解决Django Admin管理界面样式表(CSS Style)丢失问题
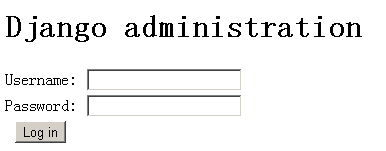
我在配置过程中登录http://example.com/admin后台时出现样式表丢失的问题,比如说界面变成了这样

第一步:
运行python manage.py collectstatic命令,这将从Django资源包中复制必须的静态文件到STATIC_ROOT指示的static文件夹中,这其中包括admin界面所必须的样式表(style)、图片(image)及脚本(js)等。
第二步:
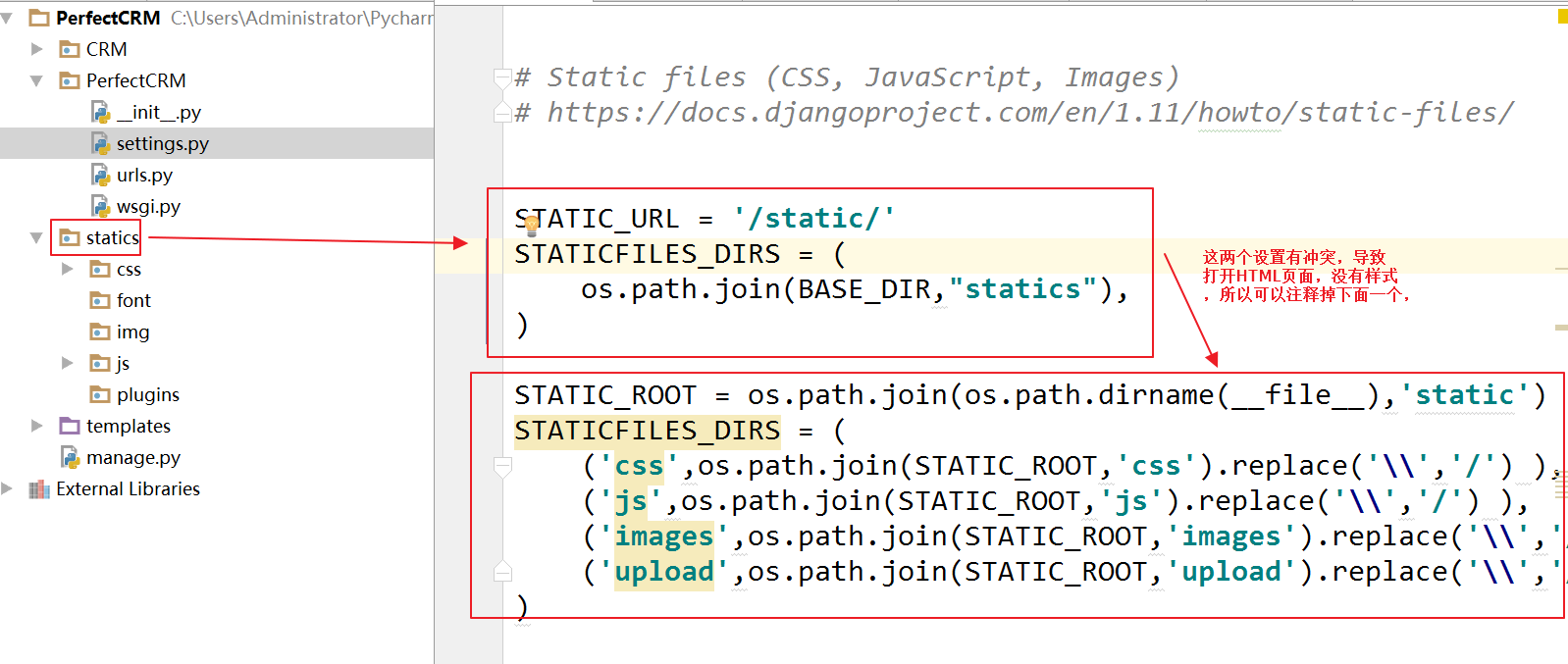
1. settings.py最下方STATIC_URL下面补上
STATIC_ROOT = os.path.join(os.path.dirname(__file__),'static')
STATICFILES_DIRS = (
('css',os.path.join(STATIC_ROOT,'css').replace('\\','/') ),
('js',os.path.join(STATIC_ROOT,'js').replace('\\','/') ),
('images',os.path.join(STATIC_ROOT,'images').replace('\\','/') ),
('upload',os.path.join(STATIC_ROOT,'upload').replace('\\','/') ),
)
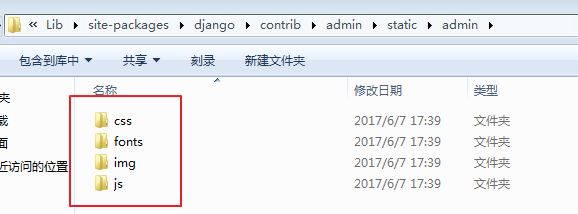
如果:查看C:\Python36\Lib\site-packages\django\contrib\admin\static\admin下,没有以下几个目录,则要运行第一步,如果有,这直接粘贴第二步到settings.py中即可,我已验证过了。

后续:
发现和STATIC_URL的设置有冲突,导致打开html页面,会没有CSS样式和JS的问题,所以可以注释掉STATIC_ROOT的内容: