Vuex的深入学习
一、状态管理Vuex
1.Vuex使用
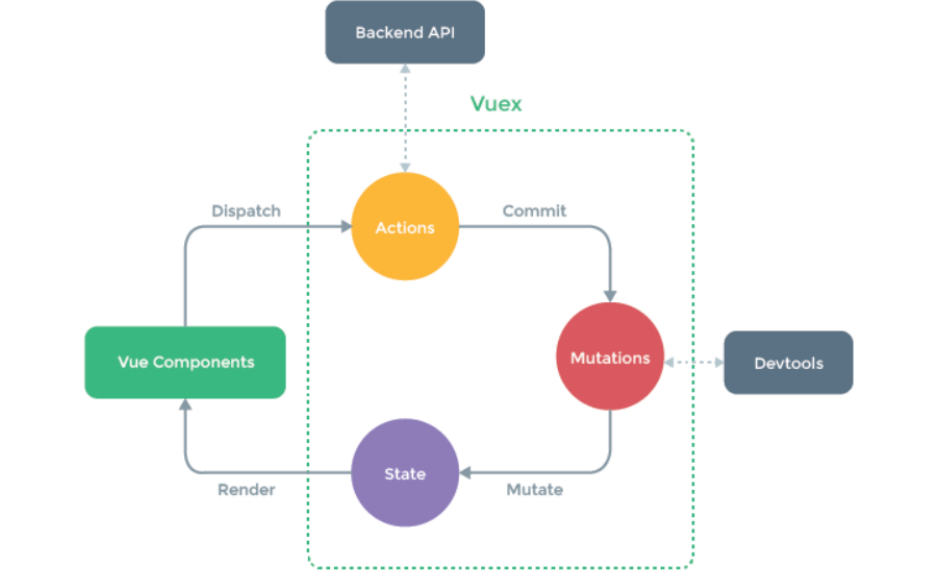
Vuex是一个专为Vue.js应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以对应的规则保证状态以一种可预测的方式发生变化。

(1)state:单一状态书,每个应用将仅仅包含一个store实例
*this.$store.state.状态名字
*...mapState(['title'])
(2)getters:可以从store中派生一些状态,getters的返回值会根据它的依赖缓存起来,且只有当它的依赖值发生了改变才会被重新计算
*可以认为是store的计算属性
*this.$store.getters.计算属性名字
*...mapGetters(['getFilms'])
(3)mutations:更改Vuex的store中的状态的唯一办法就是提交mutation。
*常量的设计风格
[SOME_MUTATION](state){
//mutate state
}
*必须是同步函数
*this.$store.commit('type','payload')
(4)actions
*Action提交的是mutation,而不是直接变更状态。
*Action可以包含任意异步操作
*this.$store.dispatch('type','payload')
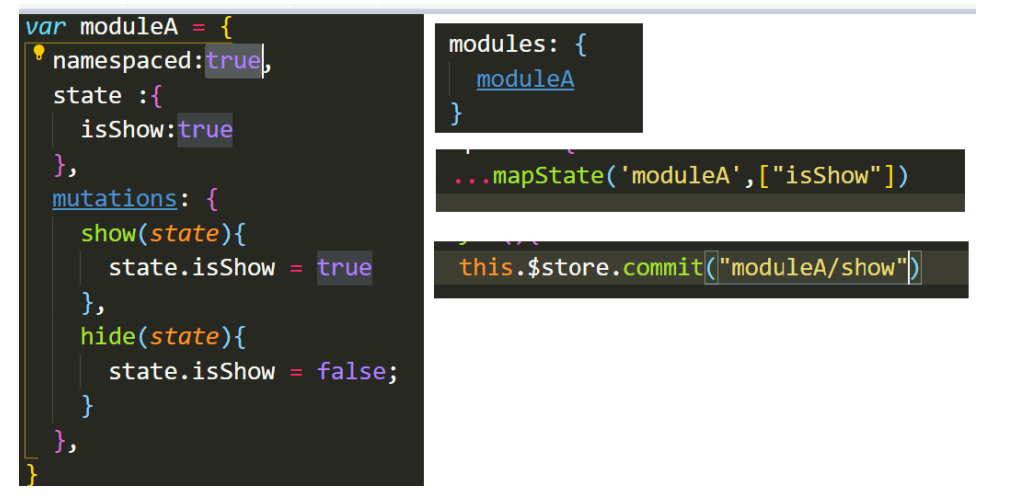
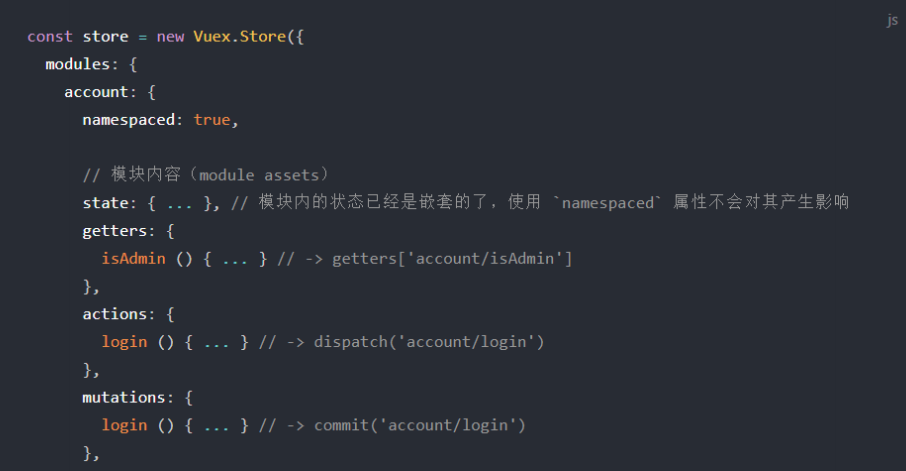
(5)模块分割

