全局
console.log(this)
函数内
function fn1() {
console.log('fn1', this)
}
fn1()
let fn2 = () => {
console.log('fn2', this)
}
fn2()
对象内
- 对象中的普通函数,this指向obj
- 对象中的箭头函数,this指向Window
let obj = {
fn1: function () {
console.log('obj--fn1', this)
},
fn2: () => {
console.log('obj--fn2', this)
},
obj1: {
fn1: function () {
console.log('obj1--fn1', this)
},
fn2: () => {
console.log('obj1--fn2', this)
}
}
}
obj.fn1()
obj.fn2()
obj.obj1.fn1()
obj.obj1.fn2()
function fn1() {
console.log('fn1', this)
}
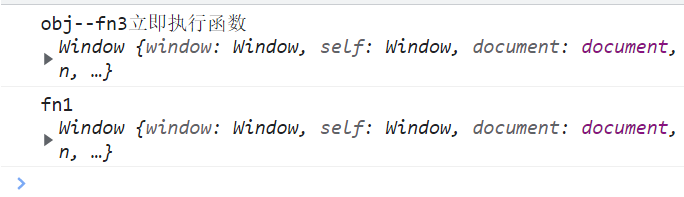
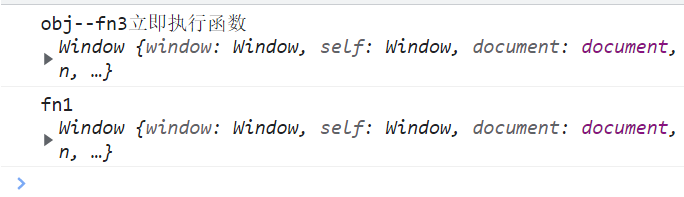
let obj = {
fn3: (function () {
console.log('obj--fn3立即执行函数', this)
})(),
fn4: fn1(),
fn5: function () {
console.log('obj--fn5')
}
}

- 对象中立即执行函数的执行顺序:从上到下依次执行到该对象的创建位置时,先执行立即执行函数,再执行对象调用的其他方法,注意,立即执行函数会把在其之后的代码也执行(如果可以执行的话)






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通