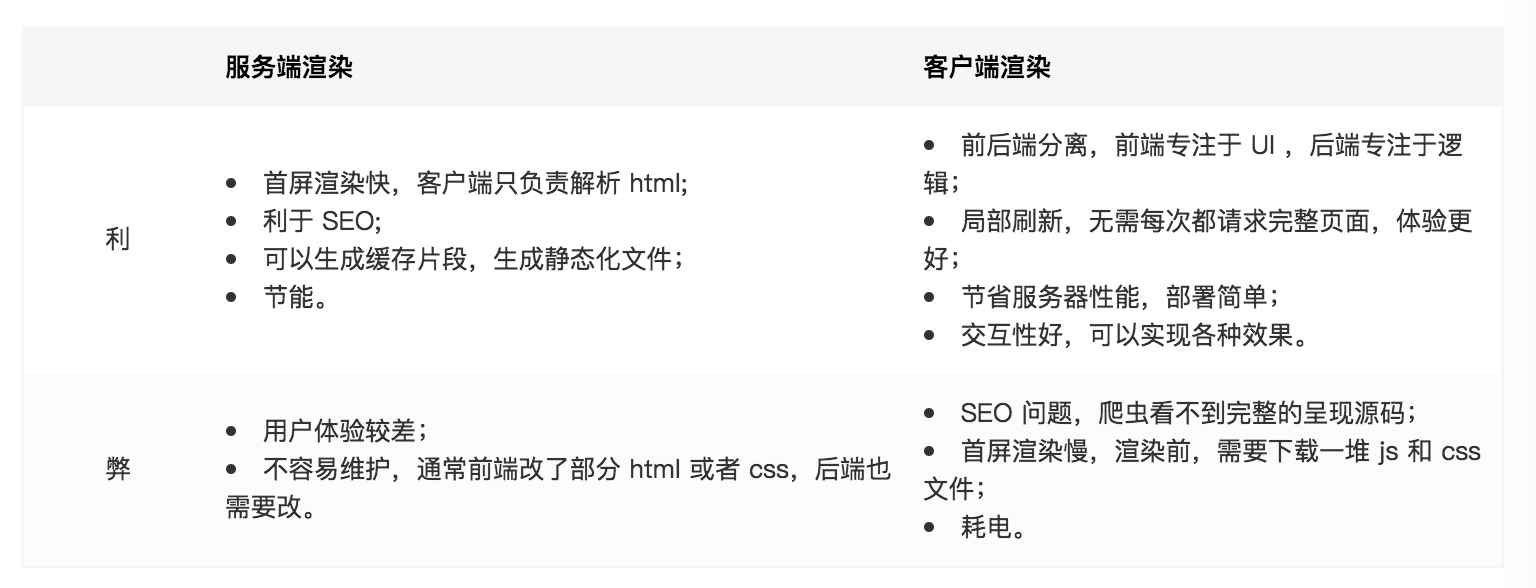
服务端渲染:
服务端内,直接通过模板引擎,将数据与模板结合,直接生成html文件,返回给客户端进行解析。客户端只负责解析html
动态的数据直接在后端与模板结合了,不需要前端进行请求获取,但是一些后期的交互,还是需要在客户端执行,像点击删除某一个商品信息
客户端渲染:
在客户端生成最终的html,
第一次请求: 请求页面输入网址,服务端返回html静态文件,浏览器在进行解析渲染
第二次请求:请求动态数据,页面的数据需要请求服务器获得,得到相应数据后,浏览器根据html文件的js,操作DOM,生成最终的页面
后期的动态交互与服务器渲染就是相同的了
区分:
看html文件在哪里生成:
1、在后端用模板与数据通过模板引擎生成html,直接返回给前端html文件,则是服务器段渲染
2、服务器返回字符串, 在客户端,在通过ajax请求数据,结合,生成html,则是客户端渲染
查看源代码:,如果是服务端渲染,可以在源代码中找到页面的数据,如果是后期通过ajax等异步获取的,在源代码中是看不到的