如果希望你的模块具有更高的封装度和复用性,你可以通过添加namespaced:true的方式使其成为带命名空间的模块。当模块被注册后,它的所有getter、action、及mutation都会自动根据模块注册的路径调整命名。例如:

2.注意
(1)应用层级的状态应该集中到单个store对象中
(2)提交mutation是更改状态的唯一办法,并且这个过程是同步的
(3)异步逻辑都应该封装到action里面
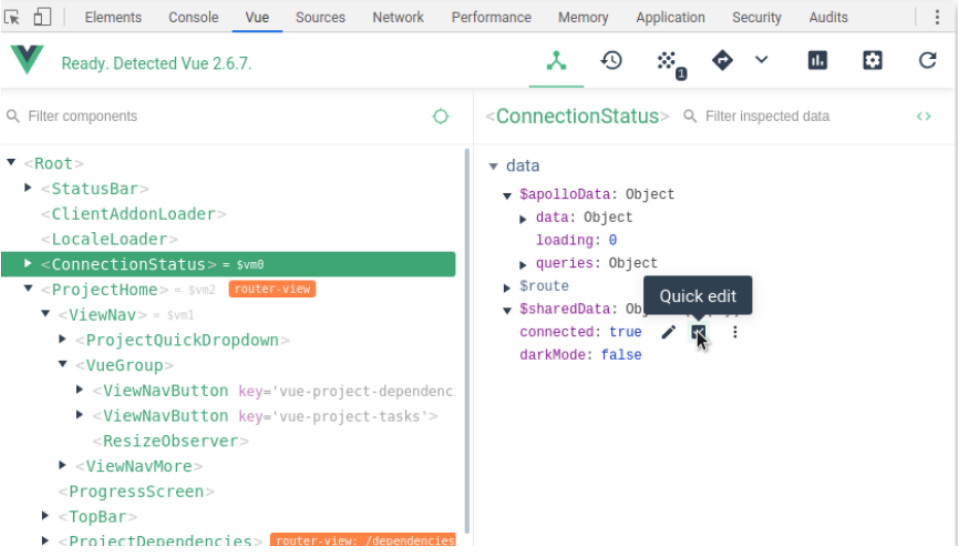
3.Vue chrome devtools
这是一个谷歌浏览器的插件,做前端开发的IT工程师应该比较熟悉这款工具,可以边侧边栏窗格中的页面,边检查代码。由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。例如:

二、Vuex在项目中的使用
1.复杂非父子通信
2.异步数据快照,可以实现优化
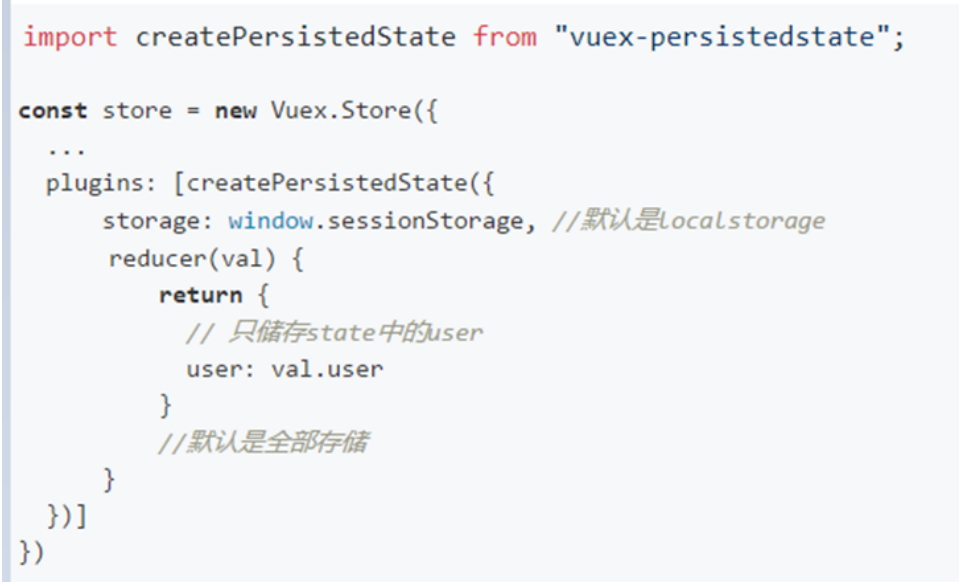
三、Vuex的数据持久化
用过vuex的肯定会有这样一个痛点,就是刷新以后vuex里面存储的state就会被浏览器释放掉,因为我们的state都是存储在内存中的。所以我们通过 vuex-persistedstate这个插件,来实现将数据存储到本地。用法很简单:https://github.com/robinvdvleuten/vuex-persistedstate 如图: